GridView 具有一个模型(用于定义要显示的数据)和一个委托(用于定义数据的显示方式)。网格视图中的项按水平或垂直方向布局。
以下为摘抄的GridView的一些属性:
add : Transition
addDisplaced : Transition
cacheBuffer : int
cellHeight : real
cellWidth : real
count : int
currentIndex : int
currentItem : Item
delayRemove : bool [attached]
delegate : Component
displaced : Transition
displayMarginBeginning : int
displayMarginEnd : int
effectiveLayoutDirection : enumeration
flow : enumeration
footer : Component
footerItem : Item
header : Component
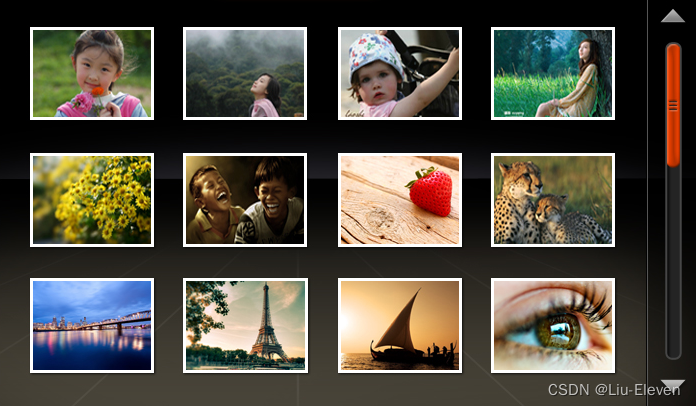
headerItem : Item本次介绍用来做一个图片列表的案例,对其中属性的使用做一个图示。实现的效果如下:

针对以上的效果,对应的代码如下:
GridView {
anchors.fill: parent;
model: photoObject.photoListModel();
clip: true;
cellWidth: 153;
cellHeight: 126;
topMargin: 34;
leftMargin: 31;
focus: true;
delegate: ImageItem {
width: 124;
height: 93;
z:rootList.z+1;
imageSource: "file:/" + model.modelData;
MouseArea {
anchors.fill: parent;
onClicked: {
clickedImage(imageSource , model.index);
}
}
}
ScrollBar.vertical:control
}此处针对属性来解释:
cellWidth: 153;
cellHeight: 126;具体解释见下图:
























 1605
1605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










