vue生命周期(勾子函数)
开发中用到的八种勾子函数
1.beforeCreate
组件dom创建之前 (此时data、props里的数据还没有生成是不能使用的)
2.created (在vue项目中较为常用)
组件dom创建完成(此时data、props里的数据已经可以使用了)
3.beforeMount (用的次数较少)
组件dom渲染之前
4.mounted
组件dom渲染完成
5.beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
6.updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
7.beforeDistroy
实例(组件DOM)销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
8.distroyed
实例(组件DOM)销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
该钩子在服务器端渲染期间不被调用。
以上八种就是在勾子函数中较为常用的八种(请笑纳)
下面我们来说一下这八种勾子函数在不同的组件关系中的出现时间有哪些不同哦!
图解
app.vue
路由组件之间的三种关系
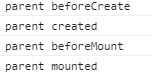
1.一个路由组件跳转到另一个路由组件
父组件的页面
父组件
parent beforeCreate
parent created
parent beforeMount
parent mounted
路由跳转之后
子组件
children beforeCreate
children created
children beforeMount
父组件
parent beforeDstroy
parent distroyed
子组件
parent mounted
图解
logisticx.vue
basic.vue
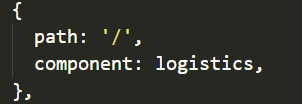
index.js
未跳转到basic组件前
跳转到basic组件后
2.父子组件关系
父组件的页面
父组件
parent beforeCreate
parent created
parent beforeMount
子组件
children beforeCreate
children created
children beforeMount
children mounted
父组件
parent mounted
图解
logisticx.vue
tobList.vue
index.js
页面显示(这个不存在跳转)

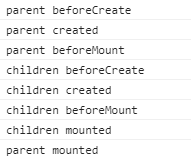
3.父子路由组件关系
父组件的页面
父组件
parent beforeCreate
parent created
parent beforeMount
parent mounted
路由跳转之后
父组件
parent beforeUpdate
子组件
children beforeCreate
children created
children beforeMount
children mounted
父组件
parent updated
图解
logisticx.vue
basic.vue
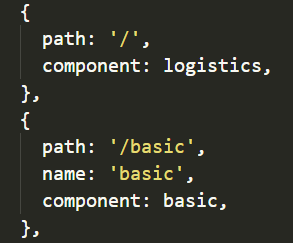
index.js(路由设置)
未跳转到basic组件前
跳转到basic组件后
下面我们对上面写的路由关系中不同的勾子函数执行顺序来进行解答
一个路由组件跳转到另一个路由组件
首先可以发现第一种路由关系与后两种多执行了两个勾子函数(beforeDestroy和destoryed),
我们也知道只有在实例(组件DOM)销毁的时候才会执行这两个勾子函数;
当A路由组件跳转到B路由组件的时候当执行到B组件的beforeMount阶段时,A路由组件中开始执行beforeDestroy和destoryed这两个勾子函数,最后执行B组件的mounted,也就是代表B组件正式渲染完成
父子组件与父子路由阶段之间的共同点与不同点:
以上这两种关系我们假设都是从A组件到B组件
共同点
A组件和B组件到最后都会共同显示在一个页面上
不同点
在父子组件关系中B组件是在A组件的beforeMount阶段开始执行的,当B组件渲染出来时,才开始渲染A组件,
在在父子路由组件关系中B组件是在A组件渲染完成之后才开始执行的,在A组件执行到mounted(数据渲染完成时才开始执行B组件的勾子函数,因为A组件已经渲染完成了,所以说在执行B组件是相当于增加了A组件的虚拟DOM,所以A组件执行了beforeUpdate和updated这两个勾子函数,
这就是以上三种路由关系,由此可以发现不同的路由关系勾子函数的执行顺序也各不相同,掌握了勾子函数在不同路由关系跳转下的执行顺序,会让您在写项目的时候少走很多弯路

































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








