小程序界面设计软件简介
针对小程序的界面设计,DIY可视化实现设计一次打通设计师+产品经理+技术开发团队必备小程序界面设计软件代码生成器,从想法到原型到源码,一步到位小程序界面设计软件代码生成器。以更高的效率和更佳的效果完成设计任务。

强大的设计功能:DIY可视化为设计师提供了丰富的设计组件,可以从0开始构建独一无二的UI界面。
资源丰富和模板多样:拥有丰富组件和海量模板,可以让初学者轻松上手设计,还有针对不同行业、不同功能的小程序UI设计模板,可以有效减少设计师的工作量。

DIYGW可视化工具是一个傻瓜式、拖拽式、模块化开发软件工具;一个从想法到原型到源码,一步到位低代码生成源码工具。
所见即所得,拖拽设计,无编程基础的人都能轻松掌握。只需一次设计,就能拥有微信小程序、支付宝小程序、头条小程序、QQ小程序、百度小程序、FinClip小程序、H5、WebApp、UNIAPP等源码。
丰富的组件模块,宫格列表、图文菜单、卡片、列表、轮播图、导航栏、按钮、标签、表单、单选、复选、下拉选择、多层选择、级联选择、开关、时间轴、模态框、步骤条、头像、进度条、动态通知栏、进度条、星级评分等。
可视化集成API接口请求+变量绑定+源码输出
DIY可视化提供了一个直观、易于使用的界面,可以帮助开发人员更加高效地测试和调试API接口。以帮助开发人员以图形化的方式查看和理解API的定义、参数、请求示例、返回值等信息。
DIY可视化不是简单集成类似postman、apifox等市面上比较流行的API测试工具,它不断快速请求你的API,支持在线可视化集成变量绑定,然后一键生成所有的源码。
DIYGW可视化能够在线模拟http协议测试Post和get请求,还包含DELETE请求、PUT请求、PATCH请求、HEAD和OPTIONS请求,并且可以自定义Header信息,支持设置各项参数,并且提供测试返回值。
可视化API快速植入到低代码设计中去,零学习成本、快速集成API调试,API返回的结果支持无限加载、界面动态绑定,支持自定义前置/后置脚本,自动校验数据正确性。
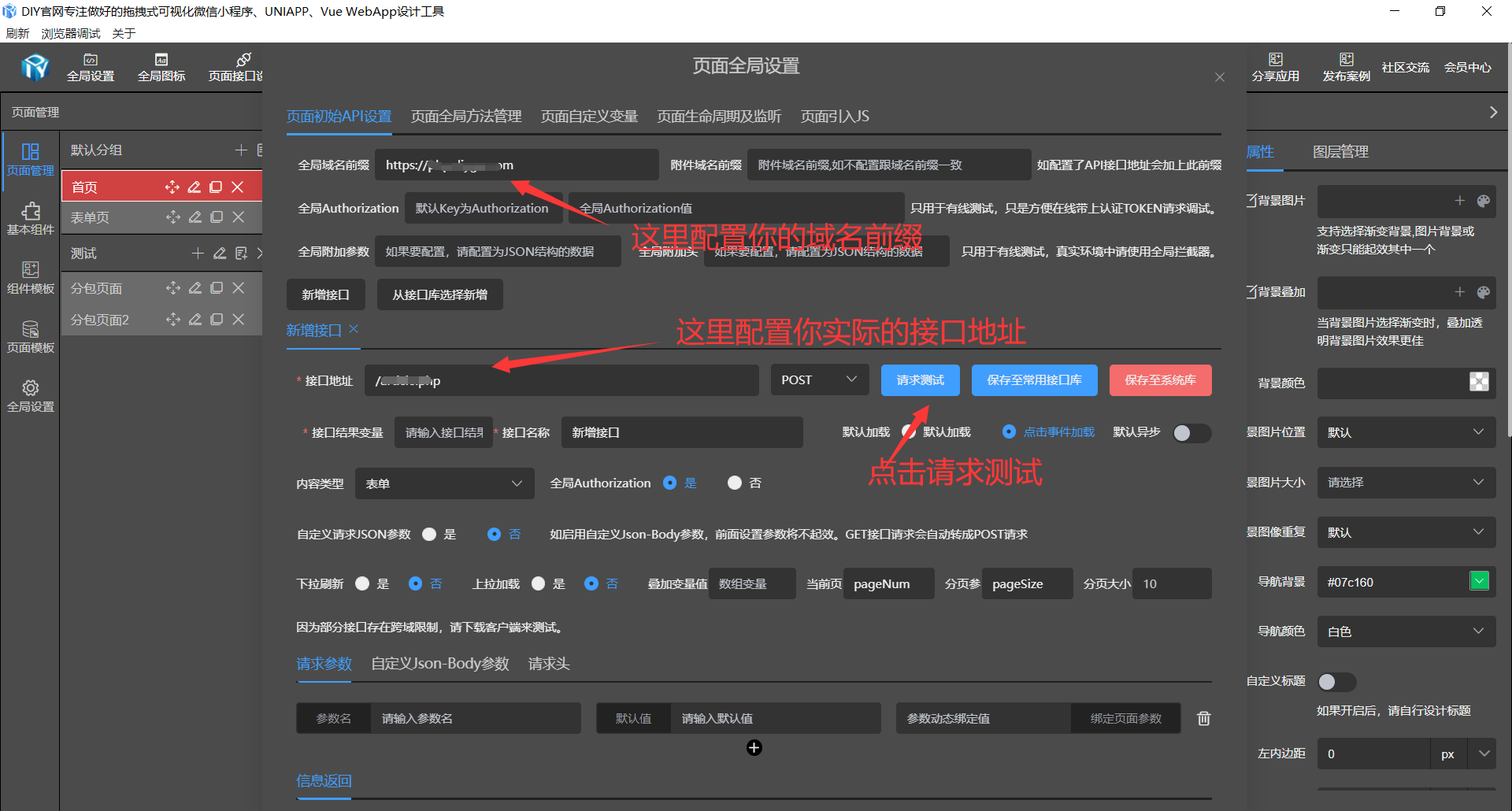
调用你的API
配置你的全局访问域名+实际请求API地址+点击测试


设置变量
点击测试完成后界面上会显示你的API返回的结果集。我们如果想一进来就加载数据,我们提供了默认加载数据选项。记得有个比较重要接口结果变量,这个变量用于存储你API返回的数据。按你的要求进行自定义,不要跟其他API返回的结果冲突了。

加载前后处理
加载前后处理非必须,大家根据自己实际需求是否要扩展自定义JS来处理。

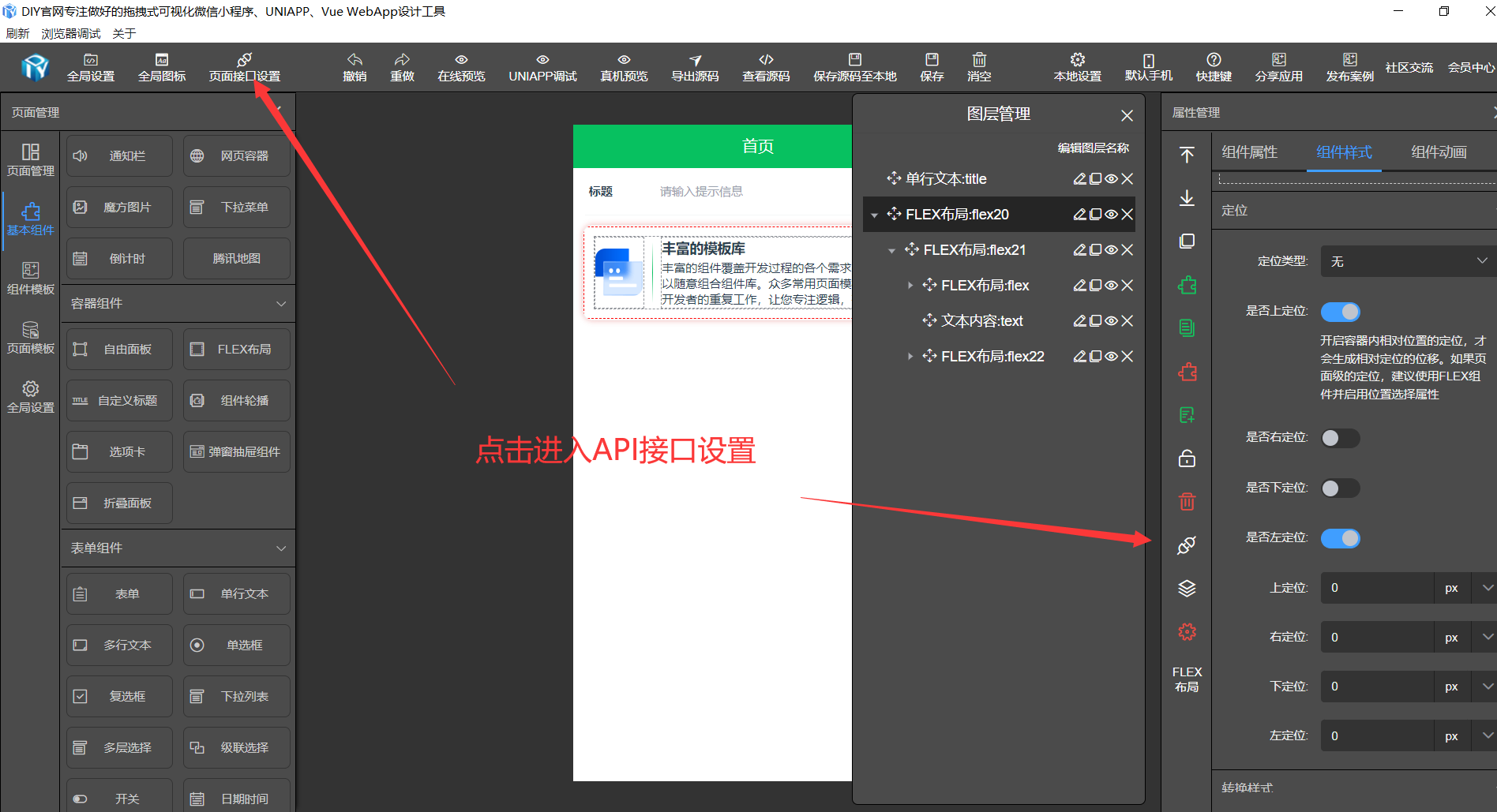
选择组件或模板
我们这里以选择模板为例,我们进入组件模板区,找到你想要的模板,点击模板会自动加入到设计区。我们可以用图层面板管理来快速定位。

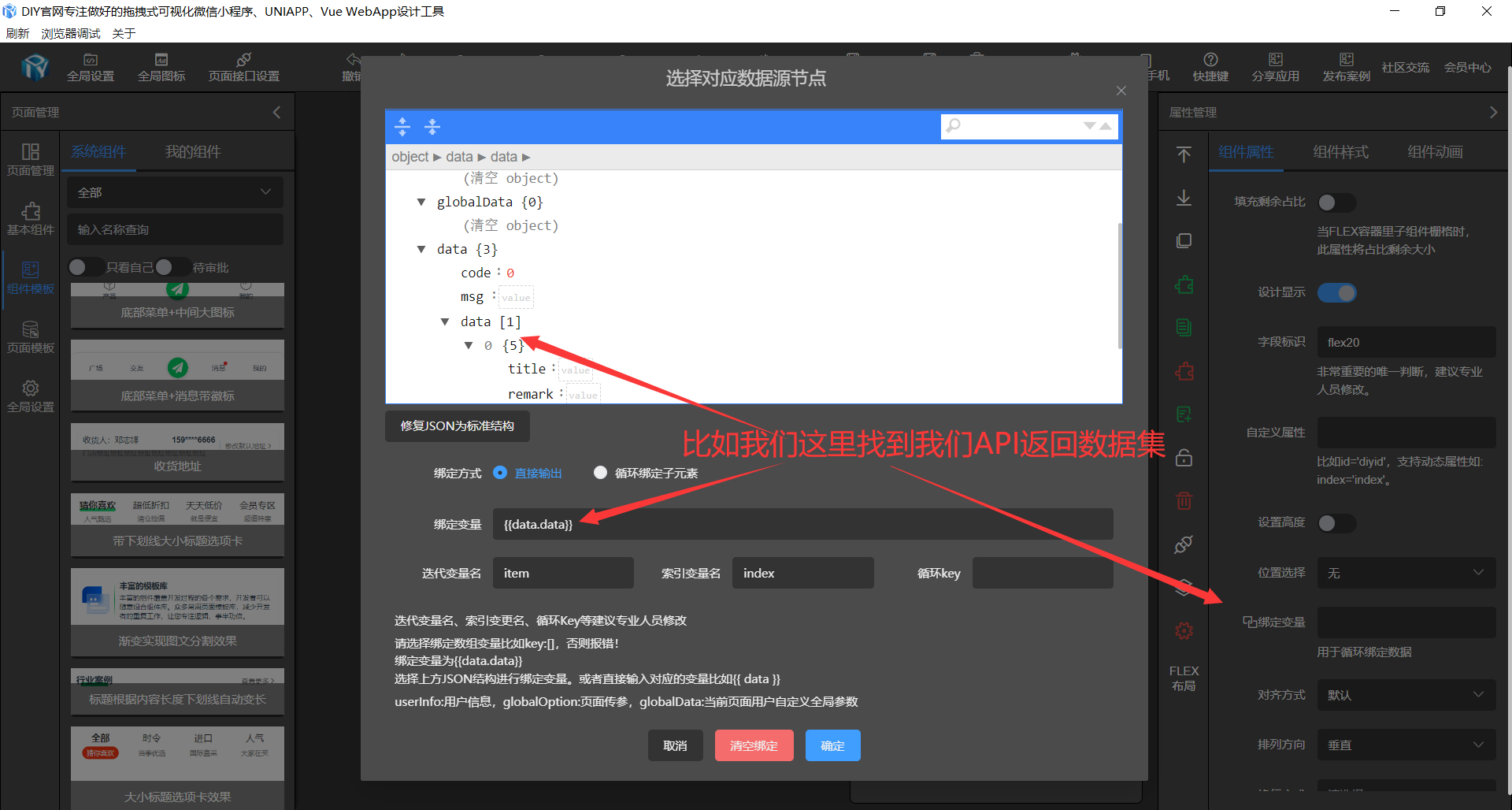
绑定变量
点击绑定变量前的图标,会弹出变量绑定,找到你API返回结果集的变量。

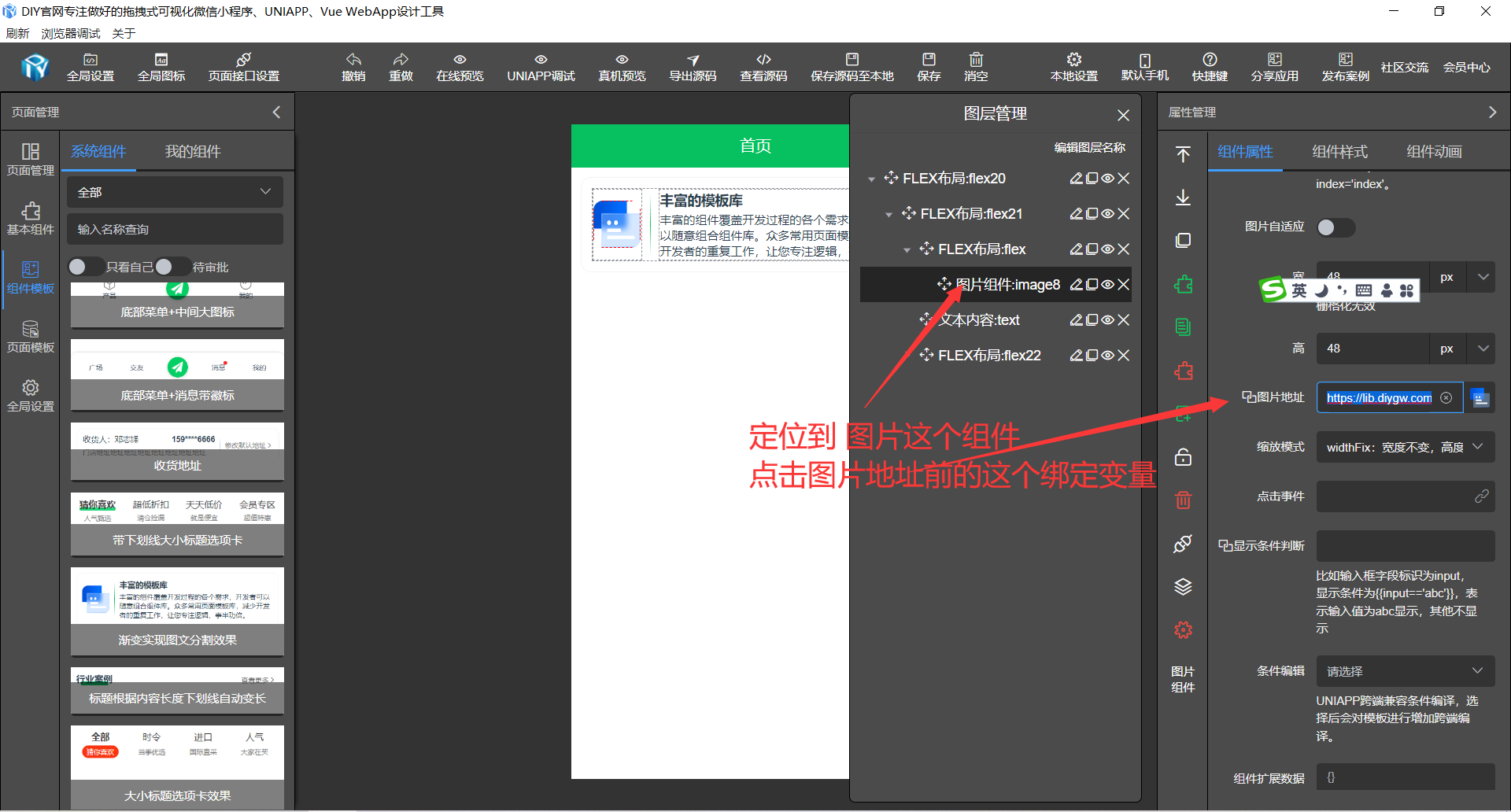
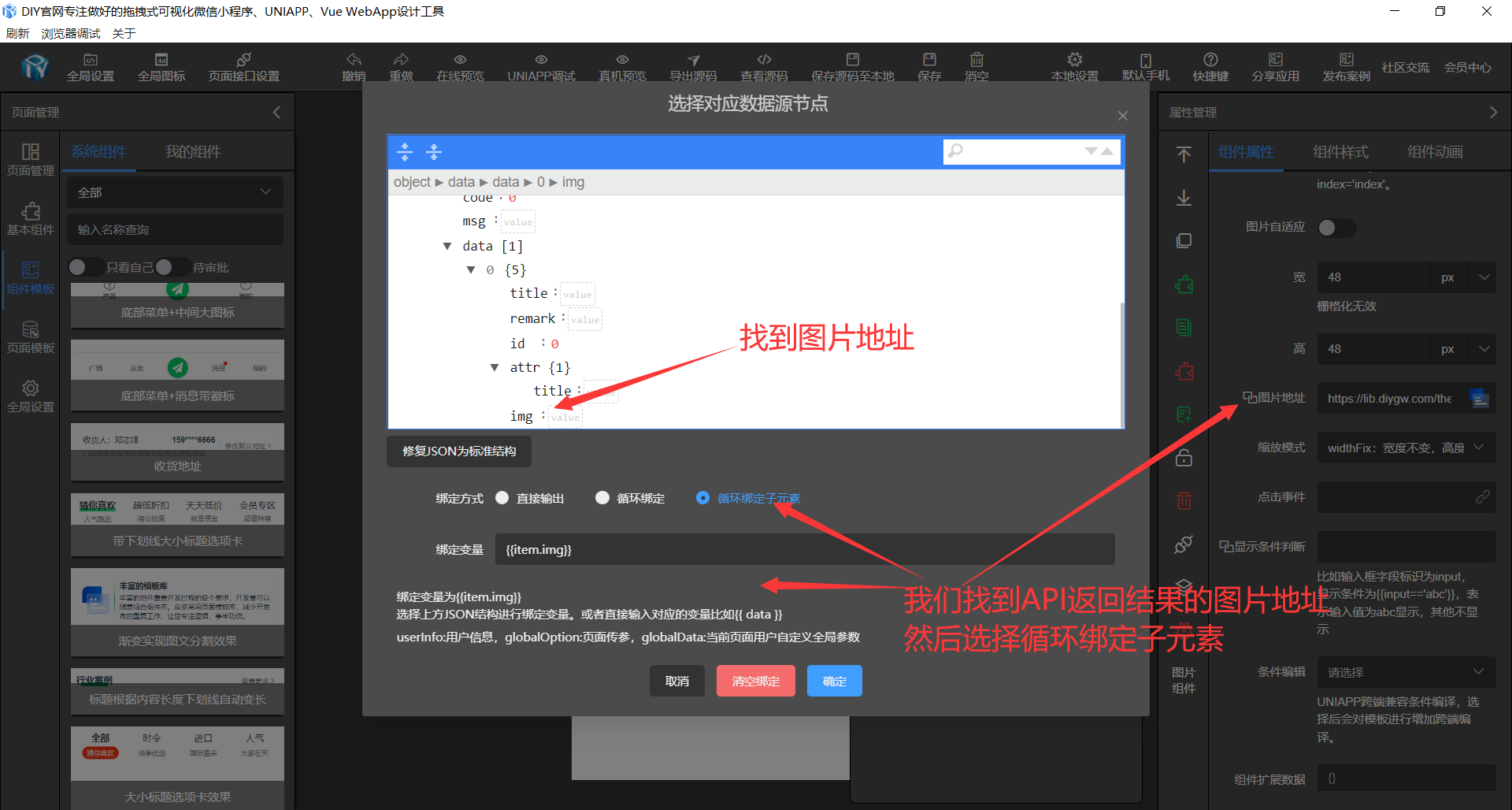
绑定图片


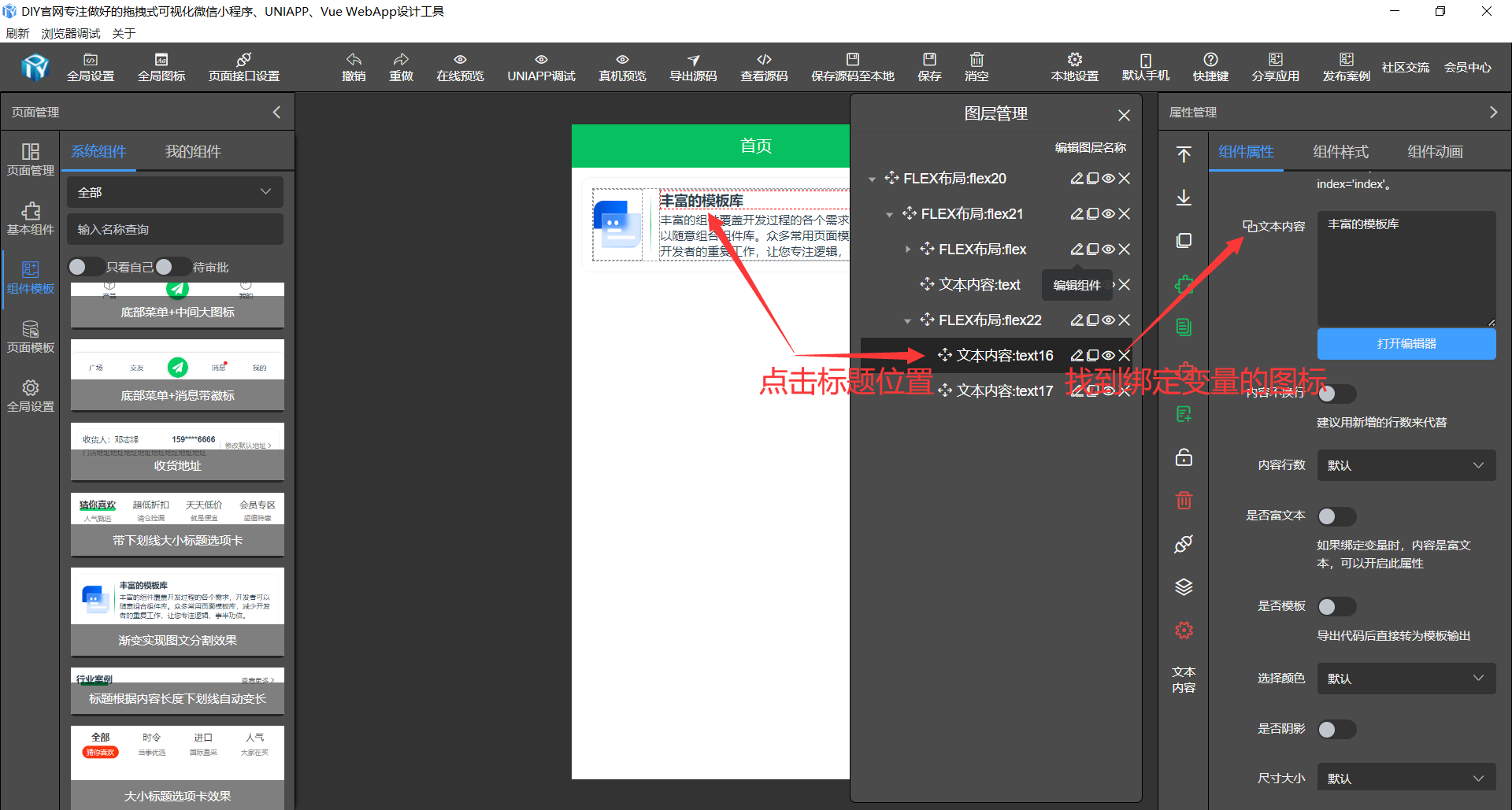
绑定标题
找到标题组件,然后点击绑定变量,绑定你的API结果集变量。

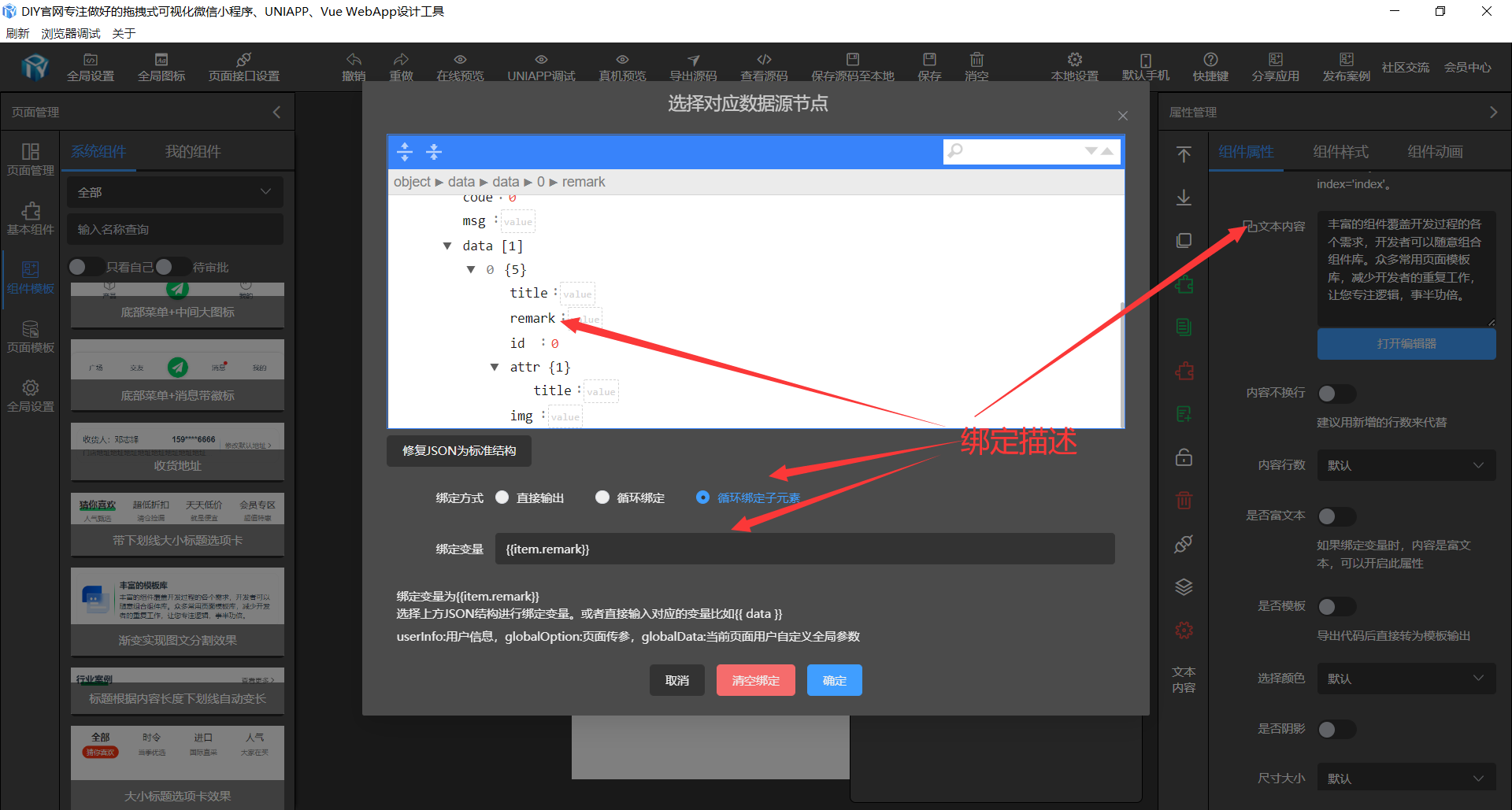
绑定描述
描述跟绑定变量的原理是一样的,找到你想要绑定的变量,点击进行循环绑定就行了。

至此我们一个API接口到绑定变量就完成了,现在我们来看神奇的一幕代码生成器。
查看源码
点击查看源码,这时我们可以看见我们生成的源码变成了绑定的数据集、图片变量、标题变量、描述变量自动绑定了。

API接口代码也支持生成了。

保存源码至本地
保存源码至本地来看本地调试看效果,无需要复制源码,我们只需要点击下按钮,自动保存源码至微信小程序开发者工具下面进行联调测试。






















 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








