网络
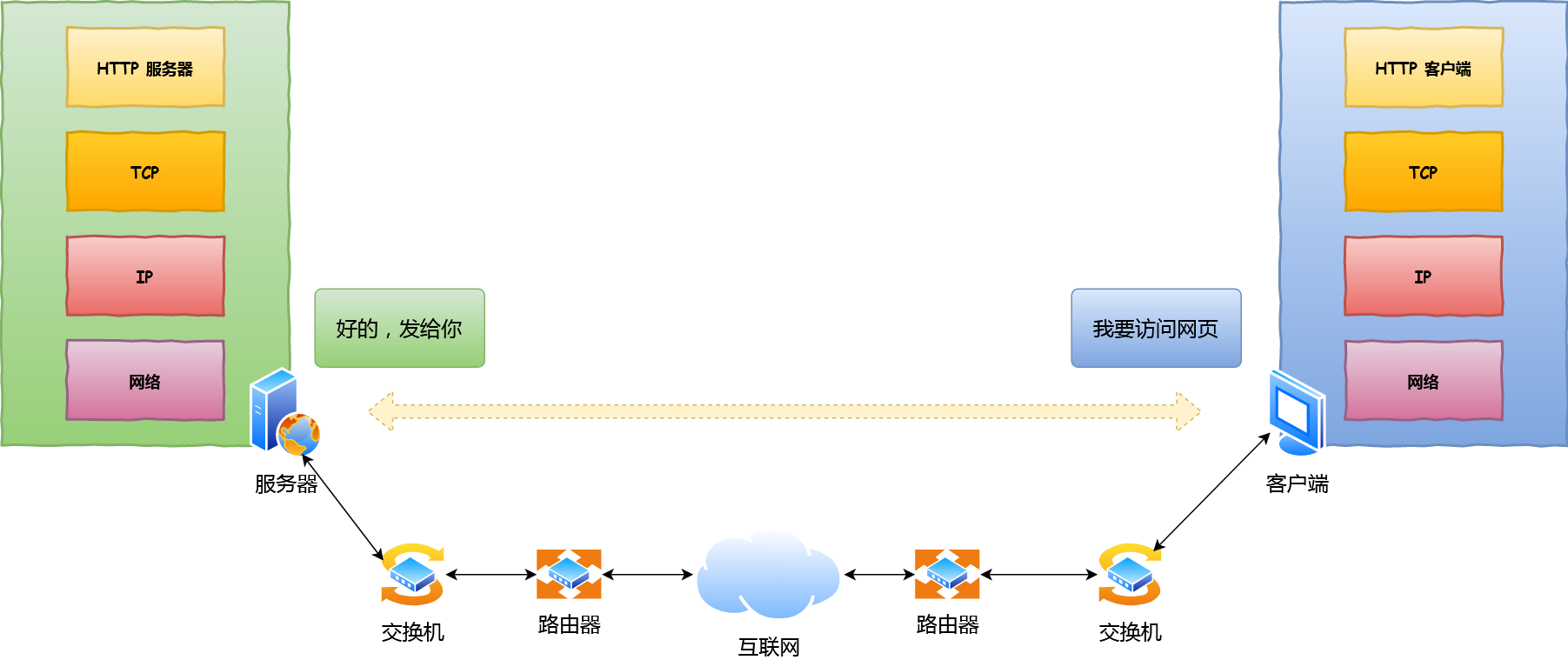
👨🏫 小林coding 键入网址到网页显示,期间发生了什么

- HTTP【端口:80】
- 解析
URL- 协议
- Web服务器地址
- 目录 + 文件名
- 生成请求报文
- 请求行
- 请求方法(get、post …)
- 请求路径
- 协议的版本(HTTP/1.1)
- 消息头
- 键值对
- 首部字段名
- 首部字段值
- 键值对
- 消息体
- 数据
- 请求行
- 扩展:响应报文
- 状态行
- 版本(HTTP/1.1)
- 状态码
- 状态短语(OK)
- 消息头
- 键值对
- 首部字段名
- 首部字段值
- 键值对
- 消息体
- 数据
- 状态行
- 解析
- DNS(域名转IP地址)
- 前置须知:下面的步骤没有就往下,找到就返回
- 浏览器域名的缓存
- 操作系统缓存
- hosts 文件
- 本地 DNS 服务器
- 发送 DNS 请求【UDP,端口:53】
- 根域名服务器(不用于域名解析,指出顶级域名服务器地址)
- 顶级域名服务器(.com)
- 权威域名服务器(server.com)
- 最终把域名转换为
IP地址返回给本地DNS
- 协议栈
- 应用程序(浏览器)调用
Socket库 - 委托操作系统的协议栈建立
TCP连接- TCP 协议
- UDP 协议
- IP(传送网络包、确定路由)
- ICMP
- ARP
- 网卡驱动程序
- 物理网卡
- 应用程序(浏览器)调用
- TCP(可靠传输)
- TCP 报文
- 源端口号(16位)
- 目标端口号(16位)
- 序号(32位)
- 确认序列号(32位)
- 首部长度(4位)
- 保留位(6位)
- 状态位
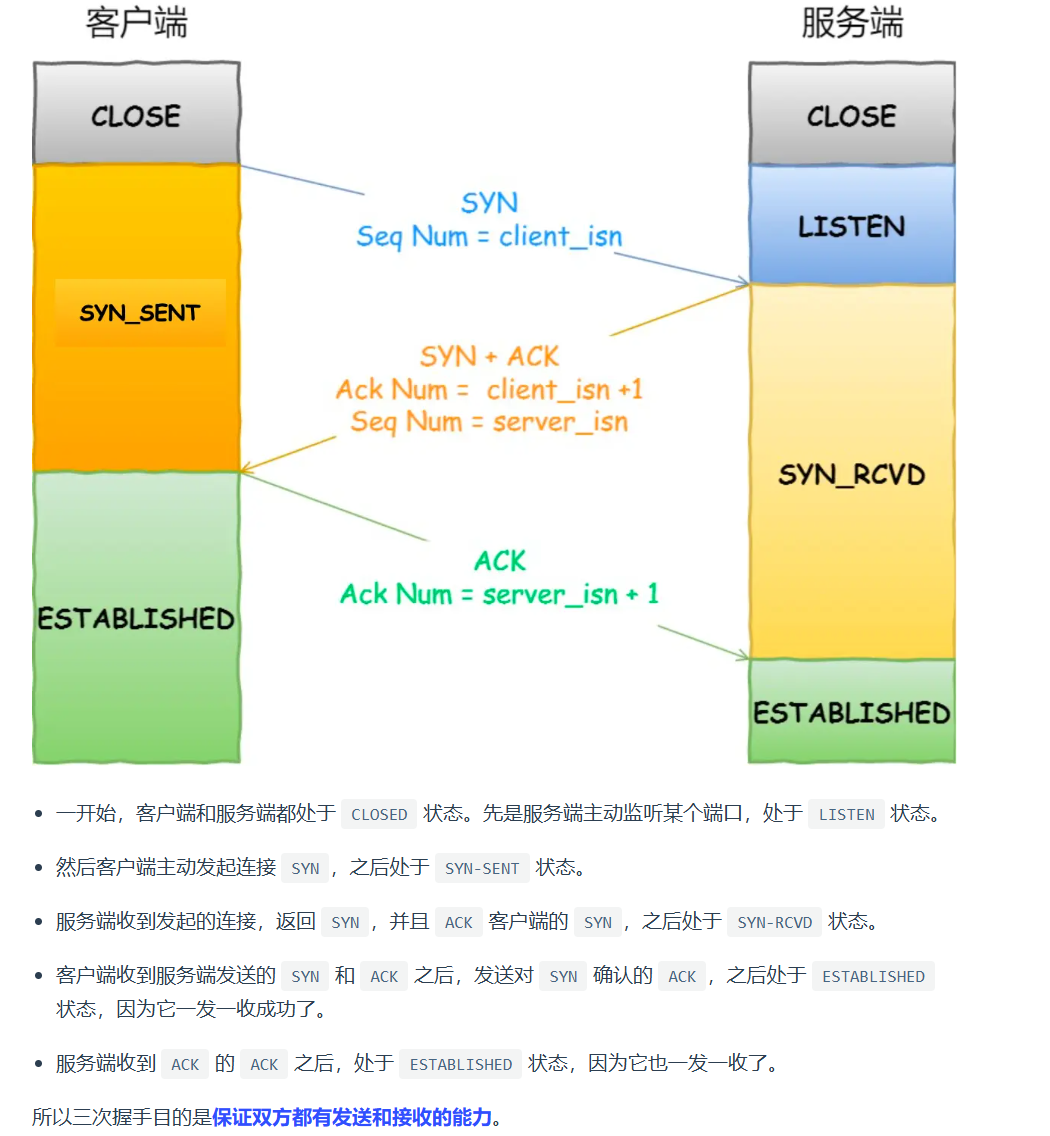
- SYN (Synchronize,同步序列号)
- ACK (Acknowledgment,确认)
- RST (Reset,重置)
- FIN (Finish,结束)
- PSH (Push,推送)
- URG (Urgent,紧急)
- 窗口大小(16位)【流量控制】
- 校验和(16位)
- 紧急指针(16位)
- 选项
- 数据【会把
HTTP报文包装在这里】
- TCP 三次握手建立连接

- TCP 报文
- IP(远程定位)
- IP 包格式
- 版本(4位)
- 首部长度(4位)
- 服务类型 TOS(8位)
- 总长度(16位)
- 标识(16位)
- 标志(3wei)
- 片偏移(13位)
- TTL(8位)
- 协议号(8位)
- 首部检验和(16位)
- 源 IP 地址(32位)
- 一个网卡绑定一个IP地址,多个网卡会有多个 IP地址
- 路由表选 IP
- 根据
目标IP与路由表项的子网掩码进行与运算 - 与运算的结果 和 路由表项的
目的IP进行匹配- 成功,选择此网卡绑定的IP
- 失败,匹配下一个表项
- 都没匹配成功,则走默认的网卡,子网掩码位
0.0.0.0,目的IP也是0.0.0.0
- 根据
- 目标 IP 地址(32位)
- 选项
- 数据(会把
TCP数据包包装在这里)
- IP 包格式
- MAC(两点传输)
- MAC 包头部格式
- 接收方 MAC 地址(48位)
- 网卡生产时就写入
ROM里的
- 网卡生产时就写入
- 发送方 MAC 地址(48位)
ARP协议根据IP地址获取MAC地址- 先查询
ARP缓存 - 没查到则
ARP广播查询
- 先查询
- 协议类型(16位)
- 接收方 MAC 地址(48位)
- MAC包的数据
- IP 数据包
- MAC 包头部格式
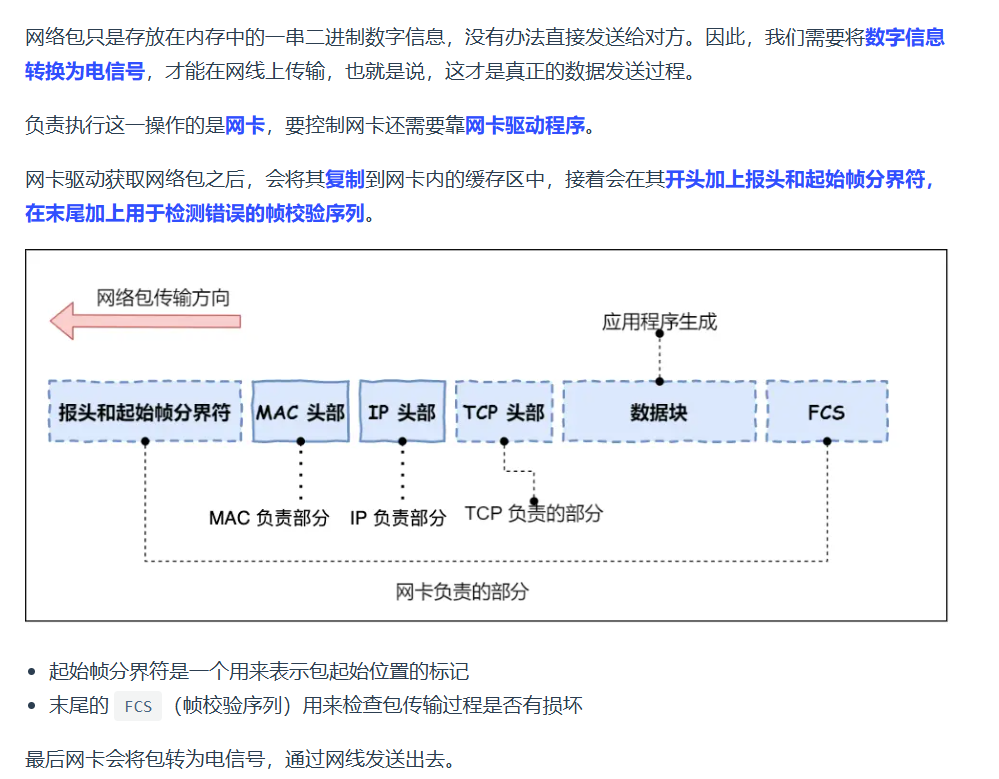
- 网卡(数字信息 转 电信号)
- 数据链路层
- 数据帧格式

- 交换机
- 路由器
Spring MVC
- 请求发给
DispatcherServelet,DispatcherServlet进行全局的流程控制- 通过
HandlerMapping把 请求 映射成HandlerExecutionChain【策略设计模式】- 一个处理器对象(页面控制器)
- 多个
HandlerInterceptor对象(或拦截器)
- 通过
HandlerAdapter将处理器包装成适配器【适配器设计模式】HandlerAdapter根据适配的结果调用真正的处理器方法返回一个ModelAndView对象- 模型数据
- 逻辑视图名
- 通过
ViewResolver把ModelAndView的逻辑视图名解析成具体的view - 通过
View对model数据模型进行渲染然后返回给DispatcherServelet
- 通过
DispatcherServlet返回响应给用户

MyBatis
- 读取配置文件
- 加载映射文件
- 创建会话工厂
- 创建会话
- 查询二级缓存 (命中则返回)
- 查询一级缓存 (命中则返回)
- 执行 SQL 查询 (若未命中缓存)
- 结果存入一级缓存
- 结果存入二级缓存(如果启用)
- 返回结果

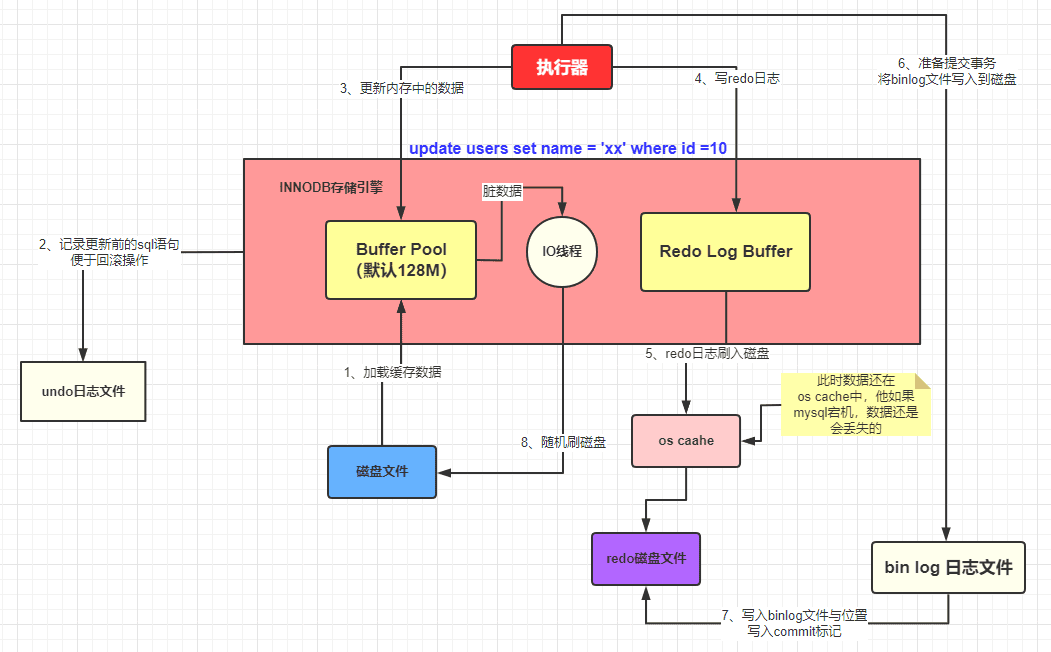
MySQL

- server层的连接器
- 解析器
- 优化器
- 执行器
- 从磁盘加载缓存数据到内存中的 Buffer Pool
- 记录 undo日志
- 执行SQL更新内存 Buffer Pool中的数据
- 写 redo日志到 Redo Log Buffer
- redo日志(prepare阶段)刷入磁盘【XA事务的参与者】
- 先刷入 os cache
- 再输入磁盘
- 提交事务,binlog 文件写入磁盘【记录XA事务参与者的 ID】
- redolog 写入 commit 标记
前端
1. 解析 HTML 生成 DOM 树
当浏览器接收到 HTML 文档时,会开始解析 HTML 内容,生成一个树状结构,称为 DOM 树(Document Object Model Tree)。DOM 树表示文档的结构,每个节点对应一个 HTML 元素。
2. 解析 CSS 生成 CSSOM 树
同时,浏览器也会解析 CSS 文件和内嵌的 CSS 样式,生成 CSSOM 树(CSS Object Model Tree)。CSSOM 树表示样式规则的结构,每个节点对应一个 CSS 规则。
3. 合并 DOM 树和 CSSOM 树生成渲染树
接下来,浏览器会将 DOM 树和 CSSOM 树合并,生成渲染树(Render Tree)。渲染树包含了每个需要显示的节点及其样式信息。注意,渲染树不包含不可见的节点(如 display: none 的元素)。
4. 布局(Layout)
在生成渲染树之后,浏览器会进行布局(也称为重排,Reflow)。布局阶段会计算每个节点在屏幕上的确切位置和大小。这个过程是自上而下的,从根节点开始,逐层计算每个节点的位置和大小。
5. 绘制(Painting)
布局完成后,浏览器会开始绘制(Painting)。绘制阶段会将渲染树中的每个节点转换为屏幕上的实际像素。这个过程包括绘制文本、颜色、图像、边框、阴影等。
6. 合成(Compositing)
在绘制完成后,浏览器会将不同的绘制层(Layer)合成(Compositing)到一起,生成最终的屏幕图像。合成阶段会处理复杂的场景,如滚动、动画、3D 变换等。






















 1935
1935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








