NodeJS的安装
node.js官网下载地址: https://nodejs.org/en/download/
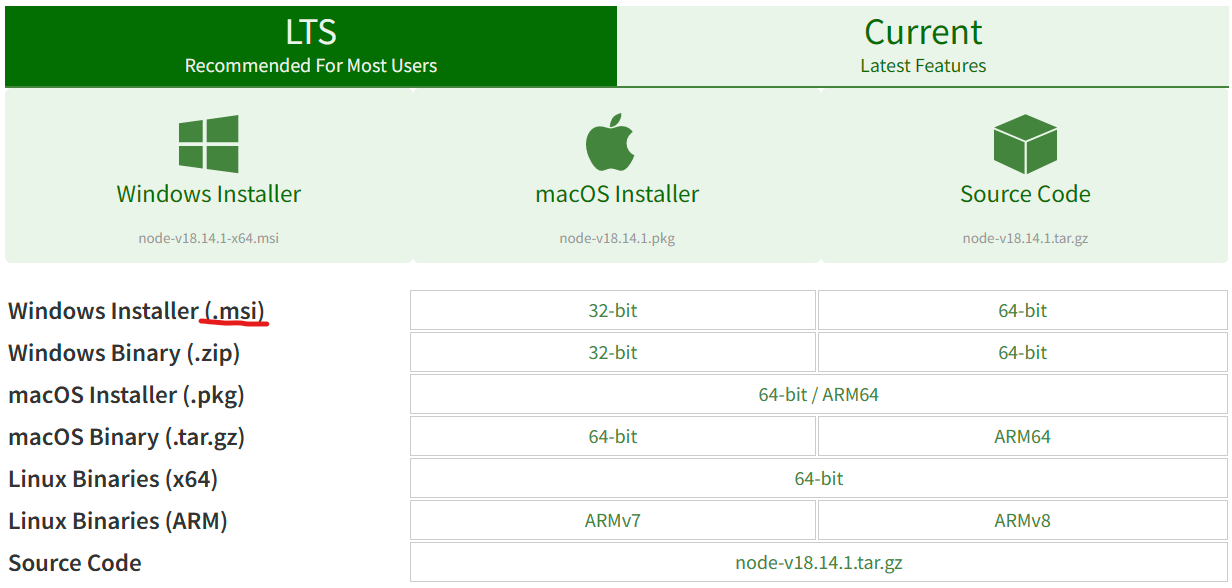
在node.js的官网上面下载适合自己机型的,如果是Windows系统的话,建议下载对应的 Windows Installer (.msi) 。

下载完成后,双击打开安装,安装路径最好自定义,默认在C盘,也可以自定义安装路径,例如D:\Program Files\nodejs,其他默认点击下一步(next),直到最后安装完成。
测试: win+r,输入cmd,在打开的界面中输入 node -v 来查看当前安装的node.js版本。

node.js安装过程中,会一同把npm(node package manager)安装,我们同时查看一下安装的版本:

可能会遇到的权限问题
一般情况下,对于新安装的用户来说,nodejs文件夹赋予了只有管理员才能够访问的权限,这个在今后安装工具包的时候会有权限的问题而无法创建目录,因此我们更改一下nodejs文件夹的权限。
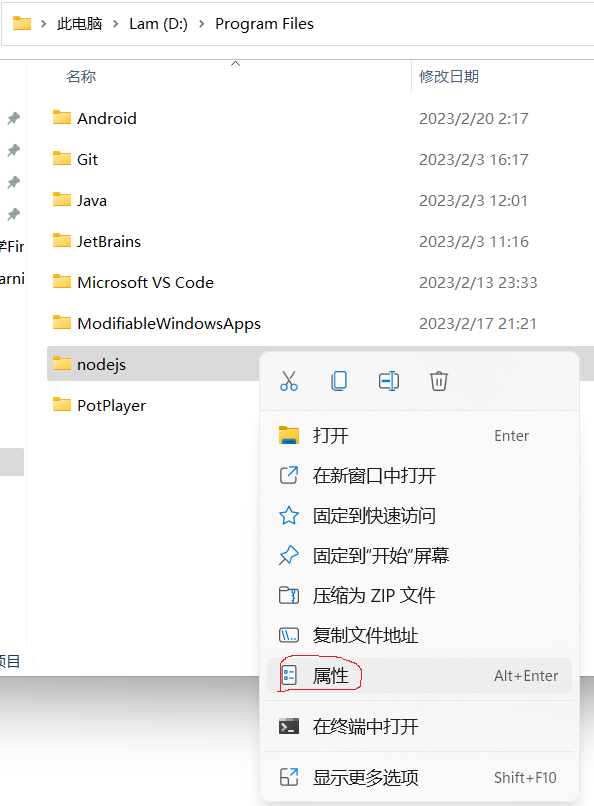
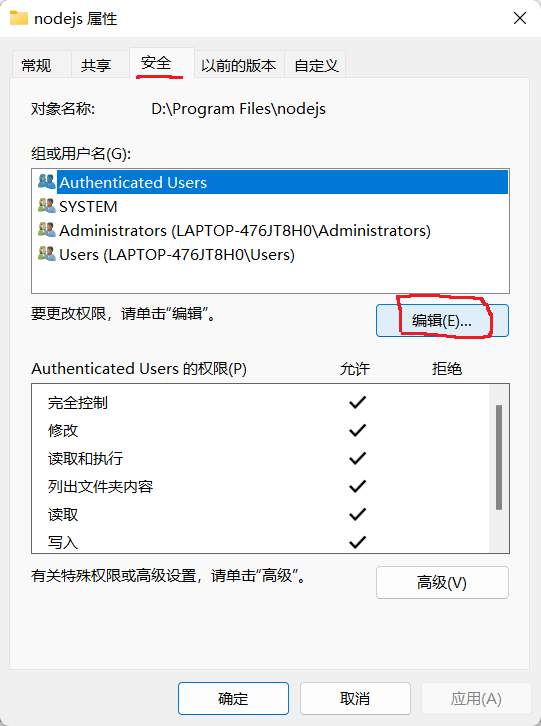
右键nodejs文件夹,点击属性

切换到安全标签,点击编辑

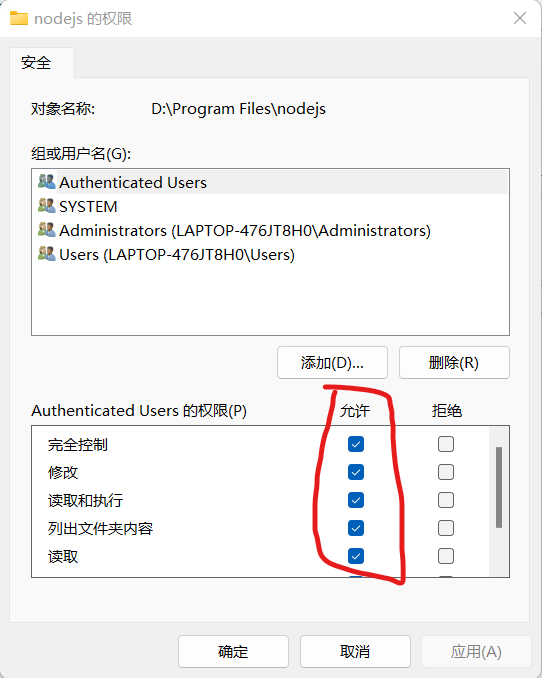
将下面所有复选框选中,然后保存,设置完成

Node.js的配置
打开自己安装的node.js的目录,比如我的安装目录:
D:\Program Files\nodejs
此时,里面应该只有一个 node_modules 文件夹
在 node_modules 的同级目录下,创建两个文件夹, node_global 和 node_cache ,文件夹的名字可以不同,但是建议可以见名知意,一个用于存放安装的全局模块,一个用于存放日志缓存。
在当前页面上打开终端,可以借助与cmd打开。然后依次输入如下命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"最后关闭窗口即可。
环境变量的配置
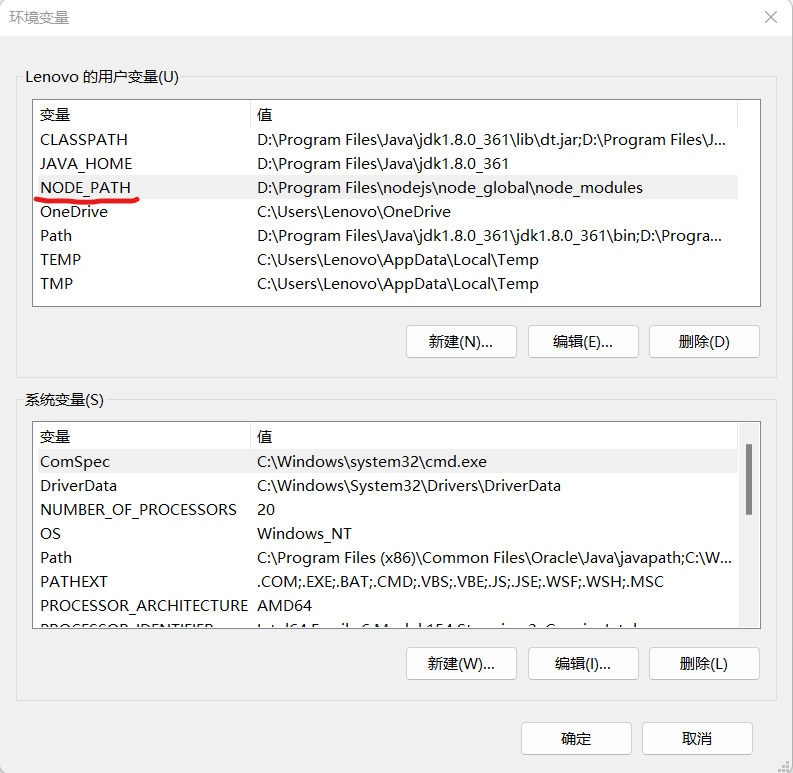
在系统变量中,添加一个变量 NODE_PATH,它对应的值是 node_global\node_modules 文件夹的完整路径(注意: 此时node_global文件夹下面是没有node_modules文件夹的,可以手动创建)
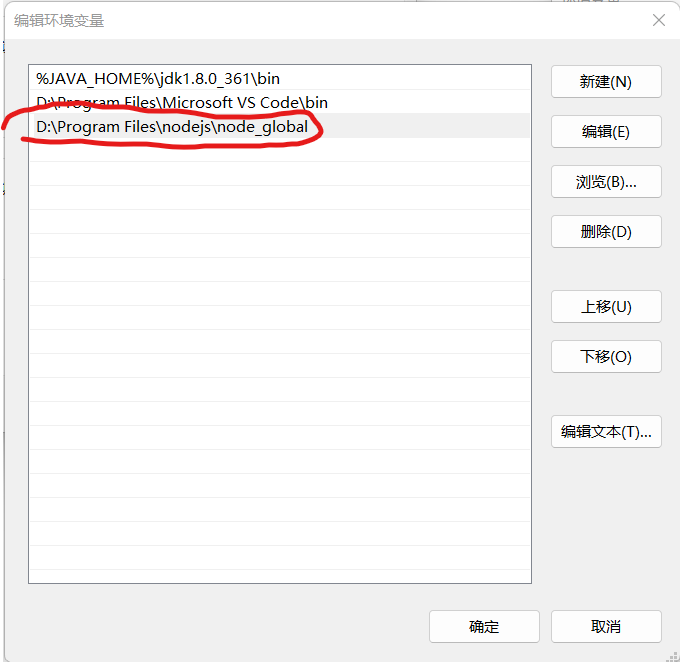
在用户变量中的 Path 变量里面, 添加一个值,是精确到node_global文件夹的完整路径。
可以参考我的路径:
NODE_PATH : D:\Program Files\nodejs\node_global\node_modules

Path : D:\Program Files\nodejs\node_global

测试 npm 的权限问题,此时在没有管理员权限的终端输入 npm -v ,如果没有警告,再打开文件夹 node_cache\_logs\ 下面看是否生成了一个日志文件,如果有,则配置完毕。
将 npm 更新到最新版本(可选操作),打开终端,输入:
npm install npm@latest -g安装 Angular 客户端
Angular CLI是Angular app开发的一个脚手架工具,可以快速的搭建Angular组件的模板。
你用Angular CLI创建项目,生成应用和库代码,并且能够完成像测试,bundling和部署这样的一系列不同的开发任务。
为了安装Angular CLI,打开终端窗口,运行如下命令,命令中的-g表示全局可用
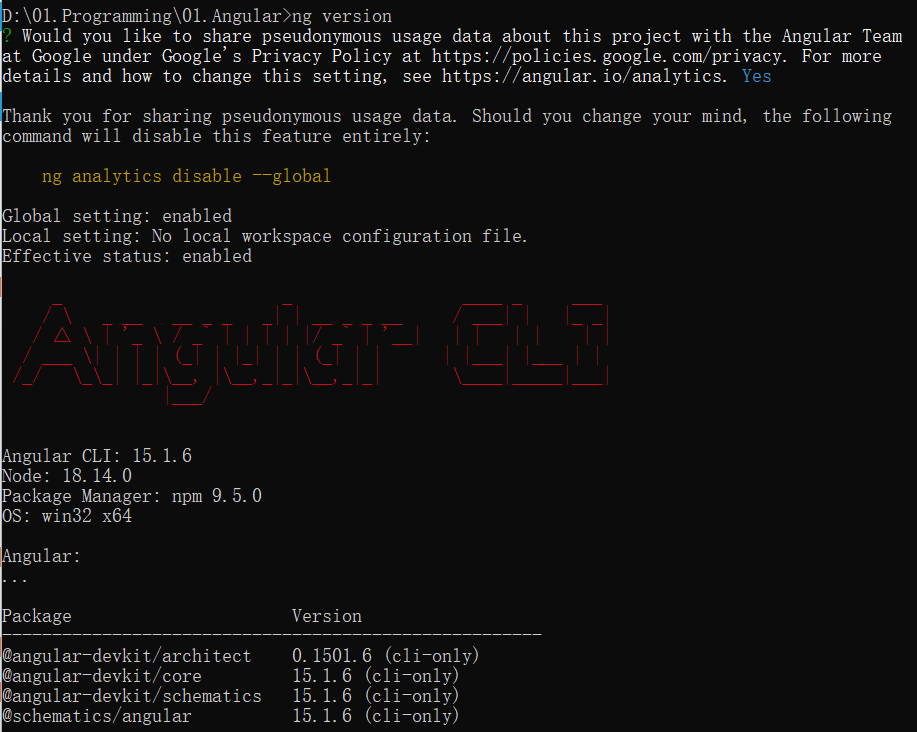
npm install -g @angular/cli安装完成后打开命令行输入ng version查看Angular CLI的版本号,如出现下面的样子说明安装成功。如果报错:”'ng' 不是内部或外部命令,也不是可运行的程序或批处理文件”,则是环境变量设置不正确导致,需要参考上面环境变量的设置步骤。

删除Angular CLI(如果遇到Angular CLI版本不对等问题的时候再使用,一般不需要删除)
npm uninstall -g @angular/cli
npm cache clean --force





















 1967
1967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








