Vue 项目中遇到的一些问题
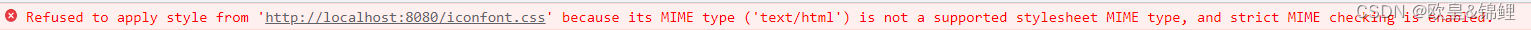
- 问题一: 如下所示

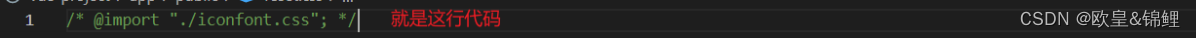
解决办法: 删掉或者注释掉 引入 iconfont.css 的那行代码即可
如下图所示:

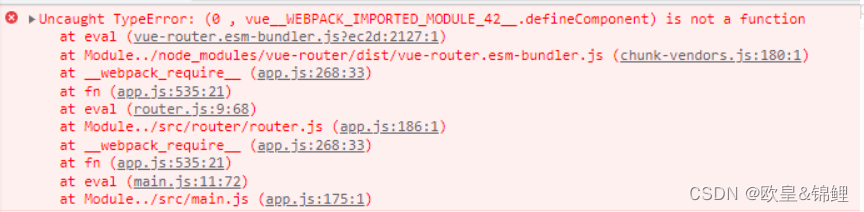
- 问题二: 如下所示

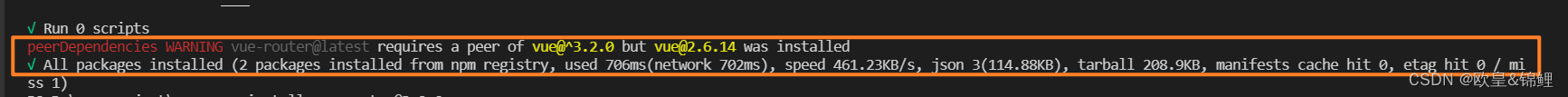
这个报错是因为 vue-router的版本有问题, 其实我当时安装依赖时, 就已经有报错提示了,只是我没注意到, 如下图所示:

这里其实就已经在提示我 了: “vue-router@latest” requires a peer of vue@^3.2.0, but vue@^2.6.14 was installed 意思就是 最新版的 vue-router 需要在 vue 3.2.0 版本中才能使用, 但是目前项目中是 vue2.6.14 版本, 因此需要降低 vue-router 版本, 安装低一点的版本 vue-router3.2.0 即可
解决办法: npm install vue-router@3.2.0 ,不需要卸载之前版本的 vue-router,安装时会自动移除并更新vue-router
npm install vue-router@3.2.0
注意: 安装完依赖以后记得 重新输入 npm run serve 运行项目





















 3118
3118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








