首先让我们先来看一张图示,图片很长不要紧,我们一步一步慢慢来看。

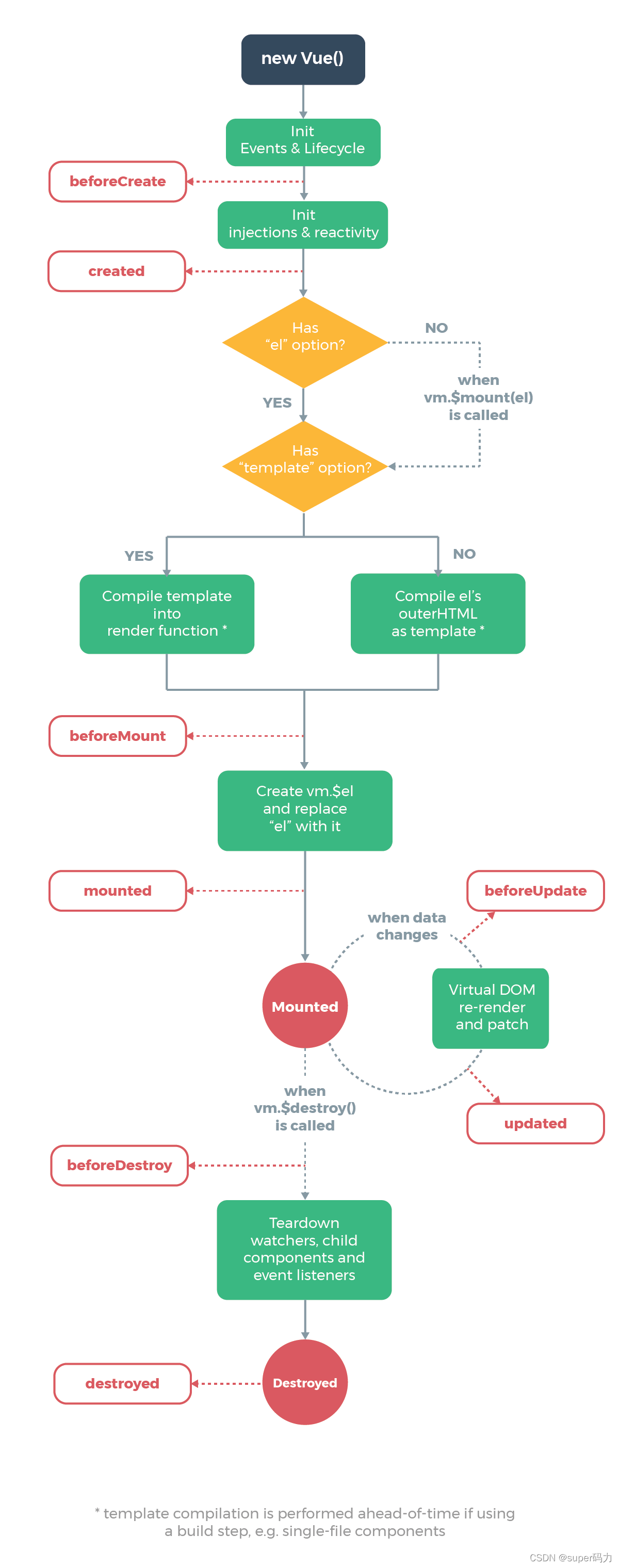
Vue官方生命周期图示
一旦创建Vue实例,就会产生很多个环节。
💦把整张图片拆分成一小块一小块的去看,首先看第一个部分:

💦Init Events&Lifecycle(第一个环节):初始化制定规则,比如生命周期有几个,名称有哪些;事件修饰符等等,但是数据代理还未开始。
💦第一个生命周期函数beforeCreate,此时:无法通过vm访问到data中的数据、methods中的方法。验证代码:
beforeCreate() {
console.log('beforeCreate');
console.log(this);//Vue输出无_data
debugger;//打断点
}💦Init injections&reactivity(第二个环节):初始化响应式,数据监测、数据代理。
💦第二个生命周期函数created,此时:可以通过vm访问到data中的数据、methods中配置的方法。验证代码:
created() {
console.log('created');
console.log(this);
debugger;//打断点
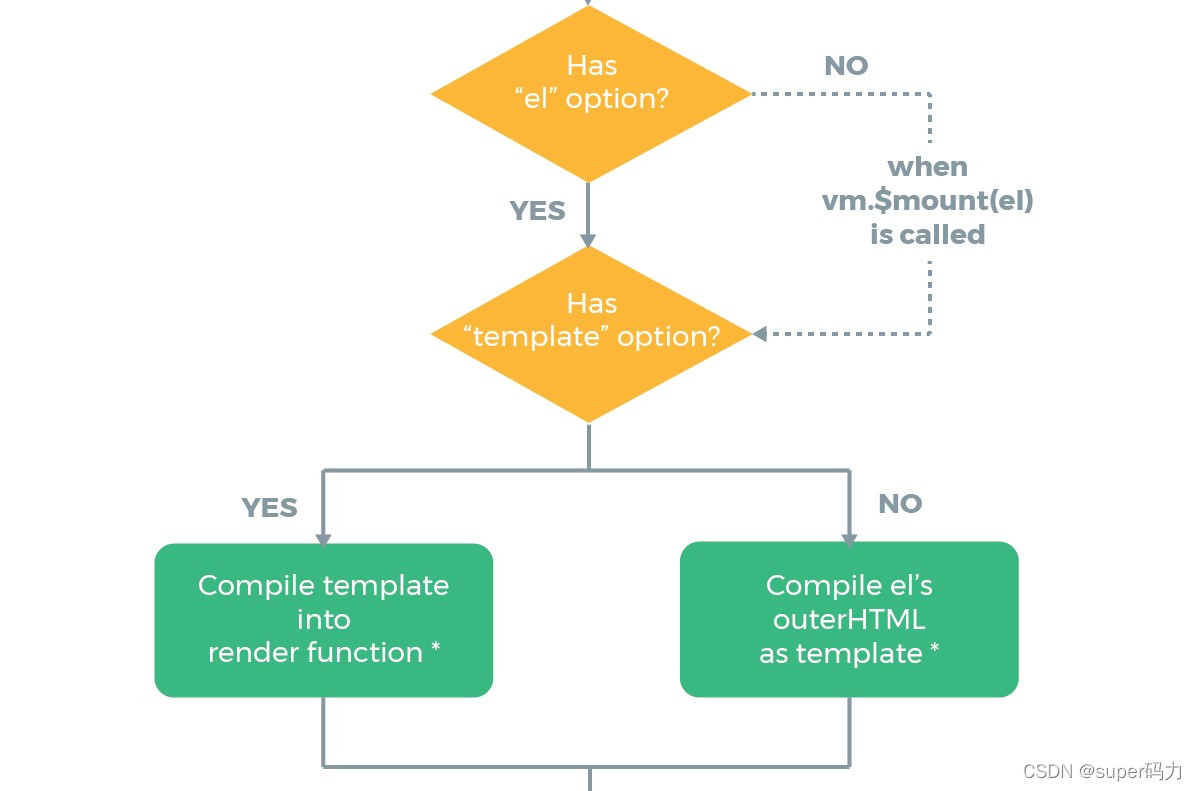
}💥接下来我们看第二个部分,此阶段Vue开始解析模板,生成虚拟DOM(内存中),页面还不能显示解析好的内容:

💥验证代码:
beforeMount() {
console.log('beforeMount');
console.log(this);
debugger; //打断点
}💥如果Vue中没有"el",到这里就结束了,后面的代码不执行,显示页面也是未经解析的。
💥最终展现的页面效果:

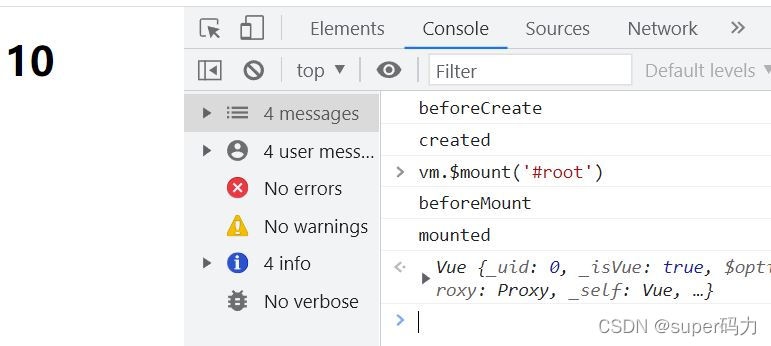
💥当再次调用vm.$mount('#root'),页面就会重新解析。
💥效果如下:

🔱第三个部分页面挂载:

🔱beforeMount(){}:此时:页面呈现的是未经Vue编译的DOM结构;所有对DOM的操作,最终都不奏效。
🔱验证:
在Console中操作DOM替换标签内的内容,放开断点,最后页面中还是不显示;或者在函数内部修改数据,页面最终也不会显示。
🔱Create vm.$el and replace "el" with it(将vm身上的el替换掉整个el的环节):将内存中的虚拟DOM转为真实DOM插入页面。
🔱验证$el为真实DOM的代码:
mounted() {
console.log('mounted', this.$el);
console.log('是否为真实DOM', this.$el instanceof HTMLElement);
}🔱输出效果:

🔱mounted(){}:Vue完成模板解析并把初始的真实DOM元素放入页面后(完成挂载)调用mounted(只调用一次);此时:页面中呈现的是经过Vue编译的DOM;对DOM的操作均有效(尽可能避免);至此初始化过程结束,一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初始化操作。
🔱验证代码:
mounted() {
console.log('mounted');
console.log(this);
document.querySelector('h1').innerText = 123456789
debugger; //打断点
}🔱最终页面输出效果:

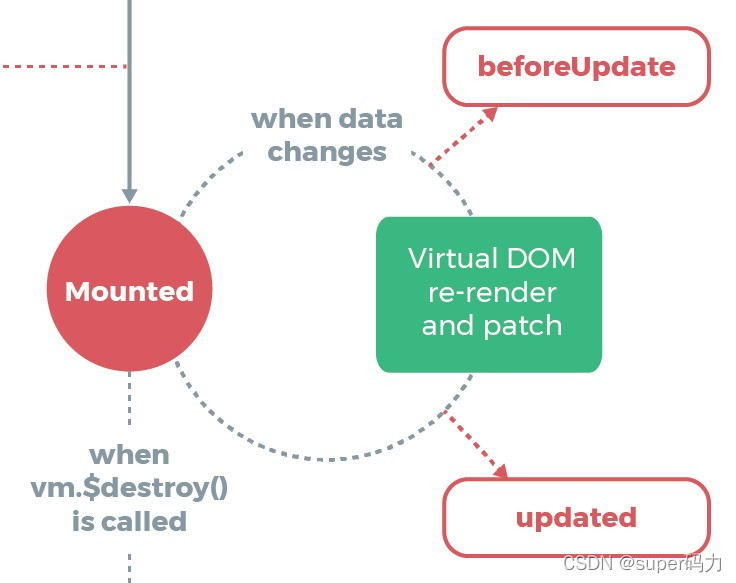
💠第四部分更新流程:

💠when data changes(当数据改变的时候),Vue马上调用beforeUpdata生命周期函数,此时:数据是新的,但页面是旧的,即:页面尚未和数据保持同步。
💠Virtual DOM re-render and patch(重新渲染页面),根据新数据,生成新的虚拟DOM,随后与旧的虚拟DOM进行比较,最终完成页面更新,即:完成了Model->View的更新。
💠Updated生命周期函数,此时:数据是新的,页面也是新的,即:页面和数据保持同步。
🕐第五个部分销毁流程:

🕐想要进入销毁流程必须先经过这个when vm.$destroy() is called(当vm身上的$destroy方法被调用的时候)环节。
🕐验证代码:
methods: {
bye() {
console.log('bye');
this.$destroy()
}
}vm.$destroy()
用法:完全销毁一个实例。清理它与其他实例的链接,解绑它的全部指令及事件监听器。
🕐beforeDestroy(销毁之前):此时:vm中所有的data、methods、指令等等,都处于可用状态,马上要执行销毁过程,一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作。
🕐Teardown watchers,child components and event listeners(移除所有监视、子组件和事件(自定义事件)监听器)
🕐destroyed(销毁)
生命周期钩子有8个4对
- beforeCreate、created:创建之前和创建完毕指的是数据检测和数据代理的创建
- beforeMount、mounted:挂载之前和挂载完毕
- beforeUpdata、Updated:更新之前和更新完毕
- beforeDestroy、destroyed:销毁之前和销毁完毕
- mounted和beforeDestroy是很重要的生命周期
总结:
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是vm 或 组件实例对象。
常用的生命周期钩子:
- mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
























 7644
7644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










