学习书籍:HTML5+CSS3+JavaScript 从入门到精通:微视频精编版
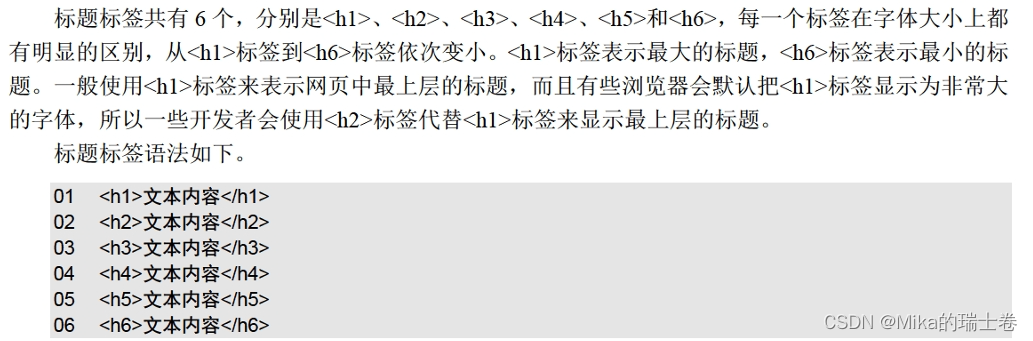
1.标题标签

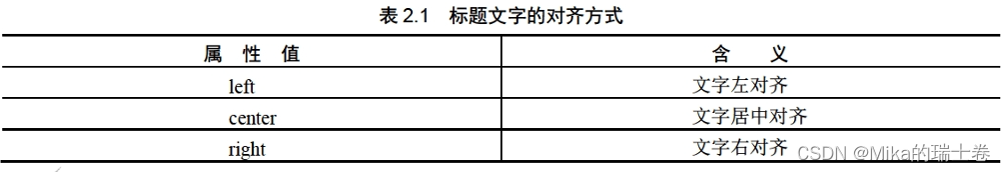
2.标题的对齐方式
语法格式:<h1 align="对齐方式">内容</h1>

3.文字的斜体、下画线、删除线
斜体:<em>this is a test</em> 下画线:<u> this is a test</u> 删除线:<strike>this is a test</strike>
4.文字的上标与下标
下标:<sub>this is a test</sub> 上标:<sup>this is a test</sup>
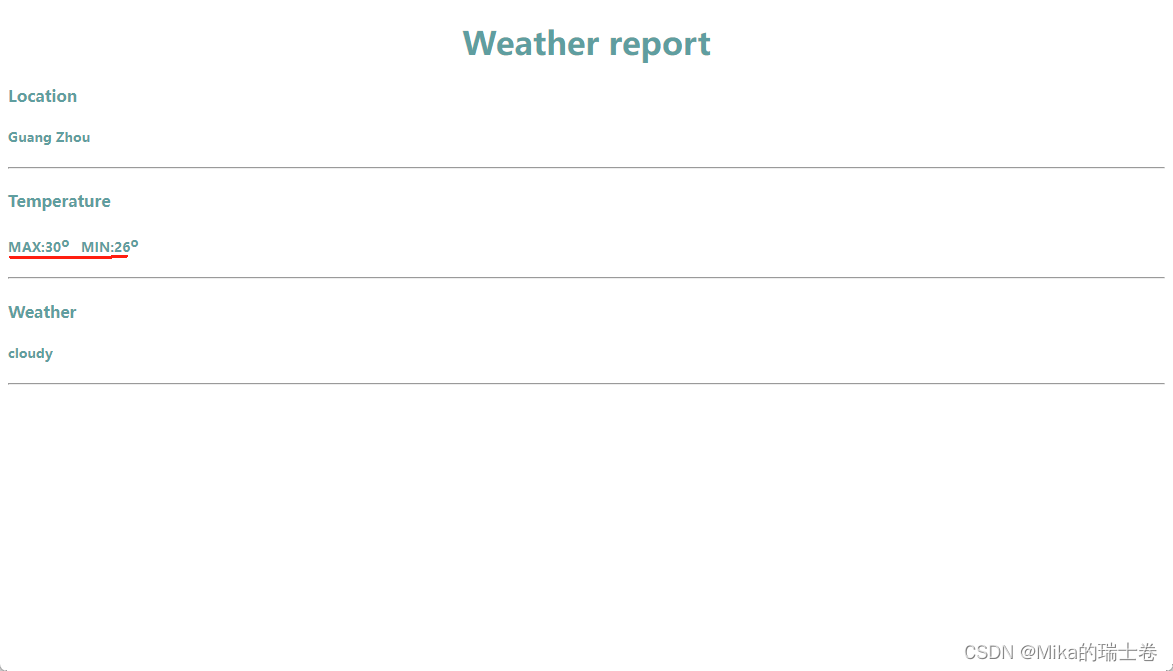
例如这一行代码:
<h5 align="left">MAX:30<sup>o</sup> MIN:26<sup>o</sup></h5>
效果(红色标注那一行):
5.特殊文字符号,如下表

6.段落标签与换行标签
段落标签:<p>文字内容</p> 换行标签:<br/>
7.段落的原格式标签(往往用于实现特殊的排版)
<pre>文本内容</pre>
8.水平线标签
语法格式:<hr>
其中,可以对水平线标签的长度进行设置,可以设置长度或者百分比
<hr width="50%"> <hr width="50">























 8930
8930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










