字符串方法
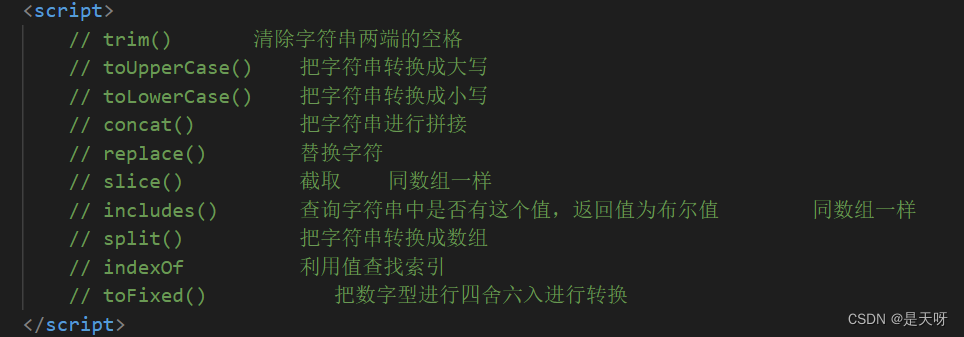
归纳总结

trim
清楚字符串两端的空格
let arr = ' 奥特曼 '
console.log(arr.trim());
toUpperCase
把小写的字符串转换成大写的
let array = 'hello word'
console.log(array.toUpperCase());
toLowerCase
把大写的字符串转换成小写的字符串
let arr = 'HELLO WORD'
console.log(arr.toLowerCase());
concat
字符串的拼接
let str = '张三'
console.log(str.concat("很牛",["123","eq"]));
console.log(str.concat('cat','ca'));
replace
替换字符
let str = '奥特曼会打小怪兽'
console.log(str.replace('奥','加'));
console.log(str.replace('奥',100));
slice (第几个索引开始,第几个索引结束)
第一个表示从第几个开始截取(包括当前的索引值)
slice 截取 同数组一样
let arr = '1234567'
console.log(arr.slice(2));
console.log(arr.slice(2,4));
includes
查询字符串中是否有这个值,返回值为布尔值
let arr = '1234567'
console.log(arr.includes(0)); //false
console.log(arr.includes(123)); //true
console.log(arr.includes(31)); //false
split()
把字符串转换成数组
let arr = '1234'
console.log(arr.split('')); //[]'1','2','3','4']
console.log(arr.split()); //[]'1234']
console.log(arr.split('3')); //['12', '4']
console.log(arr.split('', 3)); //['1', '2', '3']
indexOf
利用值查找索引 同数组一样
let arr = '12345632'
console.log(arr.indexOf(3));
console.log(arr.indexOf("2",2)); //查找第二个值所在的位置
console.log(arr.indexOf("fasf")); //-1 不存在的显示-1
toFixed()
把数字型进行四舍六入进行转换
let arr = 123.4321
console.log(arr.toFixed());
console.log(arr.toFixed(2)); //Fixed()括号里写几,就表示小数点后面几位数
整体代码演示
1.trim 清楚字符串两端的空格
let arr = ' 奥特曼 '
console.log(arr.trim());
2.toUpperCase 把小写的字符串转换成大写的
let array = 'hello word'
console.log(array.toUpperCase());
3.toLowerCase 把大写的字符串转换成小写的字符串
let arr = 'HELLO WORD'
console.log(arr.toLowerCase());
4.concat 字符串的拼接
let str = '张三'
console.log(str.concat("很牛",["123","eq"]));
console.log(str.concat('cat','ca'));
5.replace 替换字符
let str = '奥特曼会打小怪兽'
console.log(str.replace('奥','加'));
console.log(str.replace('奥',100));
6.slice(第几个索引开始,第几个索引结束) 索引表示从第几个开始截取(包括当前的索引值) 截取 同数组一样
let arr = '1234567'
console.log(arr.slice(2));
console.log(arr.slice(2,4));
7.includes 查询字符串中是否有这个值,返回值为布尔值
let arr = '1234567'
console.log(arr.includes(0)); //false
console.log(arr.includes(123)); //true
console.log(arr.includes(31)); //false
8.split() 把字符串转换成数组
let arr = '1234'
console.log(arr.split('')); //[]'1','2','3','4']
console.log(arr.split()); //[]'1234']
console.log(arr.split('3')); //['12', '4']
console.log(arr.split('', 3)); //['1', '2', '3']
9.indexOf 利用值查找索引 同数组一样
let arr = '12345632'
console.log(arr.indexOf(3));
console.log(arr.indexOf("2",2)); 查找第二个值所在的位置
console.log(arr.indexOf("fasf")); //-1 不存在的显示-1
10.toFixed() 把数字型进行四舍六入进行转换
let arr = 123.4321
console.log(arr.toFixed());
console.log(arr.toFixed(2)); //Fixed()括号里写几,就表示小数点后面几位数










































 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










