DIY可视化生成uniapp源码后,不少网友说遇到跨域问题,提交JSON数据接口时,会提示跨域问题。我觉得比较好的方式就是在uniapp中了manifest.json 增加关键配置
"devServer": {
"disableHostCheck": true,
"proxy": {
"/换成你的API前缀": {
"target": "你的域名",
"changeOrigin": true,
"secure": true,
"pathRewrite": {
"^/换成你的API前缀": "/换成你的API前缀"
}
}
}
},
在h5增加关键配置
然后siteinfo.js里生成的配置的域名去掉,因为上图的已经用代理设置了域名地址。

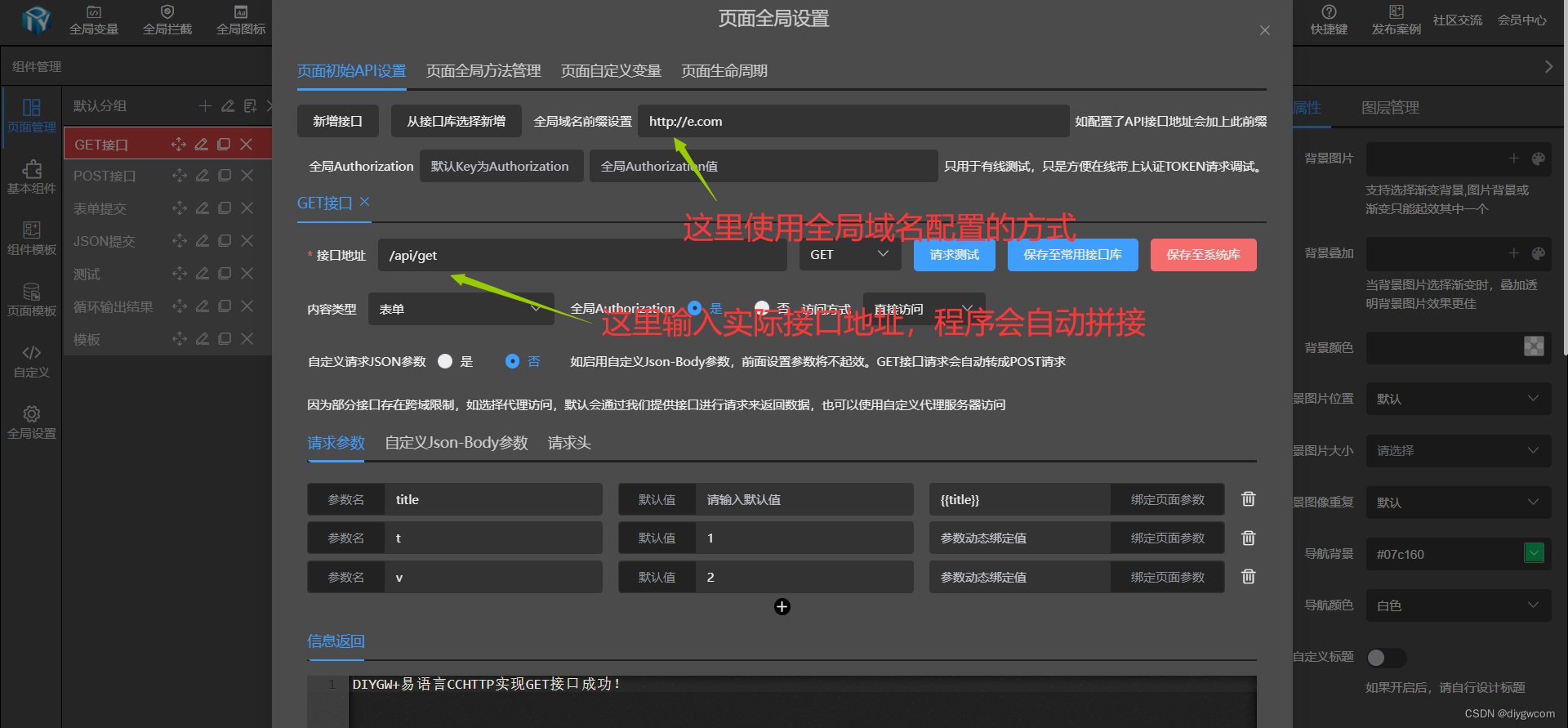
DIY可视化API使用时,使用全局域名的方式,主要是为了方便快速切换环境,生成的代码里不会直接带上域名地址。

其实uniapp跨域的关键设置,通过代理访问的方式配置,适于各种提供API后台,比如JAVA springboot 、php、go、delphi、python等语言提供的API,解决跨域问题的王道。






















 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








