Animate.css是一款有趣的、跨浏览器的、简单高效的css3库,里面封装了若干种简单的常见动画,适合快速使用,同时也方便进行按需修改。
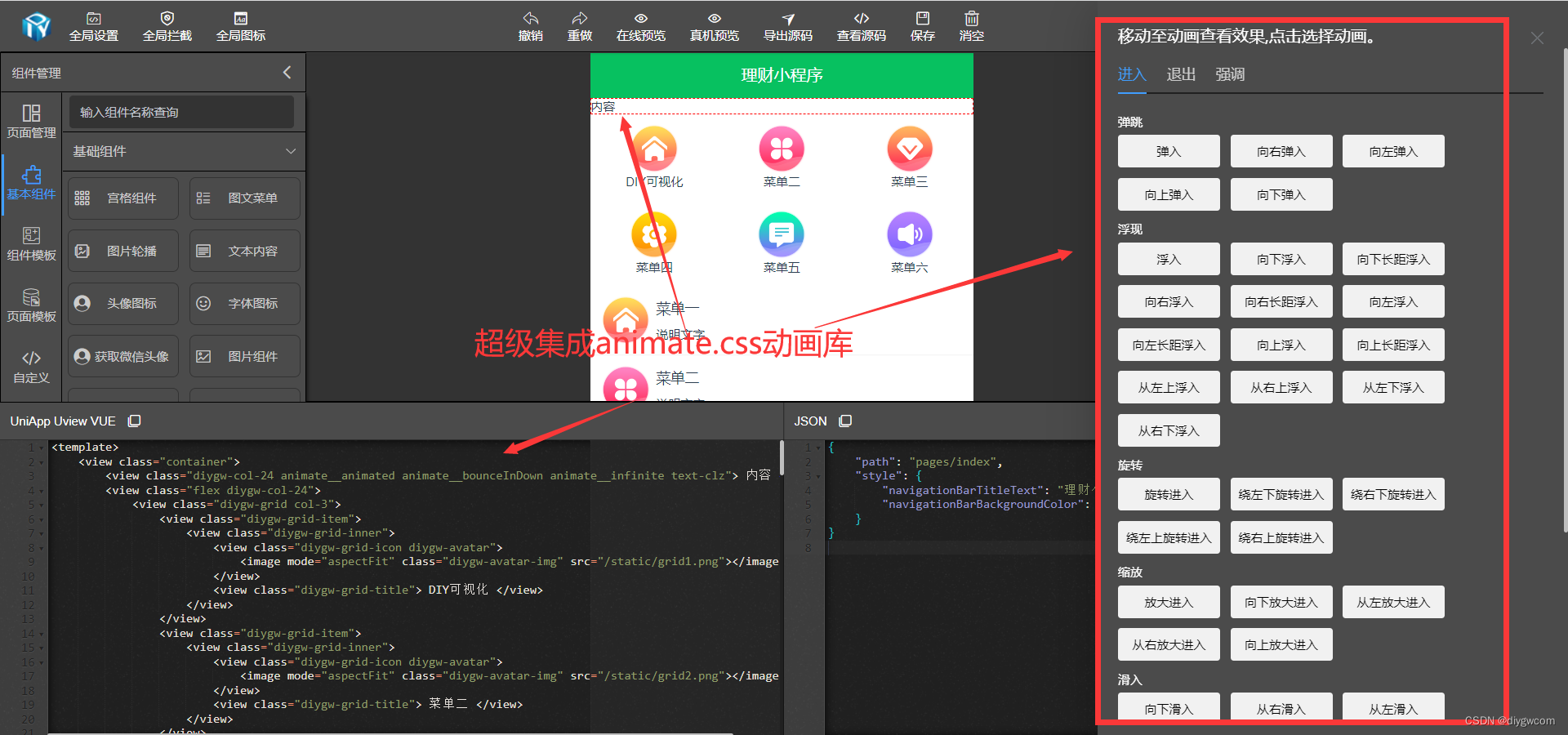
DIY可视化通过界面快速集成动画库,方便大家选择。DIY可视化支持动画效果animate.css生成uniapp源码

<template>
<view class="container">
<view class="diygw-col-24 animate__animated animate__bounceInDown animate__infinite text-clz"> 内容 </view>
<view class="flex diygw-col-24">
<view class="diygw-grid col-3">
<view class="diygw-grid-item">
<view class="diygw-grid-inner">
<view class="diygw-grid-icon diygw-avatar">
<image mode="aspectFit" class="diygw-avatar-img" src="/static/grid1.png"></image>
</view>
<view class="diygw-grid-title"> DIY可视化 </view>
</view>
</view>
<view class="diygw-grid-item">
<view class="diygw-grid-inner">
<view class="diygw-grid-icon diygw-avatar">
<image mode="aspectFit" class="diygw-avatar-img" src="/static/grid2.png"></image>
</view>
<view class="diygw-grid-title"> 菜单二 </view>
</view>
</view>
<view class="diygw-grid-item">
<view class="diygw-grid-inner">
<view class="diygw-grid-icon diygw-avatar">
<image mode="aspectFit" class="diygw-avatar-img" src="/static/grid3.png"></image>
</view>
<view class="diygw-grid-title"> 菜单三 </view>
</view>
</view>
<view class="diygw-grid-item">
<view class="diygw-grid-inner">
<view class="diygw-grid-icon diygw-avatar">
<image mode="aspectFit" class="diygw-avatar-img" src="/static/grid4.png"></image>
</view>
<view class="diygw-grid-title"> 菜单四 </view>
</view>
</view>
<view class="diygw-grid-item">
<view class="diygw-grid-inner">
<view class="diygw-grid-icon diygw-avatar">
<image mode="aspectFit" class="diygw-avatar-img" src="/static/grid5.png"></image>
</view>
<view class="diygw-grid-title"> 菜单五 </view>
</view>
</view>
<view class="diygw-grid-item">
<view class="diygw-grid-inner">
<view class="diygw-grid-icon diygw-avatar">
<image mode="aspectFit" class="diygw-avatar-img" src="/static/grid6.png"></image>
</view>
<view class="diygw-grid-title"> 菜单六 </view>
</view>
</view>
</view>
</view>
<view class="flex diygw-col-24">
<view class="diygw-list">
<view style="" class="diygw-item col-100 row solid-bottom">
<view class="diygw-avatar">
<image mode="aspectFit" class="diygw-avatar-img" src="/static/grid1.png"></image>
</view>
<view class="content">
<view class="title"> 菜单一 </view>
<view class="text-sm remark"> 说明文字 </view>
</view>
</view>
<view style="" class="diygw-item col-100 row solid-bottom">
<view class="diygw-avatar">
<image mode="aspectFit" class="diygw-avatar-img" src="/static/grid2.png"></image>
</view>
<view class="content">
<view class="title"> 菜单二 </view>
<view class="text-sm remark"> 说明文字 </view>
</view>
</view>
<view style="" class="diygw-item col-100 row solid-bottom">
<view class="diygw-avatar">
<image mode="aspectFit" class="diygw-avatar-img" src="/static/grid3.png"></image>
</view>
<view class="content">
<view class="title"> 菜单三 </view>
<view class="text-sm remark"> 说明文字 </view>
</view>
</view>
</view>
</view>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: {},
data: {
code: 0,
msg: '',
data: [
{
title: '',
remark: '',
id: 0,
attr: {
title: ''
},
img: ''
}
]
}
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
methods: {
async init() {},
// 新增接口 API请求方法
async dataApi(param) {
let thiz = this;
param = param || {};
let http_data = {};
let data = await this.$http.post('/article.php', http_data, {}, 'json');
this.data = data;
}
}
};
</script>
<style lang="scss" scoped>
.text-clz {
animation-duration: 2000ms;
-webkit-animation-duration: 2000ms;
animation-delay: 100ms;
-webkit-animation-delay: 100ms;
}
.grid-item-clz {
font-size: 12px;
}
.grid-icon-clz {
width: 50px;
height: 50px;
font-size: calc(50px - 4px) !important;
}
.container {
padding-left: 0px;
padding-right: 0px;
font-size: 12px;
}
.container {
}
</style>
























 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








