flex布局
flex的几种属性值
整体代码在最下面
flex-direction(设置主轴的方向)
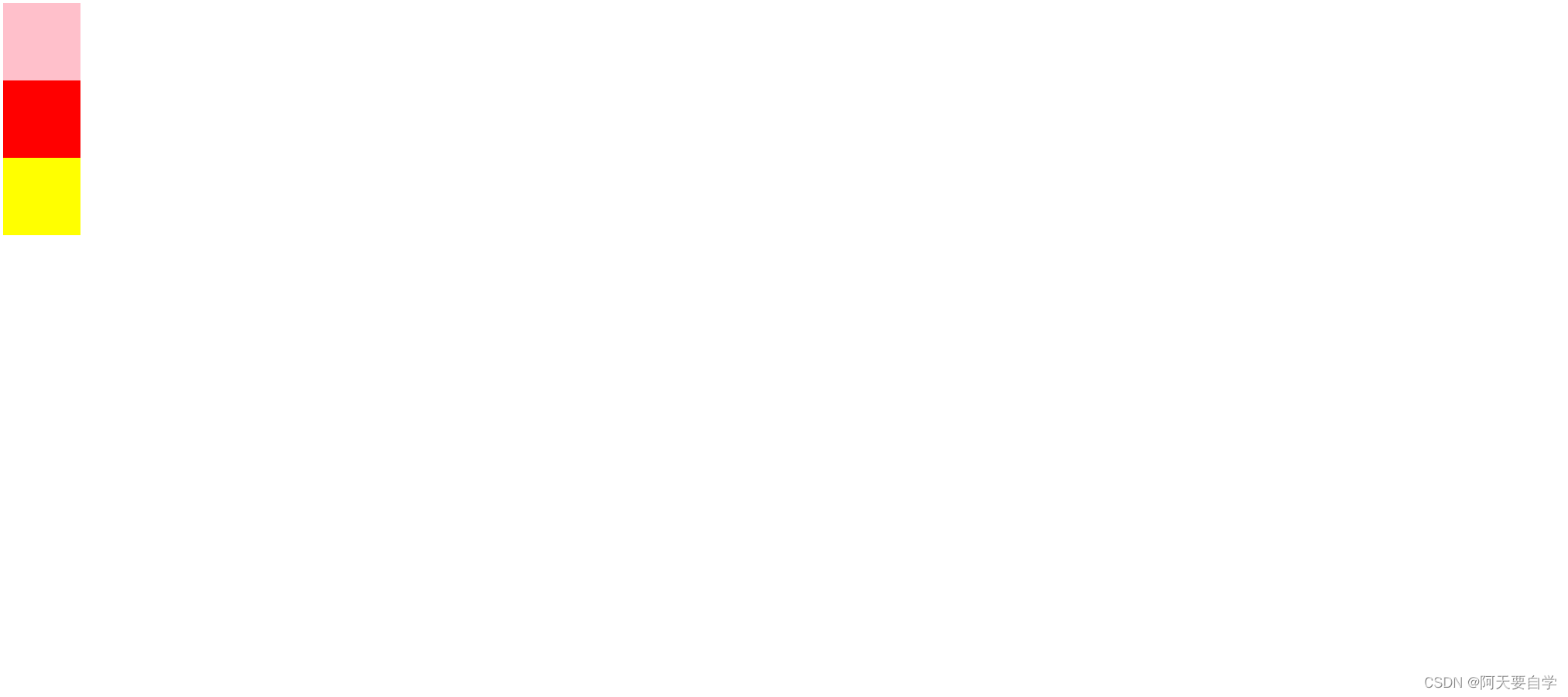
flex-direction: column(竖直方向–起点在上沿 )
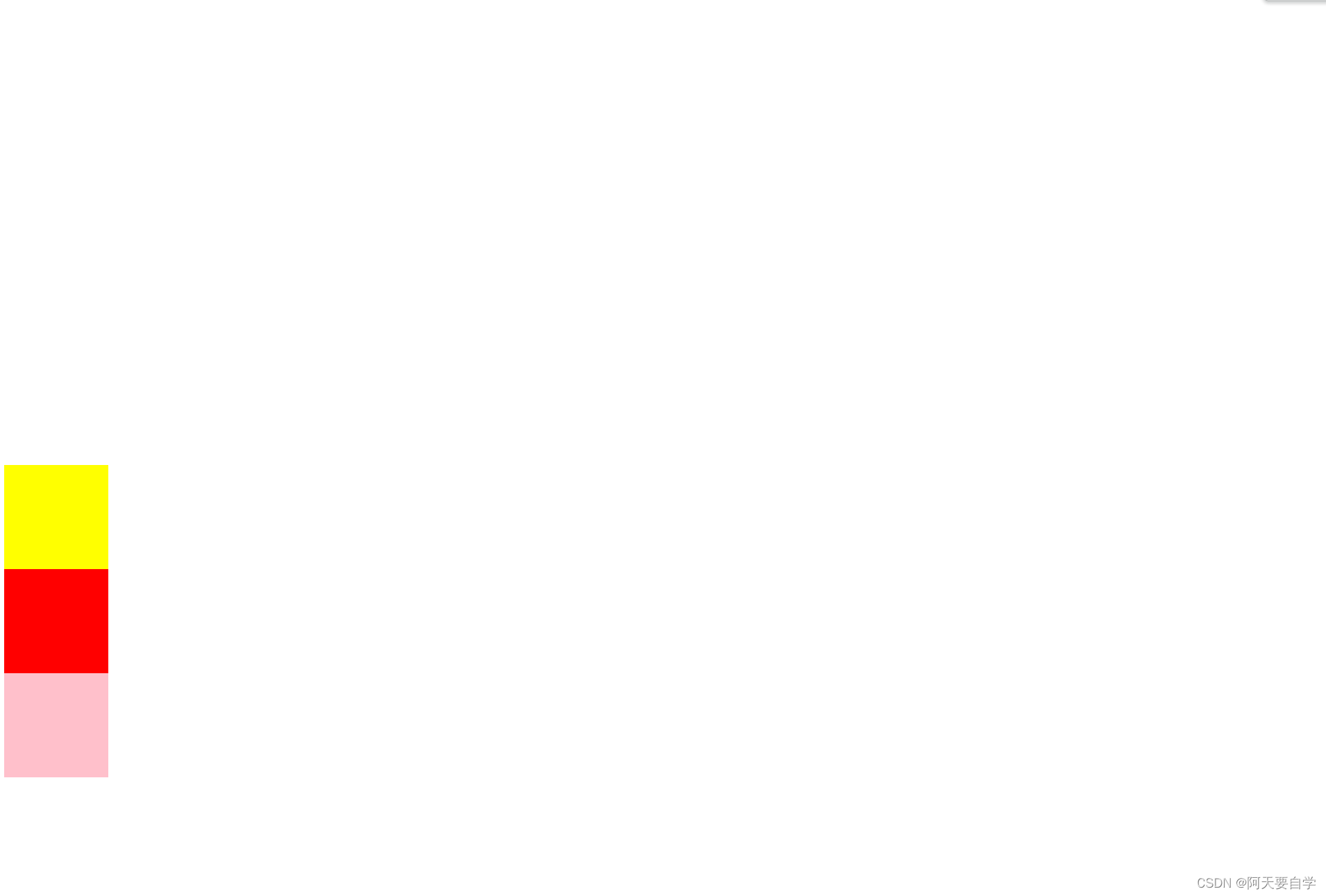
flex-direction: column-reverse(竖直方向–起点在下沿 )
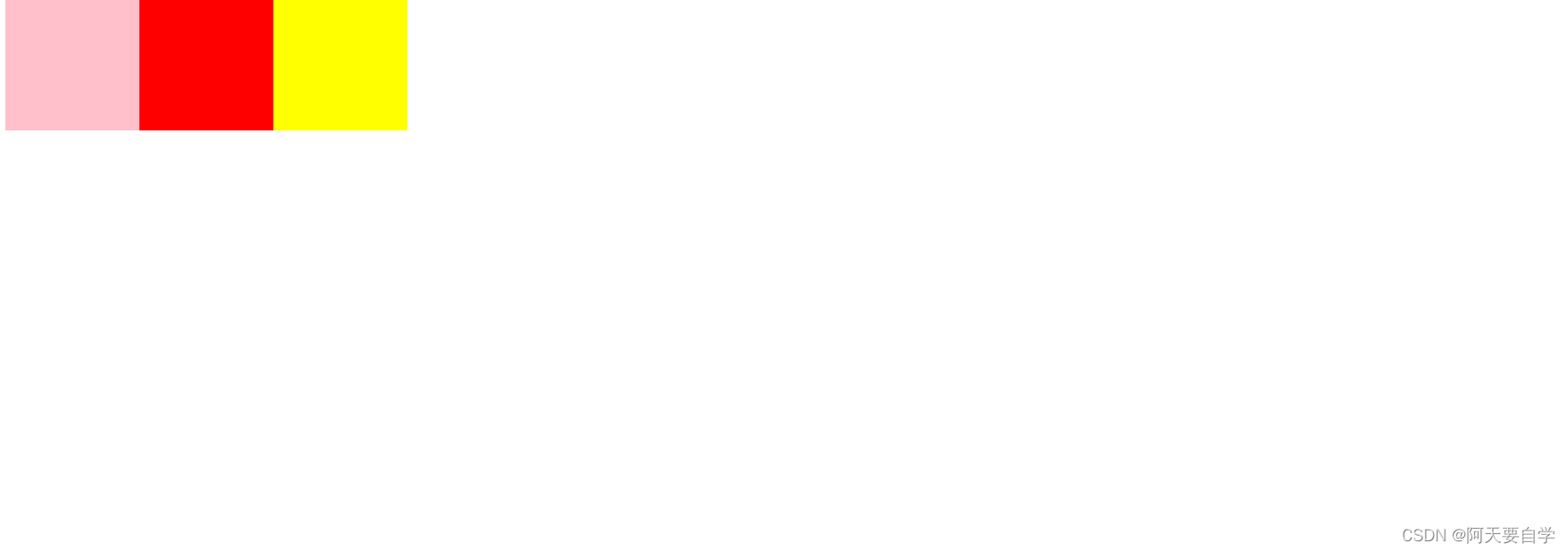
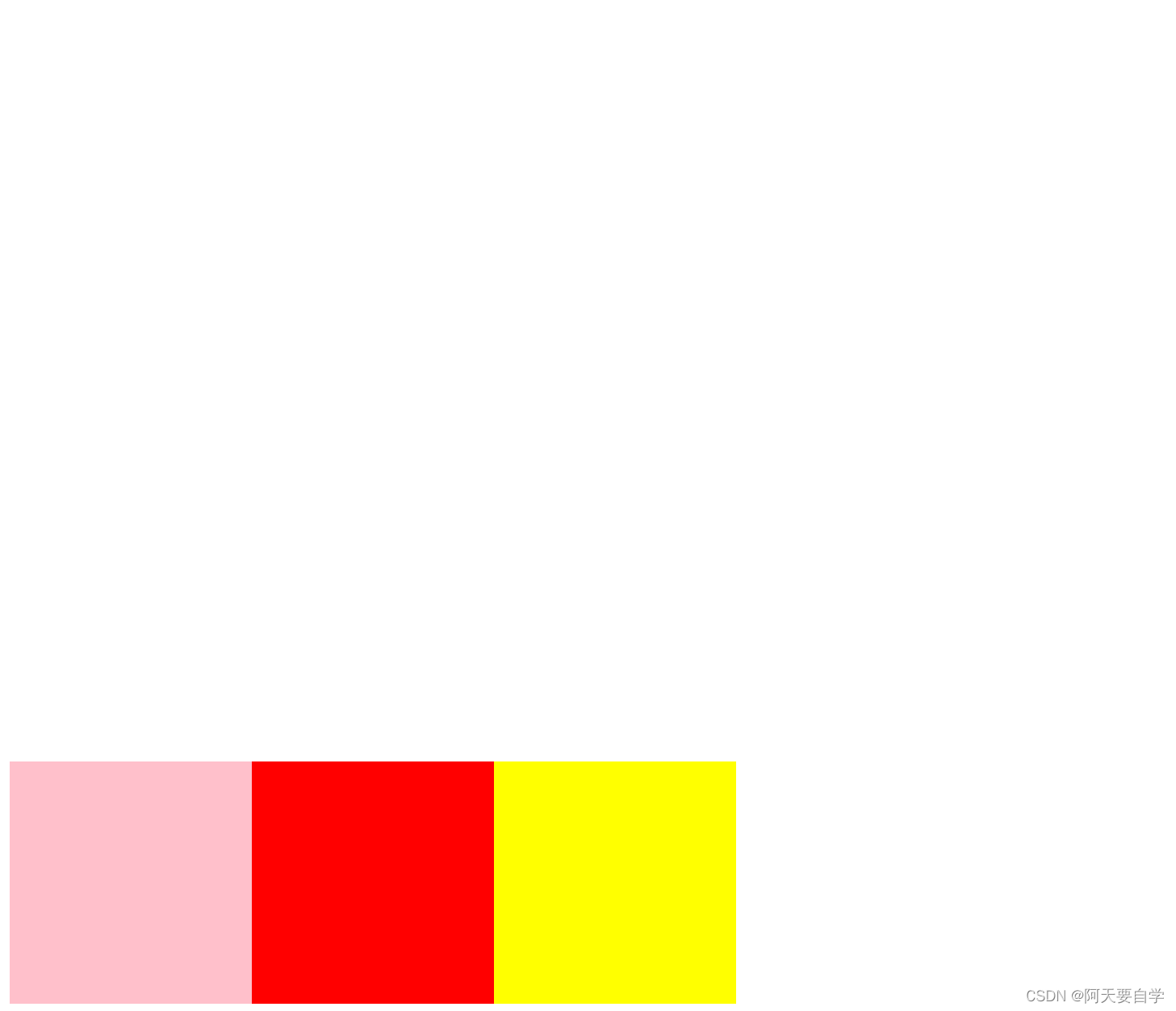
flex-direction: row(水平方向----起点右侧)
flex-direction: row-reverse(水平方向----起点左侧侧)
flex-wrap
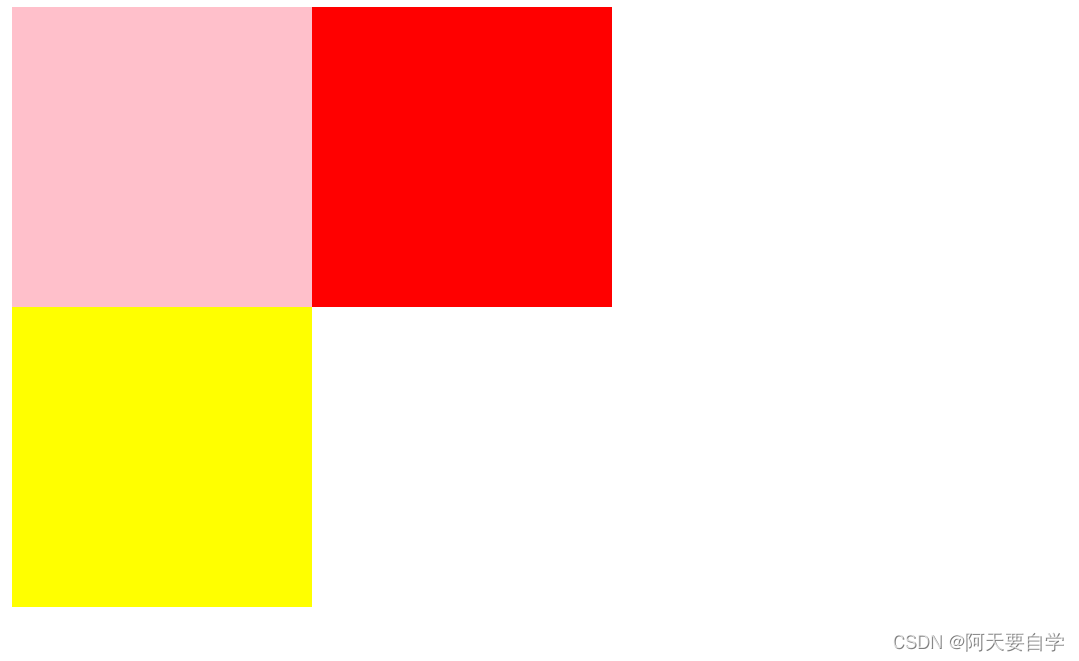
flex-wrap: wrap (是否换行----默认换行,为wrap)
flex-wrap: nowrap (是否换行----不换行,为nowrap)
justify-content
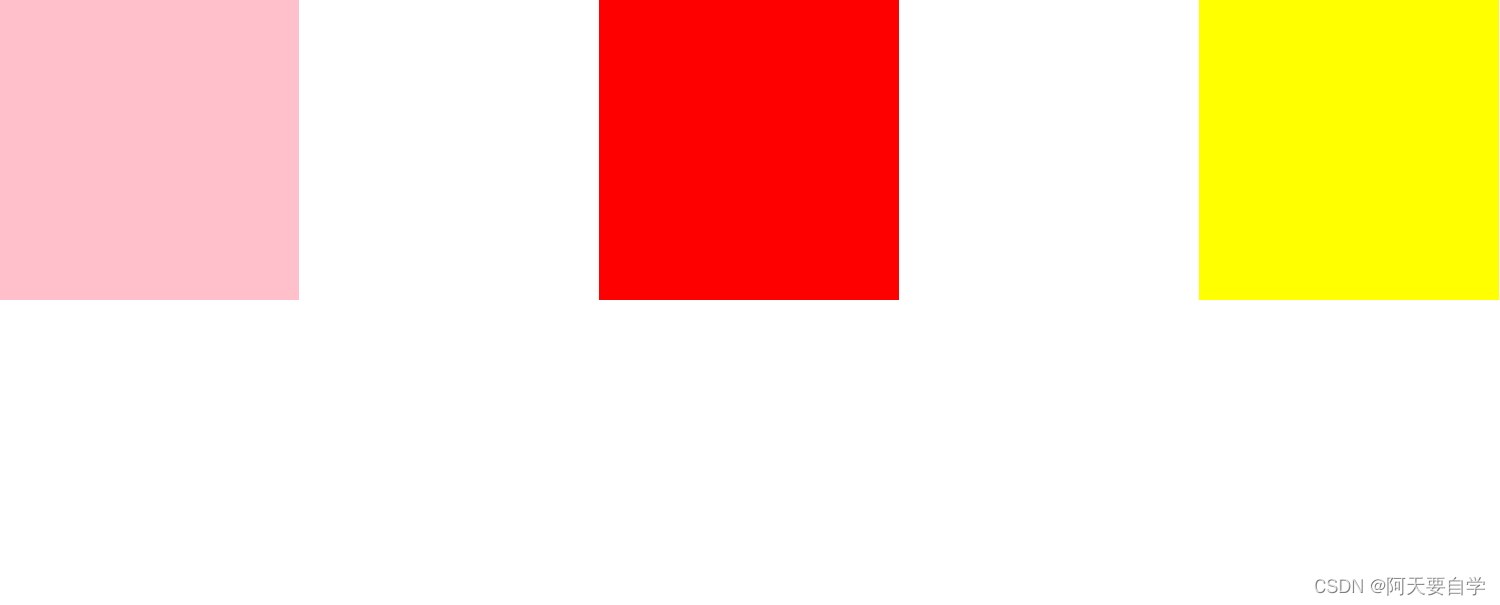
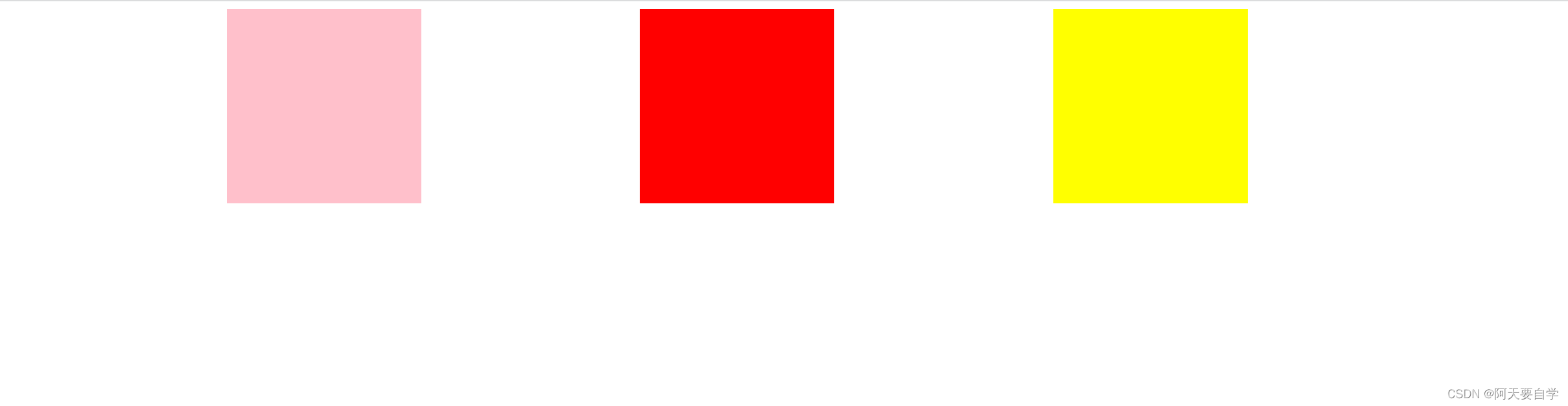
justify-content: space-between(两端分散对齐)
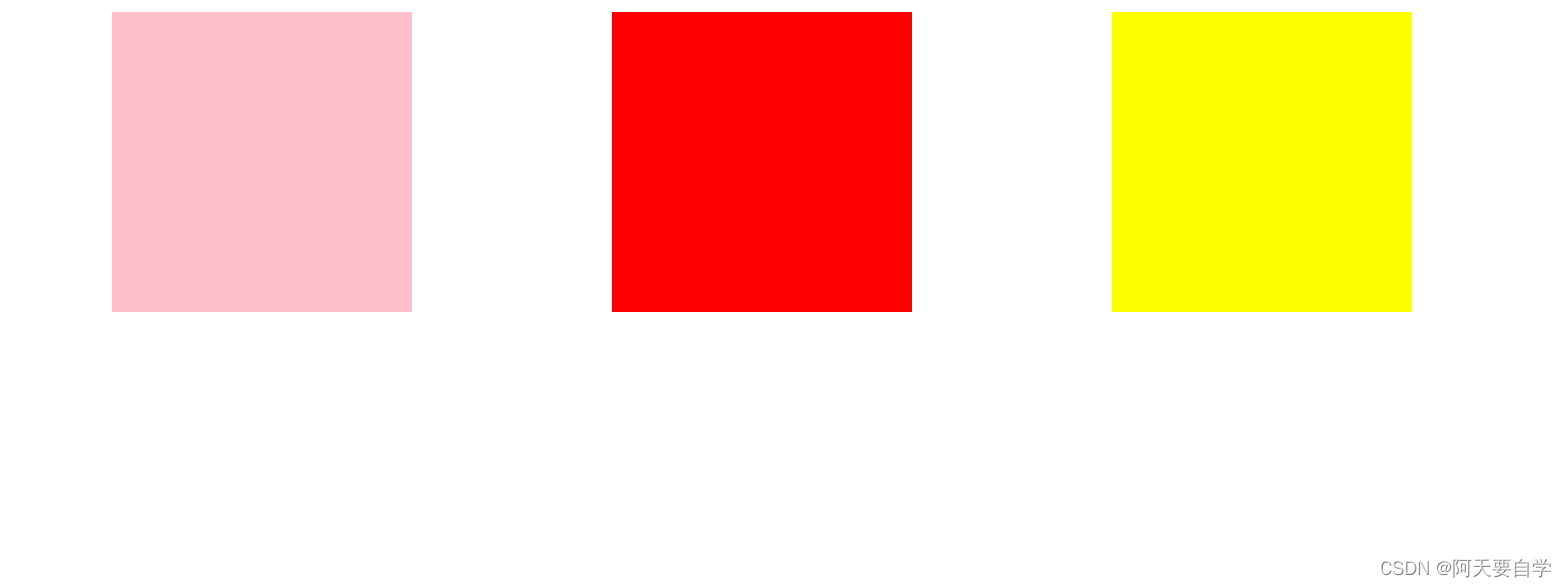
justify-content: space-around【平均分配全部空间(包括两侧)】
justify-content: space-evenly【平均分配全部空间(不包括两侧)】
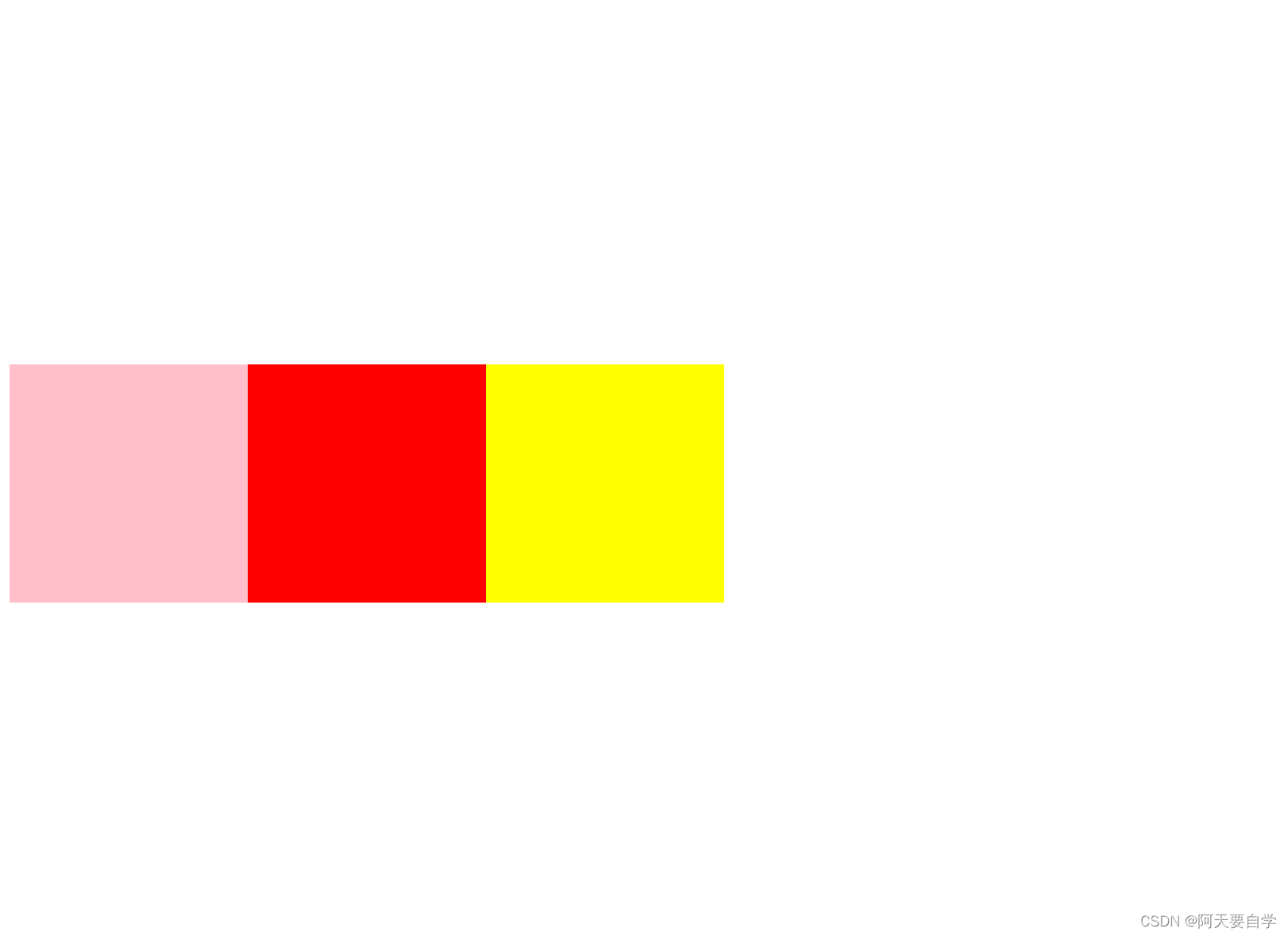
justify-content: center【居中对齐】
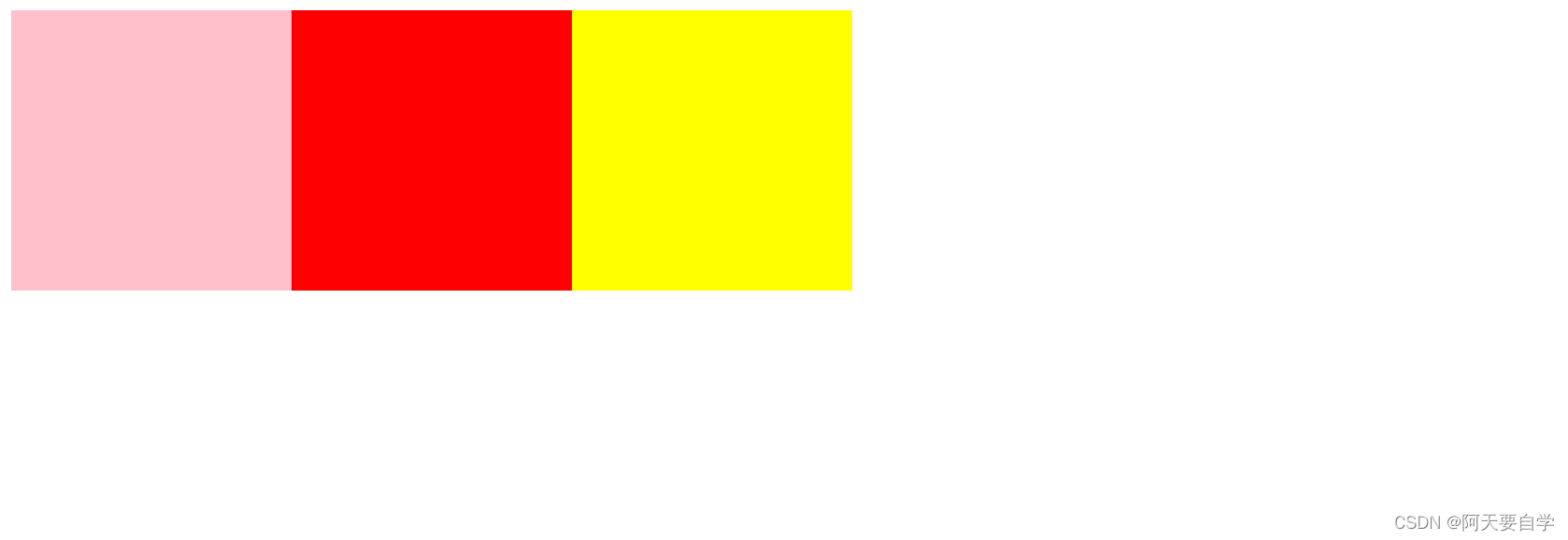
justify-content: left【居左对齐】
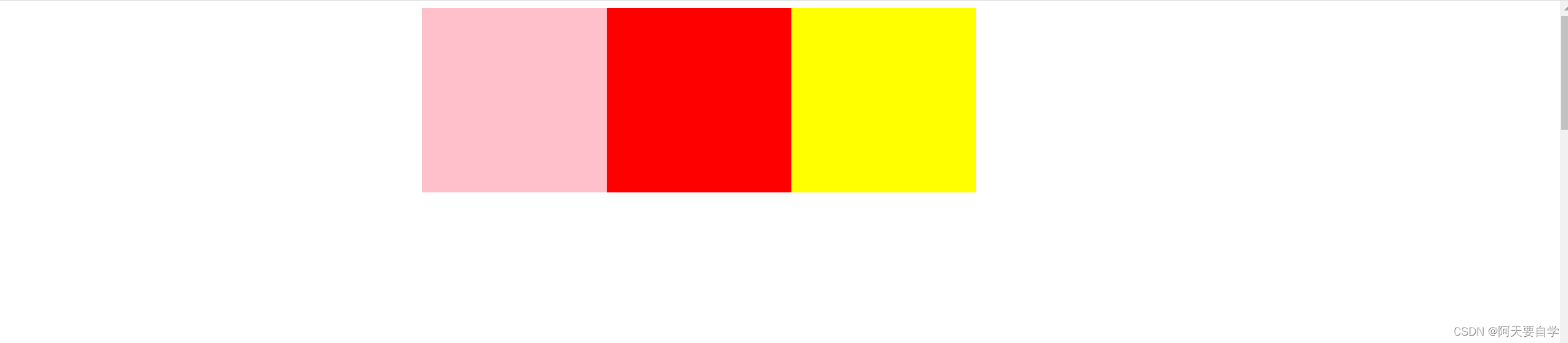
justify-content: right【居右对齐】
justify-content: flex-end【盒子的结束位置】
justify-content: flex-end【盒子的开始位置】
align-items(垂直方向)
align-items: center(垂直居中)
align-items: flex-end(垂直最下边的位置)
align-items: flex-start(垂直最上边的位置)
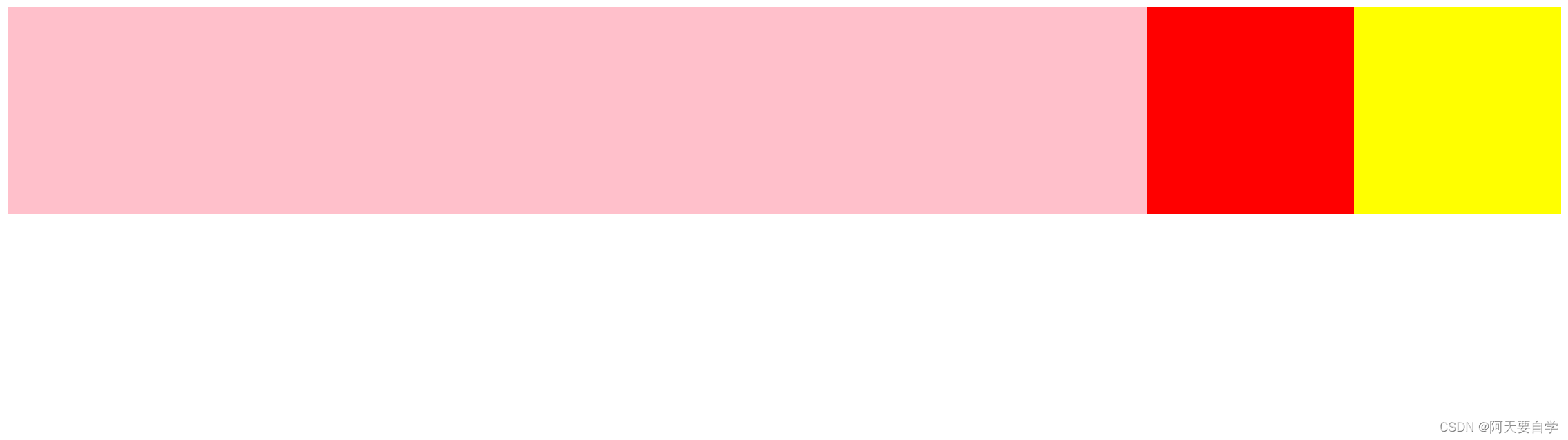
flex:1(独占一份)
flex-flow(里面带有两个值 第一个flex的方向 第二个是否换行)

整体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
width: 1500px;
height: 1500px;
display: flex;
/* 竖直方向 上沿*/
/* flex-direction: column; */
/* 竖直方向--起点在下沿 */
/* flex-direction: column-reverse; */
/* 水平方向 右侧 */
/* flex-direction: row; */
/* 水平方向 左侧 */
/* flex-direction: row-reverse; */
/* 是否会换行 默认不会*/
/* flex-wrap: nowrap; */
/* 两端分散布局 */
/* justify-content: space-between; */
/* 连上两端一起空间都相同 */
/* justify-content: space-around; */
/* 平均分配空间 */
/* justify-content: space-evenly; */
/* 水平居中 */
/* justify-content: center; */
/* justify-content: left; */
/* justify-content: right; */
/* justify-content: flex-end; */
/* justify-content: flex-start; */
/* 垂直居中 */
/* align-items: center; */
/* align-items: flex-end; */
/* align-items: flex-start; */
/* 水平方向 默认 */
/* flex-direction: row; */
/* flex-flow: 里面带有两个值 第一个flex的方向 第二个是否换行
*/
flex-flow:row nowrap;
}
.div1 {
width: 200px;
height: 200px;
background-color: pink;
/* 独占一份 */
flex: 1;
}
.div2 {
width: 200px;
height: 200px;
background-color: red;
}
.div3 {
width: 200px;
height: 200px;
background-color: yellow;
}
.div4 {
width: 200px;
height: 200px;
background-color: aqua;
}
.div5 {
width: 200px;
height: 200px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="div1"> </div>
<div class="div2"> </div>
<div class="div3"> </div>
<!-- <div class="div4"> </div>
<div class="div5"> </div> -->
</body>
</html>










































 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










