目录
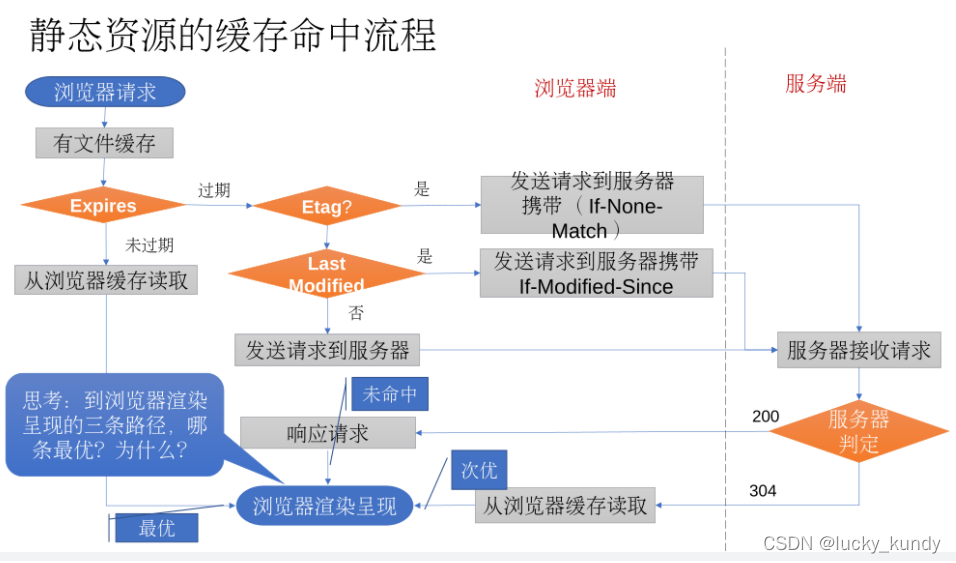
概念


200 from memory cache 浏览器缓存命中,颜色为灰色
200 xxkb 未命中 从服务器获取内容,颜色为黑色
304 协商缓存命中
实际应用
小明是一家公司的前端开发,最近小明老板总是说打开公司的网页很慢,认为是代码有bug ,限期一个星期之内搞定·小明分析了公司网站,发现问题有很大一部分原因是:静态资源没有缓存。
公司网站上主要有以下几类文件:
1.入口html文件
2.公司自己开发的js文件
3.公司自己开发的css文件
4.图片文件
5.引入的第三方的框架js 、 css等
帮助小明做出网站的缓存规划–什么文件需要缓存,缓存的周期是多久?(版本周期30天)
版本1
缓存类型 是否缓存 缓存时间
html 是 30
自研js 是 30
自研css 是 30
图片 是








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








