1.脚手架的作用
在一个项目中会存在许多的配置,比如是否需要eslint、单元测试、babel功能等,如果这些配置全部都手动编写的话会很浪费时间,此时就需要有工具可以帮我们自动的生成这些配置,我们只需要在它生成好的目录结构中编写业务代码即可
每种框架基本都会存在对应的脚手架工具,vue的脚手架工具即为VueCLI,它的官网为https://cli.vuejs.org/zh/
2.安装脚手架
首先使用npm安装对应的包
npm install -g @vue/cli
安装完成后它会给命令行中添加vue命令,可以直接通过此命令进行项目的快速构建
使用vue命令查看vue cli是否安装成功

如果不指定版本则默认安装最新版
3.hello world
安装完成之后通过vue create或vue ui命令创建项目,区别在于使用vue ui命令会通过可视化的方式进行创建
vue create
首先使用vue create进行创建
vue create helloworld1

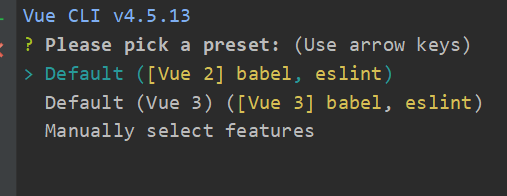
此处需要选择使用哪种模板进行创建,通过上下箭头选择,按回车键确定,本次使用vue3进行创建
vuecli3和vuecli2的目录结构差别比较大,相对来说vuecli3的目录结构更加精简,它将许多的配置文件都隐藏起来了
确认之后需要等待几分钟

当安装完成后项目就建立好了

默认vuecli3建立好后会自动安装依赖包,如果没有可以手动安装
接着进入到package.json所在的目录,运行npm install安装依赖包


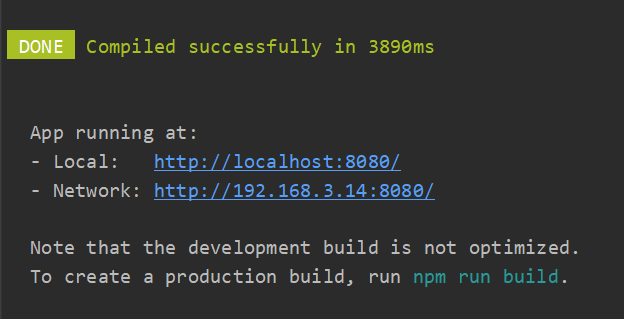
按照提示启动服务

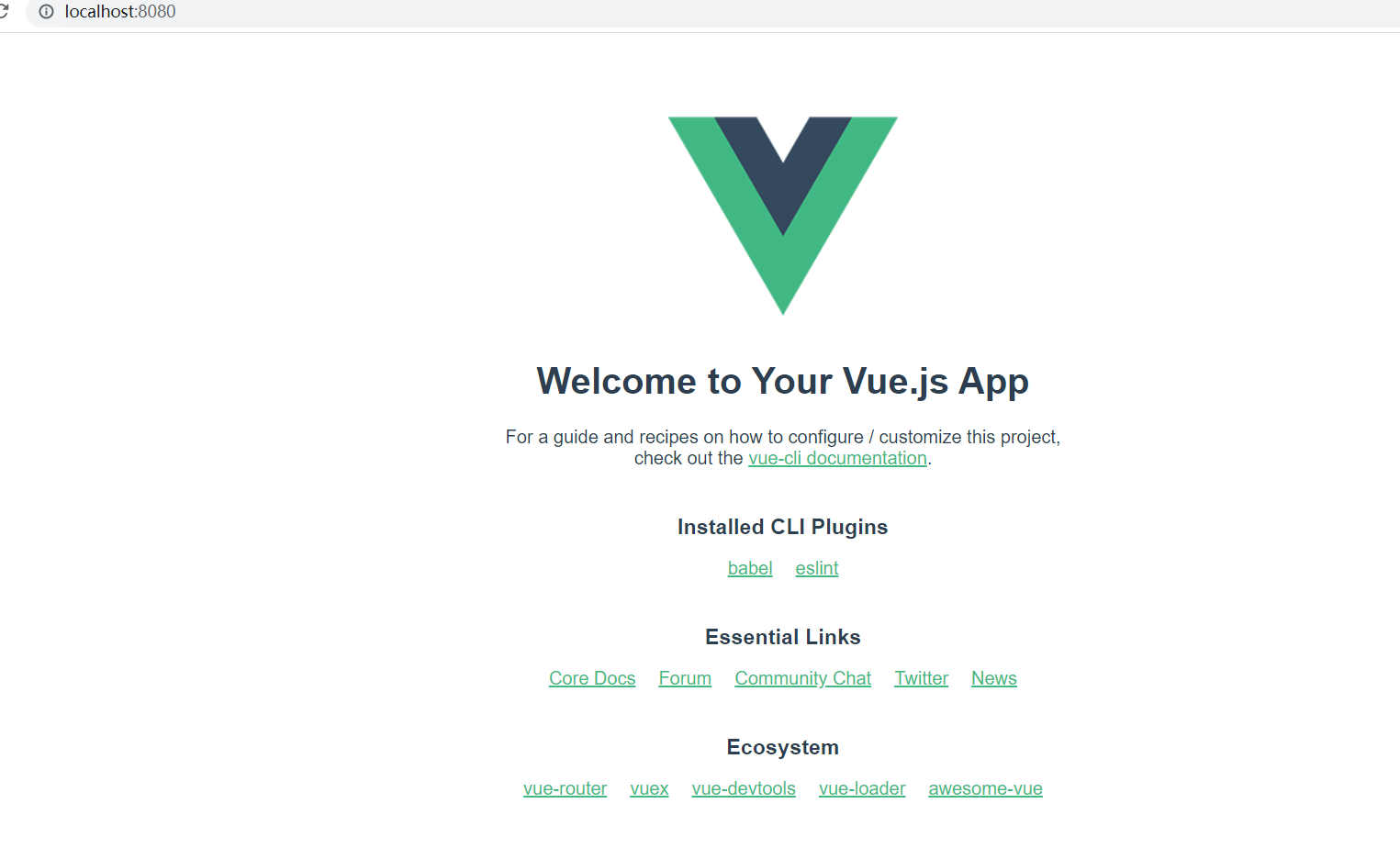
在页面上访问此地址

出现此界面就说明项目已经可以正常使用了,我们接下来要做的就是在特定的目录下写业务代码了
vue ui
在命令行中输入vue ui后会自动启动服务并弹出界面


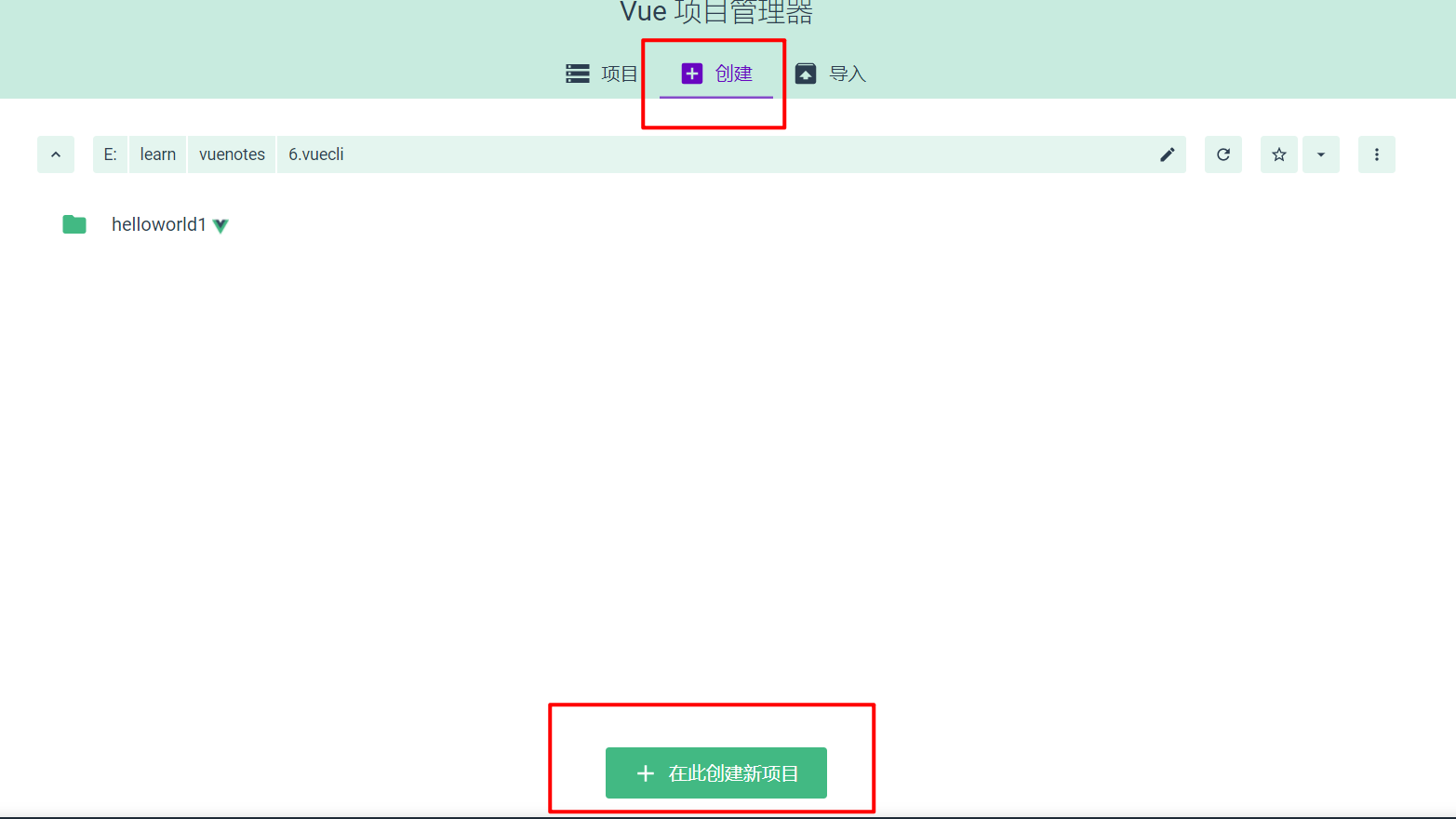
选择路径后点击创建按钮开始创建项目

设置项目名和包管理器

此处和命令行一样,命令行创建时使用了第二个,本次使用第三个,它们之间的区别在于前两个使用了默认的配置,后面的可以自己指定需要哪些配置

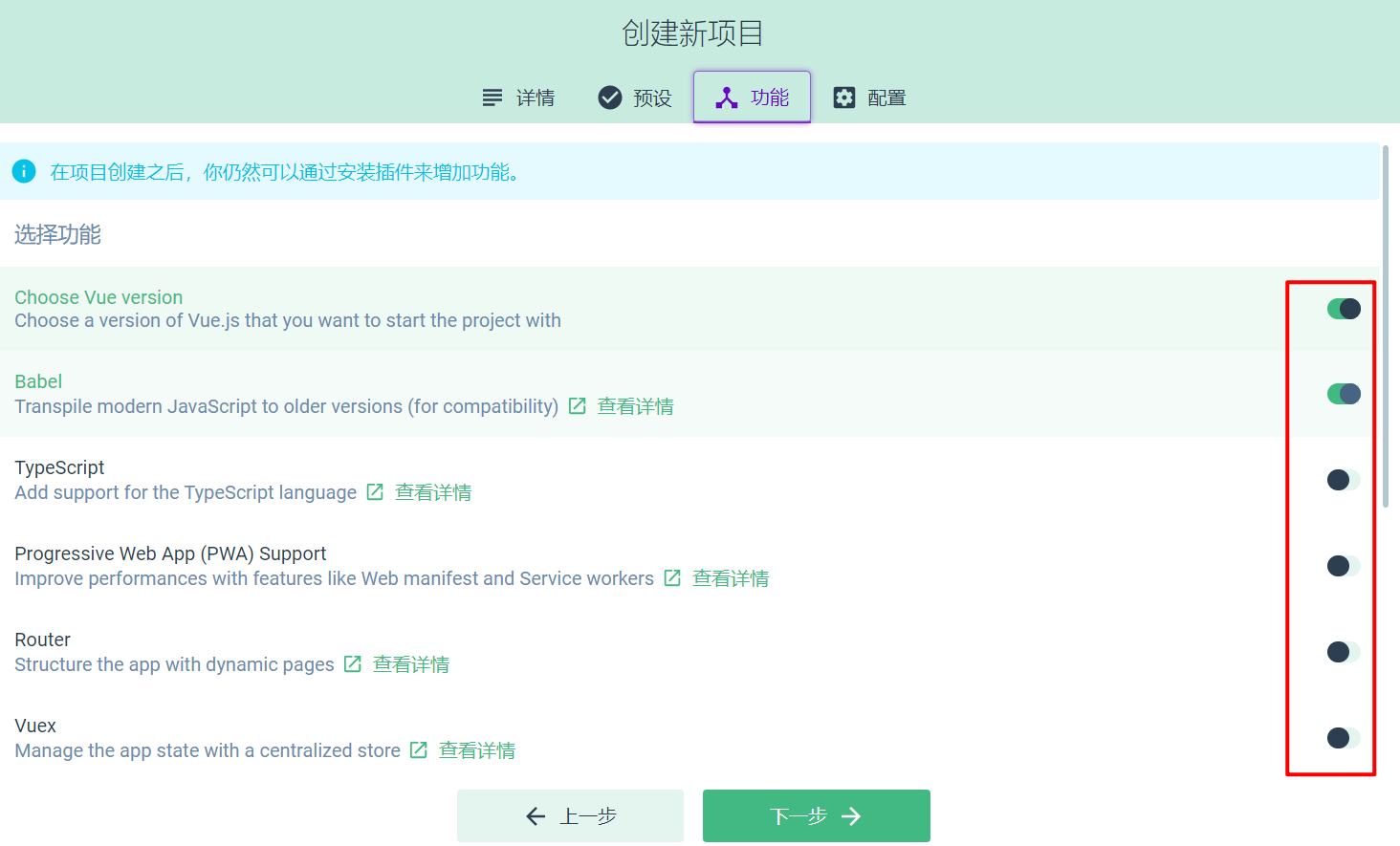
将对应的功能置为可用,那么项目创建好之后就可以直接使用这些功能了

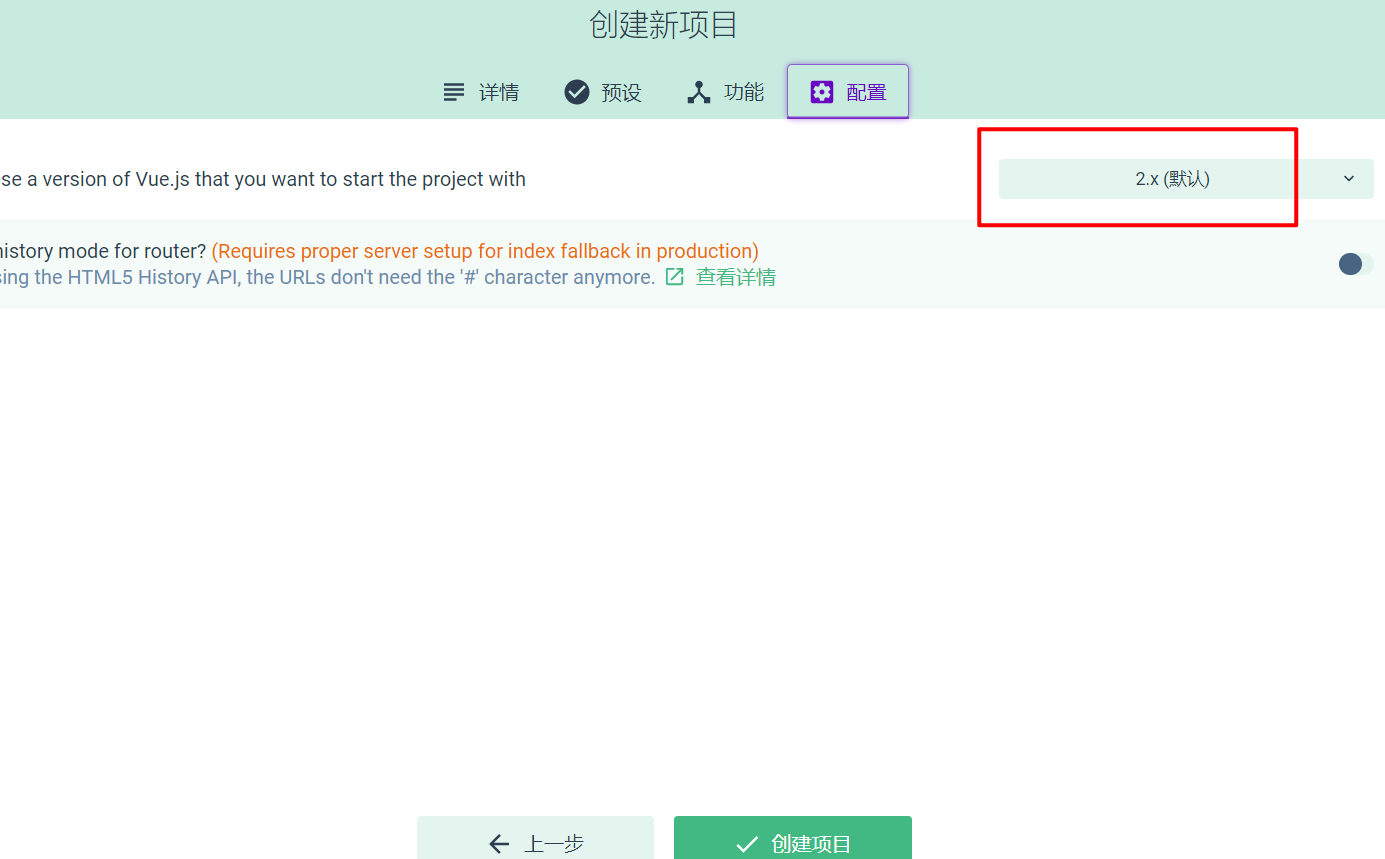
此处的配置项是根据上步中选择的功能动态出现的

将要创建项目时会提示是否将此次的配置保存为文件,下次再创建项目时就可以直接使用此次自定义的配置了

当确定以后就开始下载模板和依赖包了,这个过程和命令行一样,需要等待一段时间

项目创建好以后,后续的步骤和命令行相同,直接执行命令即可运行项目
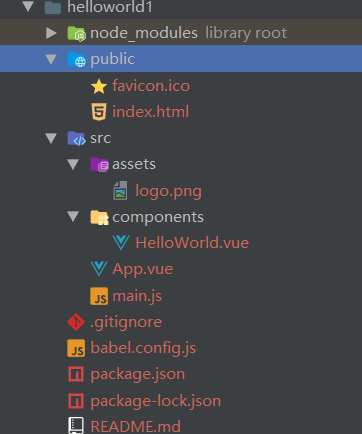
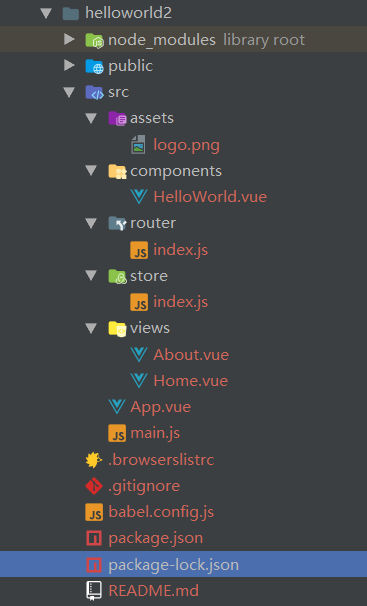
4.目录结构

- node_modules 依赖包下载后存放的位置,只对当前项目生效
- public 存放一些静态的公共资源,比如图标和html页面
- src/assets 存放图片、css样式等资源
- src/components 公共组件存放位置,此处的组件可以放在任意项目中直接使用
- src/router 添加了vue-router功能后一般会创建该目录,用于存放路由信息
- src/store 添加了vuex状态管理功能后创建该目录,用于存放状态的一些信息
- src/views 业务代码编写的地方
- src/App.vue 根组件,用于集成其他组件的地方
- src/main.js 主要的配置js,配置一些公共的东西
- .browserslistrc 限制浏览器的版本
- babel.config.js babel功能的配置文件
- package.json 项目主要的描述文件,包括了所有依赖和脚本
- package-lock.json 用于锁定版本
- vue.config.js 如果不需要自定义配置,则没有此文件,如果想进行自定义,则需要自己创建该文件
5.runtimeonly和runtimecompiler的区别
简单概括就是runtimeonly比runtimecompiler体积更小,执行速度更快,因为only不需要编译,直接使用函数挂载的方式
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
此处的render就是使用了only的方式直接挂载
6.vuecli2和vuecli3的区别
- 创建项目的命令不同
- 生成的项目结构不同
- vuecli3相对于vuecli2隐藏了许多的配置文件,目录更精简






















 5019
5019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








