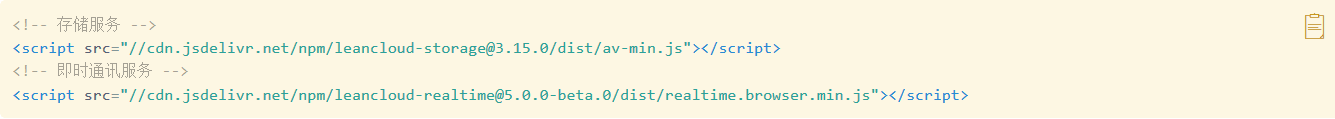
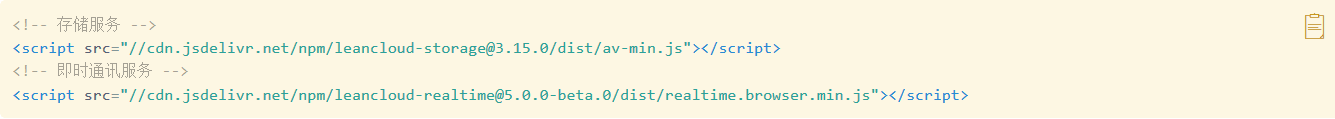
1.在已经编写好的html文件中通过 script 标签引入leancloud的 SDK:
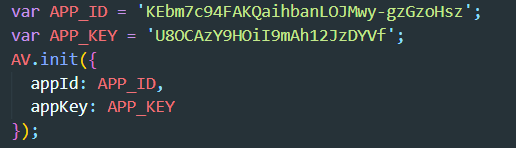
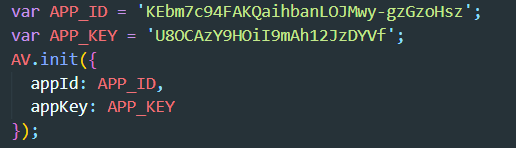
2.新建initLeancloud.js,完成初始化,并在html文件中引入:

3.在vscode中引用插件live server,这是一个将html文件在本地服务器打开的插件,因为直接打开html文件是以file协议的方式去打开,没有网络交互。
4.编写js文件,实现数据交互。

图为将注册页面收到的数据提交到text这个class中并保存。
效果如下:
输入用户名和密码:
 注册成功:
注册成功:
1.在已经编写好的html文件中通过 script 标签引入leancloud的 SDK:
2.新建initLeancloud.js,完成初始化,并在html文件中引入:

3.在vscode中引用插件live server,这是一个将html文件在本地服务器打开的插件,因为直接打开html文件是以file协议的方式去打开,没有网络交互。
4.编写js文件,实现数据交互。

图为将注册页面收到的数据提交到text这个class中并保存。
效果如下:
输入用户名和密码:
 注册成功:
注册成功:
 5937
5937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


