resize: none; 让 textarea 不能拖动
<textarea>内容,不换行不会缩进</textarea>

<textarea>
内容换行会缩进
</textarea>

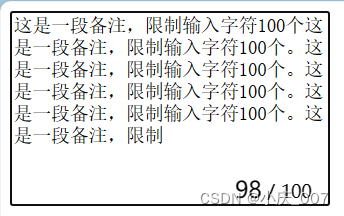
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery-3.7.1.min.js" type="text/javascript"></script>
<style>
.div {
position: relative;
}
.remark {
resize: none;
width: 250px;
height: 150px;
font-size: 15px;
}
.size {
position: absolute;
left: 180px;
bottom: 5px;
}
</style>
<script>
$(function (){
var remarkStr = $("#remark").val().length;
$("#remarkFontSize").text(remarkStr);
});
function remarkFontSize() {
var remarkStr = $("#remark").val().length;
$("#remarkFontSize").text(remarkStr);
}
</script>
</head>
<body>
<div class="div">
<textarea id="remark" class="remark"
maxlength="100" oninput="remarkFontSize()"
placeholder="" runat="server">这是一段备注,限制输入字符100个。</textarea>
<div class="size">
<span id="remarkFontSize" style="font-size: 18px;"></span>
<span style="font-size: 14px;">/</span>
<span style="font-size: 14px;">100</span>
</div>
</div>
</body>
</html>




















 2397
2397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








