在《【ASP.NET】利用UpdatePanel与ScriptManager完成局部的更新》(点击打开链接)介绍过如果直接利用C#完成javascript中Ajax的局部更新。
其实在ASP.NET3.5版本之后,可以完全可以像窗体程序《【C#】Timer、窗体大小和屏幕大小》(点击打开链接)中的Timer一样,实现javascript中setInterval的特效。
下面用一个例子来说明这个问题。
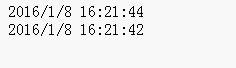
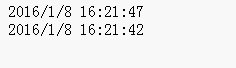
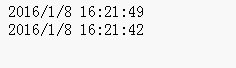
在一个页面有两个文本,一个是一秒刷新一次,一个不会被更新,其实这完全可以利用《【JavaScript】一个同步于本地时间的动态时间》(点击打开链接)完成的。
当然,如果定时更新中涉及一些后台代码,用ASP.NET这样写,也不失为一种好方法。
具体代码如下,上述页面的前端代码Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Timer._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:Label ID="Label1" runat="server" />
<asp:Timer ID="Timer1" runat="server" Interval="500" OnTick="Timer1_Tick" />
</ContentTemplate>
</asp:UpdatePanel>
<asp:Label ID="Label2" runat="server" /><br />
</div>
</form>
</body>
</html>
后端代码Default.aspx.cs如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Timer
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString();
Label2.Text = DateTime.Now.ToString();
}
protected void Timer1_Tick(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString();
Label2.Text = DateTime.Now.ToString();
}
}
}这样话,在Default.aspx标签仅能管辖<asp:UpdatePanel>中<ContentTemplate>标签内的内容,出了这个标签的组件,即使后端代码Default.aspx.cs涉及到这个组件没有报错,由于UpdatePanel的存在,ASP.NET也不会UpdatePanel以外的组件。如上方所示的在UpdatePanel以外的Label2就不会被Timer1所操作。Timer1的Tick事件就算有关于Label2的代码,也仅能操作其中的Label1。
此外,还有一个小提示,Timer1必须被设置Interval,表示Timer1_Tick方法会在多少多少毫秒执行1次,这样Timer才会生效,不会Timer没有Interval是不会更新任何东西的。























 1500
1500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








