所谓遮罩(mask-image),就是原始图片只显示遮罩图片非透明的部分,在PS中称为“蒙版”。类似于现实世界中一张A4卡纸剪了个洞,我们可以通过洞看卡纸后面的物体,这里卡纸相当于遮罩层,只不过洞是遮罩层不透明的部分,其他部分是遮罩层透明的部分,与我们想象中的正好相反。
上面提到的图片也可以是各种渐变背景色。
整个过程在众触应用平台进行,不用手写一行CSS代码。
遮罩图片的合成示意图

开启图片遮罩

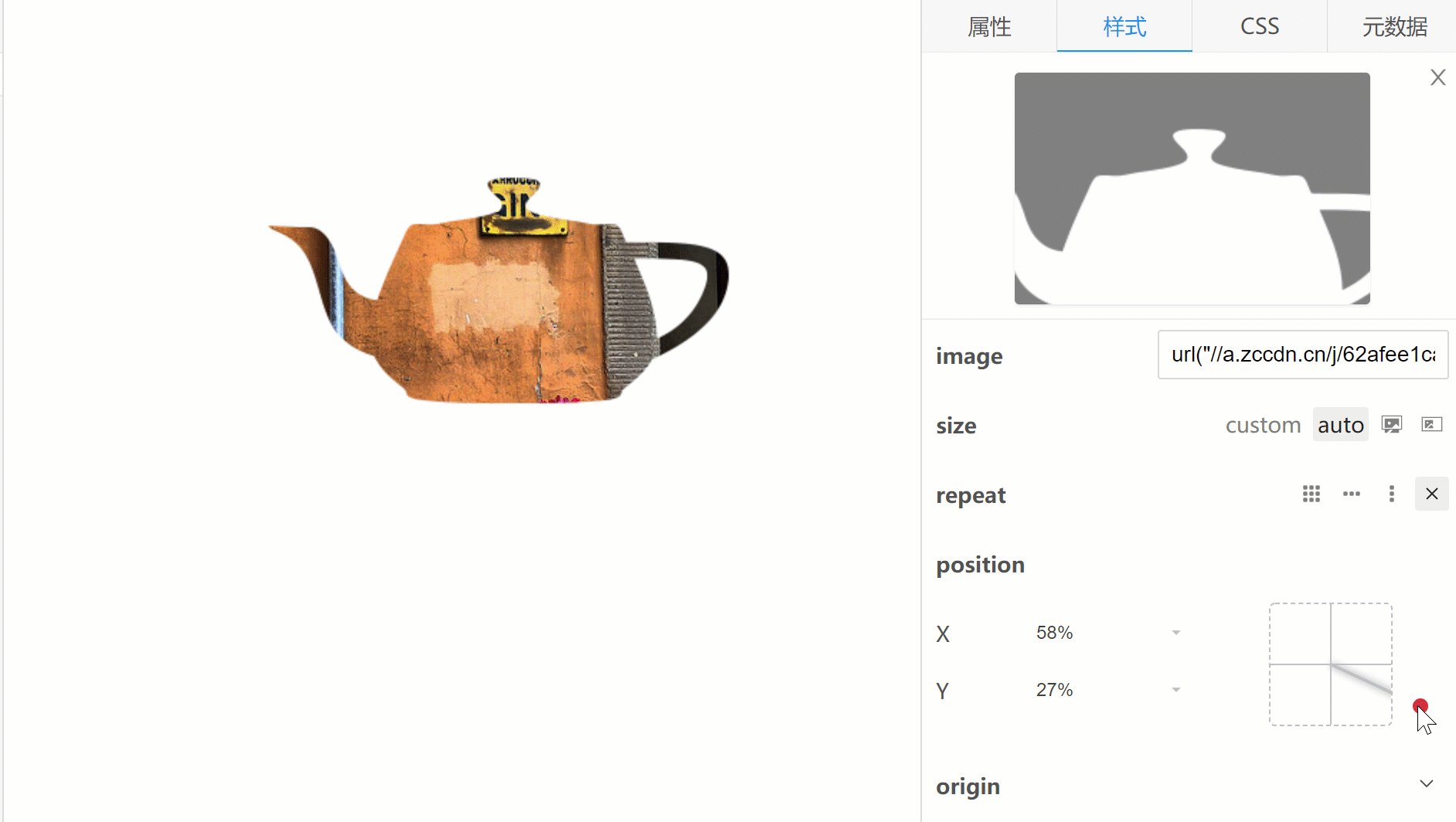
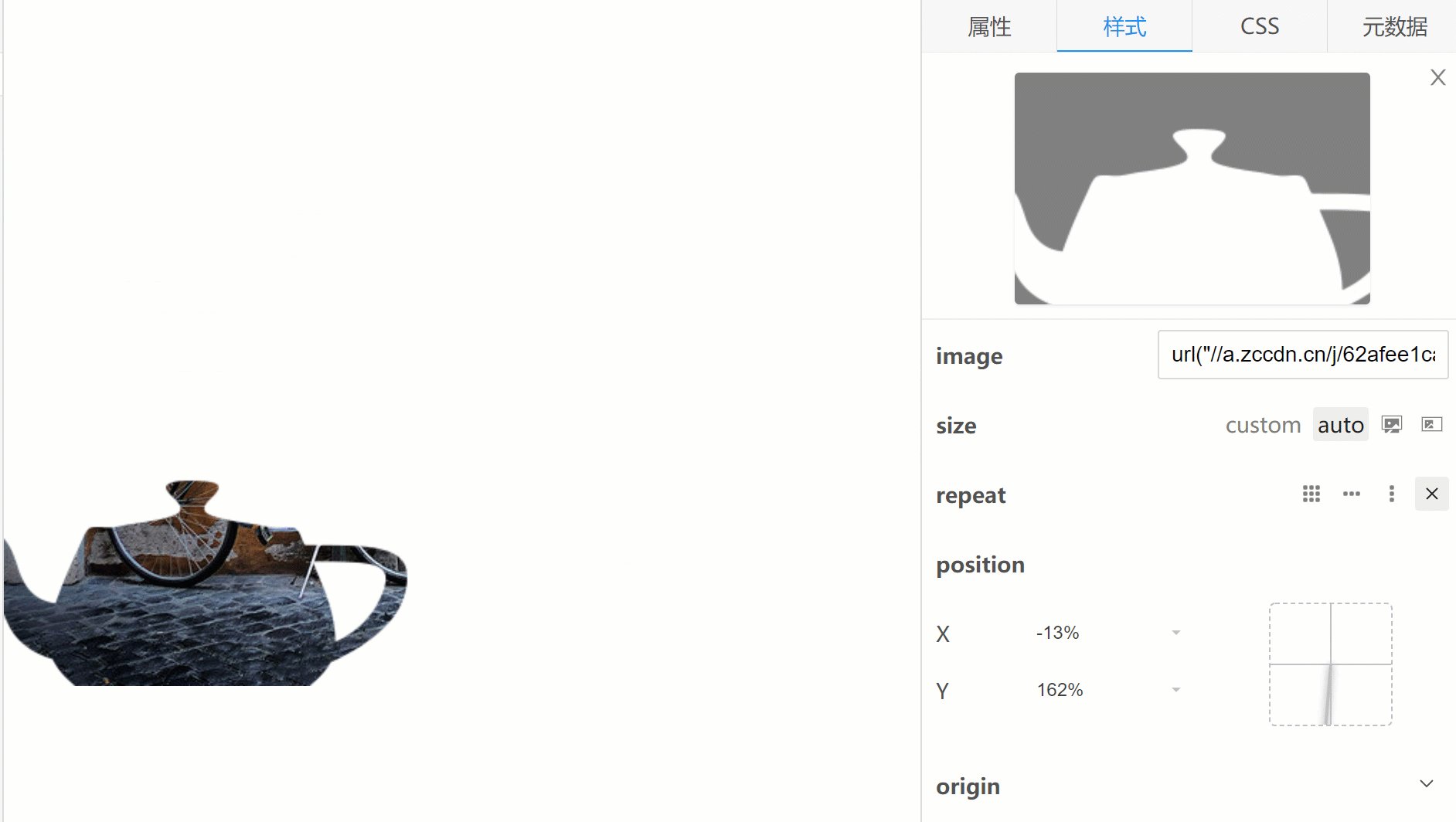
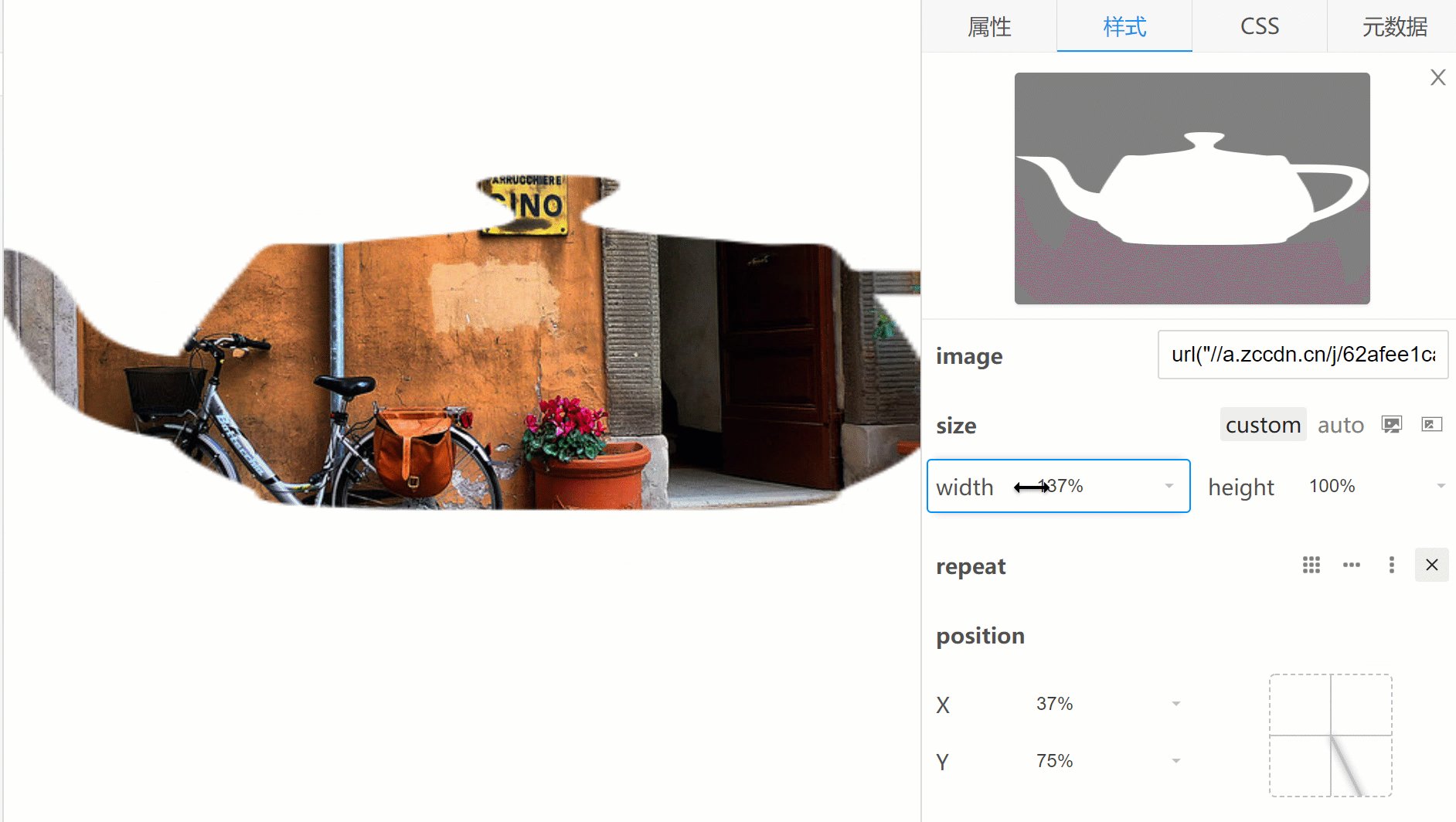
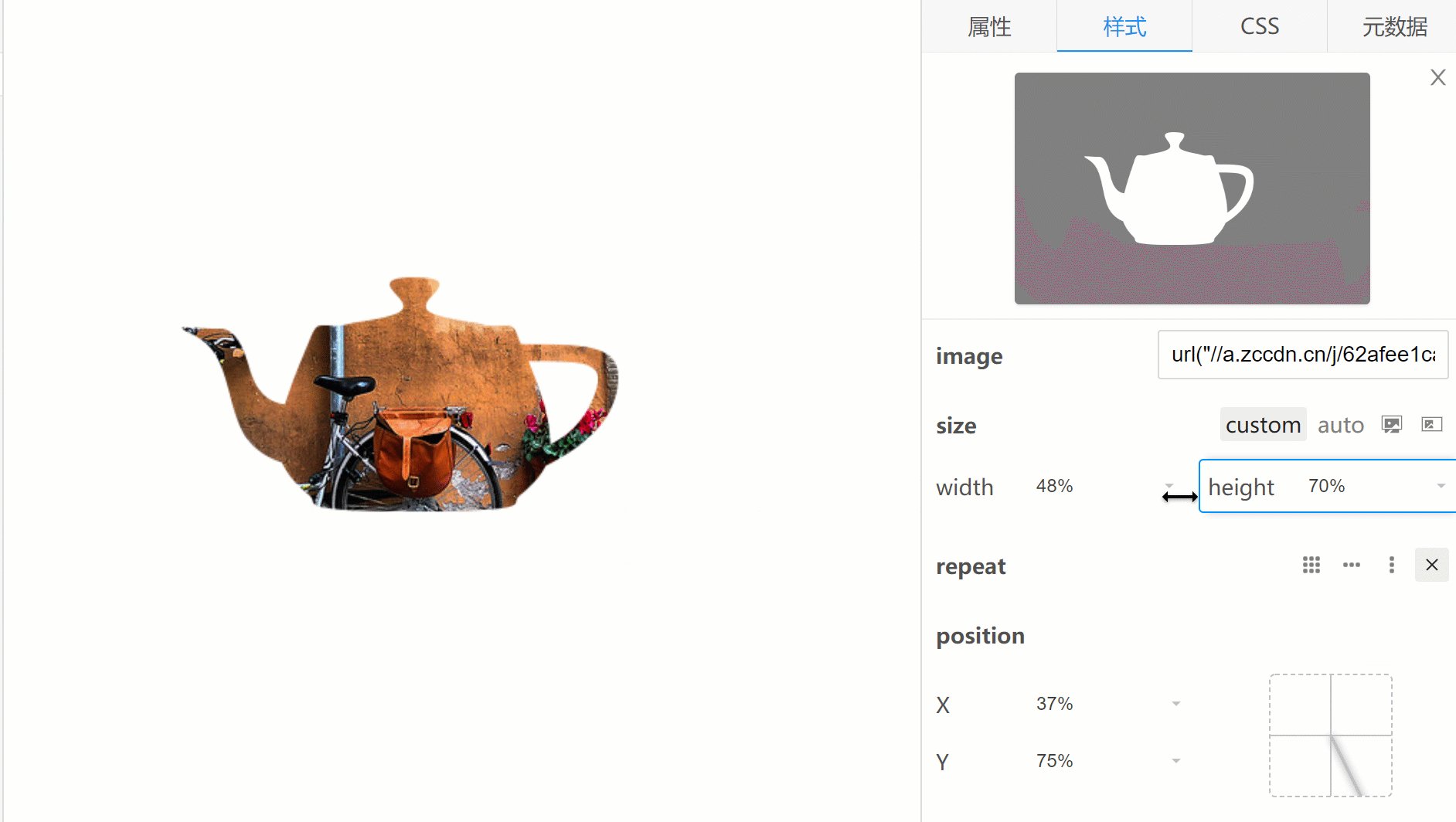
使用茶壶作为遮罩图片

使用线性渐变背景色作为遮罩层

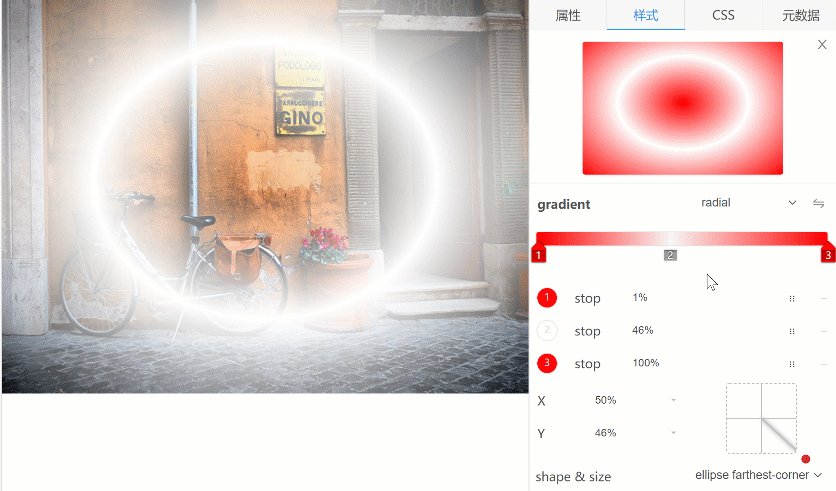
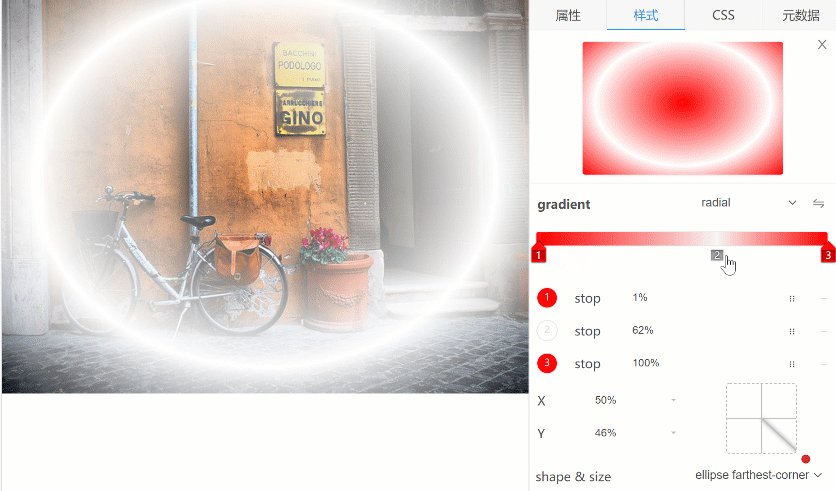
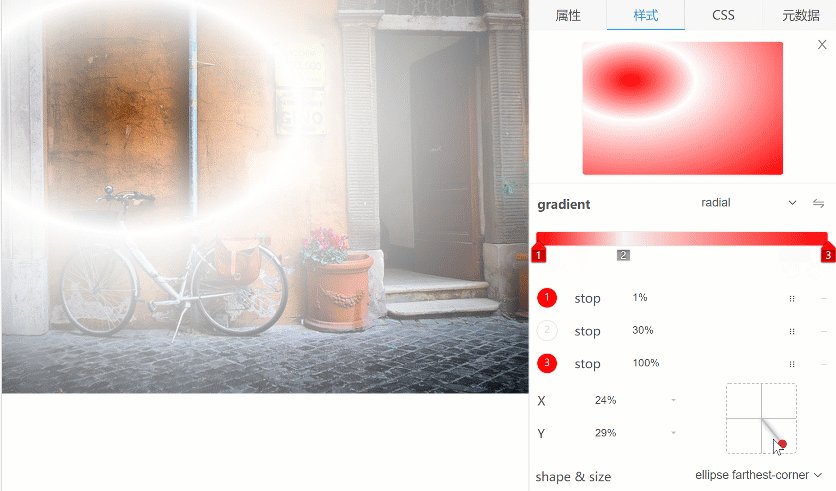
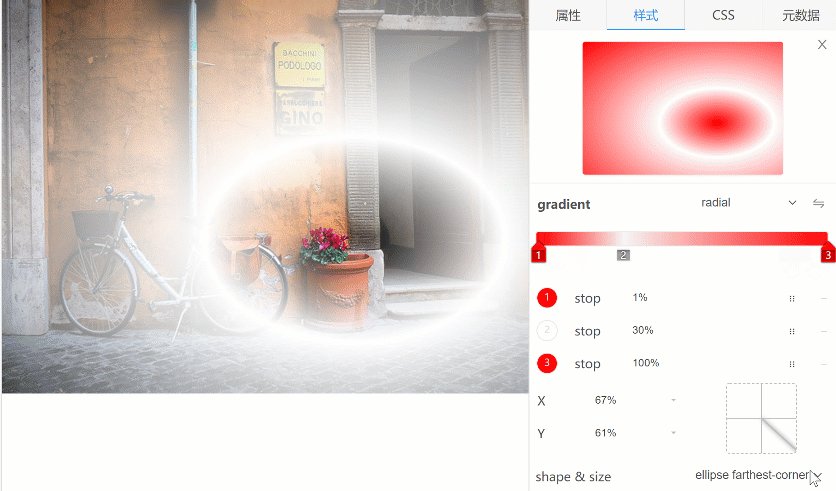
使用辐射渐变背景色作为遮罩层

使用圆锥渐变背景色作为遮罩层

等不及了,马上亲自动手试一试:众触低代码应用平台编辑模式
访问哔哩哔哩观看详尽的教学视频:【众触课程】可视化设计合集_哔哩哔哩_bilibili
更多教学视频请移步哔哩哔哩空间:众触应用平台的个人空间_哔哩哔哩_Bilibili,里面不仅有各种前端可视化案例演示和讲解,还有多个完整功能的网站应用案例的开发过程演示和讲解。











 本文介绍如何在众触应用平台利用遮罩图片和渐变背景创建视觉效果,无需编写CSS,通过实例演示了茶壶、线性、辐射和圆锥渐变的应用。观看详细教学视频,掌握低代码可视化设计技巧。
本文介绍如何在众触应用平台利用遮罩图片和渐变背景创建视觉效果,无需编写CSS,通过实例演示了茶壶、线性、辐射和圆锥渐变的应用。观看详细教学视频,掌握低代码可视化设计技巧。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








