浅拷贝
浅拷贝是指只复制对象的引用,而不是真正的复制对象本身。当浅拷贝一个对象时,新对象和原对象仍然共享同一块内存空间。因此,如果修改了其中一个对象的属性,则另一个对象的属性也会被修改。
浅拷贝分为两种方法
- 直接遍历赋值法
- 展开运算符的方法
- asssign拷贝
遍历赋值法
let obj = {
name: '小明',
age: 18,
city: {
name: '天津'
}
}
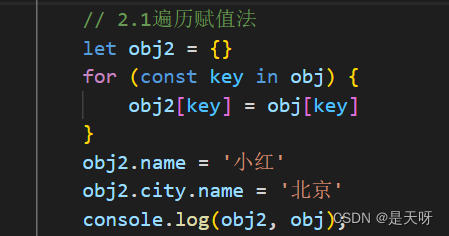
// 2.1遍历赋值法
let obj2 = {}
for (const key in obj) {
obj2[key] = obj[key]
}
obj2.name = '小红'
obj2.city.name = '北京'
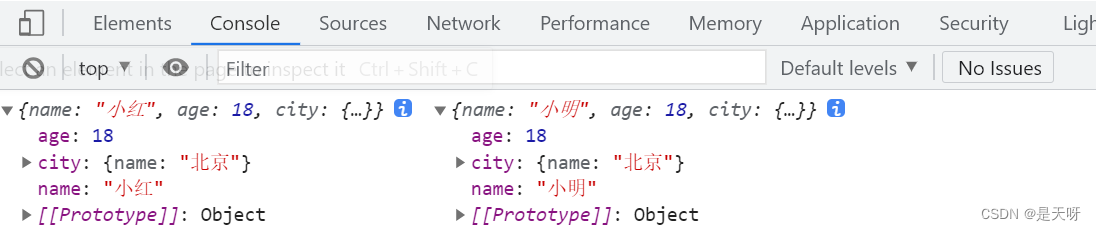
console.log(obj2, obj);
展开运算符法
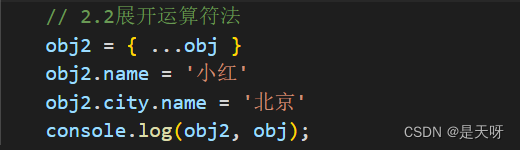
// 2.2展开运算符法
let obj = {
name: '小明',
age: 18,
city: {
name: '天津'
}
}
obj2 = { ...obj }
obj2.name = '小红'
obj2.city.name = '北京'
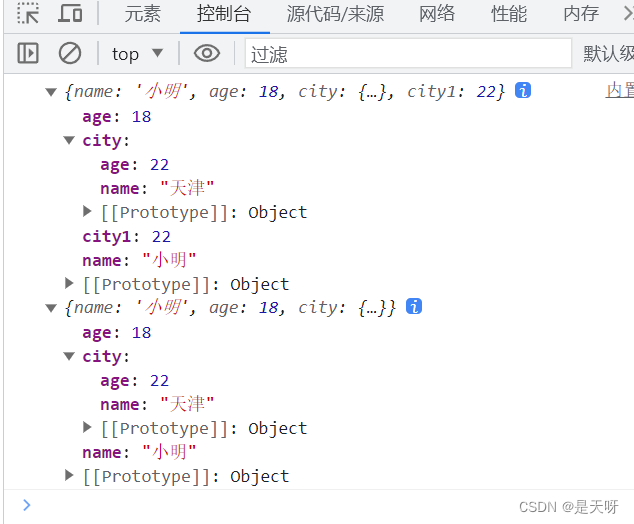
console.log(obj2, obj);
assign拷贝
// 2.2展开运算符法
let obj = {
name: '小明',
age: 18,
city: {
name: '天津'
}
}
const obj2 ={}
Object.assign(obj2,obj)
obj2.city1 = 22
obj2.city.age = 22
console.log(obj2,obj)
深拷贝
深拷贝是指复制对象本身,而不是仅复制其引用。在深拷贝过程中,会创建一个新的对象,然后将原对象的属性逐一复制到新对象中。在新对象中修改属性不会影响原对象中的属性。但是,深拷贝有时候会因为循环引用而导致无限递归,需要特判处理。
深拷贝也有两种方法
- 使用JSON序列化和反序列化实现深拷贝,但是这种方式无法复制函数、正则表达式等特殊对象。
- 递归法
JSON序列化和反序列化
// 1.1JSON序列和反序列
let obj = {
name: '小明',
age: 18,
city: {
name: '天津'
}
}
let obj2 = JSON.parse(JSON.stringify(obj))
obj2.age = 20
obj2.city.name = '北京'
console.log(obj2);
递归法
// 1.2递归
function deepClone(obj) {
if (!typeof obj == 'object') return '传入的不是引用类型'
let newClone = Array.isArray(obj) ? [] : {}
for (const key in obj) {
newClone[key] = typeof obj[key] == 'object' ? deepClone(obj[key]) : obj[key]
}
return newClone
}
const dep = deepClone(obj)
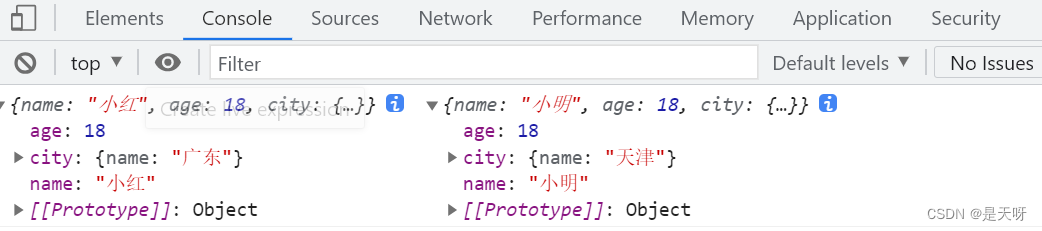
dep.name = '小红'
dep.city.name = "广东"
console.log(dep, obj);






























 5000
5000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










