目录
注:因为电脑缩小到最小不会小于414,所有可调为小窗模式
打开开发者工具,点击控制台旁边的图标即可

1.效果展示
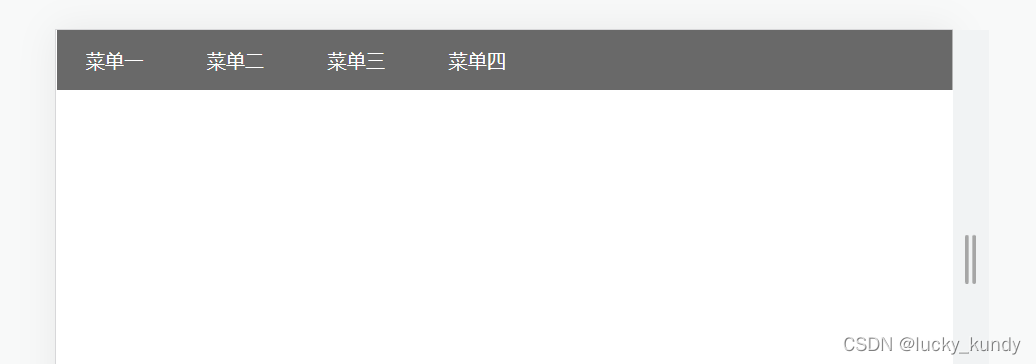
窗口大于414时

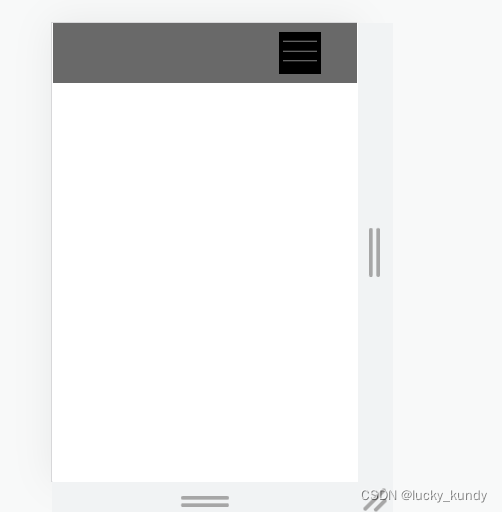
窗口小于414时

点击菜单时,出现具体菜单栏

放大窗口,菜单栏消失

2.具体实现
(1)html
<div class="header">
<ul class="left-menu">
<li>菜单一</li>
<li>菜单二</li>
<li>菜单三</li>
<li>菜单四</li>
</ul>
<div class="right-menu">
<div class="collapse-button" onclick="switchMenu()">
<div></div>
<div></div>
<div></div>
</div>
<ul class="collapse-menu hide">
<li>菜单一</li>
<li>菜单二</li>
<li>菜单三</li>
<li>菜单四</li>
</ul>
</div>
</div>(2)css
普通样式设置
设置一个大盒子为菜单栏display:flex,然后里面设ul为左边菜单栏设为inline-block显示在一行
再有一个div为缩小后右边菜单栏里面设3个小盒子显示底部边框则可有三条杠的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








