上篇我们完成了前端项目的首页基础显示,这一篇来进行后端项目的搭建,笔者这边使用的是IDEA,没有的小伙伴可以在这边下载:IDEA下载链接 提取码: wi44
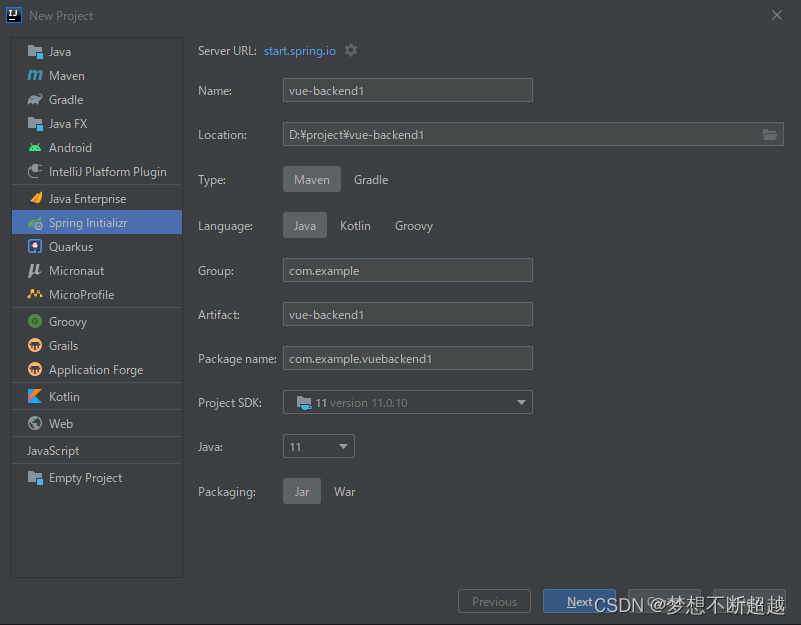
随后新建一个新的项目,选择Spring Initialize,笔者这边使用的jdk版本是11

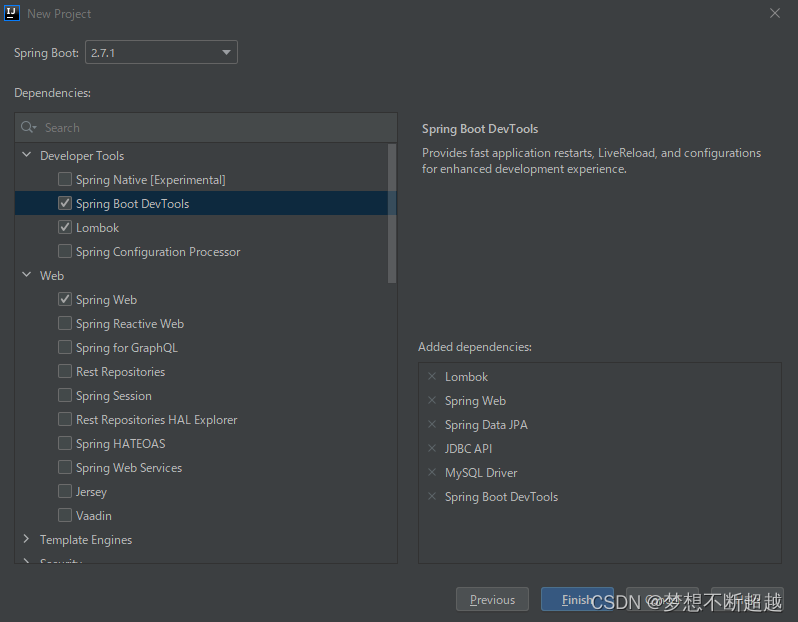
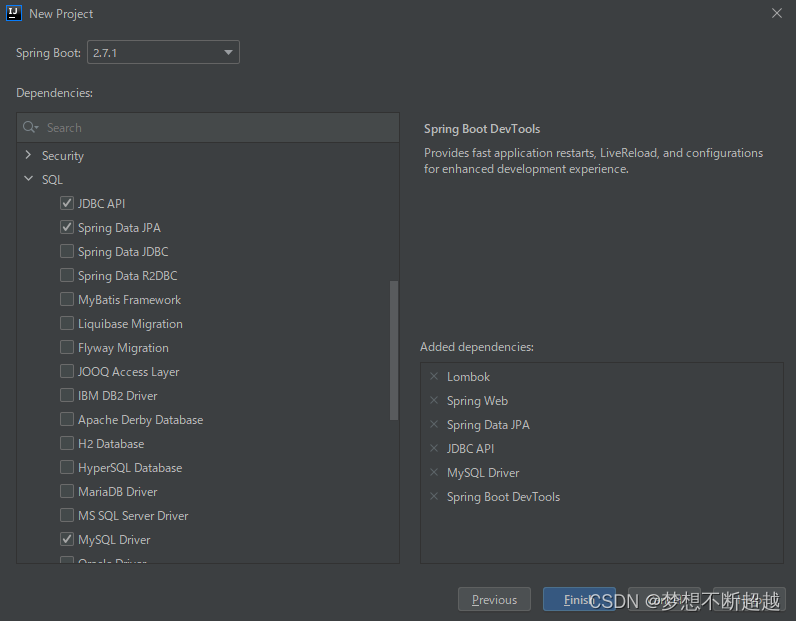
勾选如下6个插件:
Spring Boot Dev Tools
Lombok
Spring Web
Spring Data JPA
JDBC API
MySQL Driver


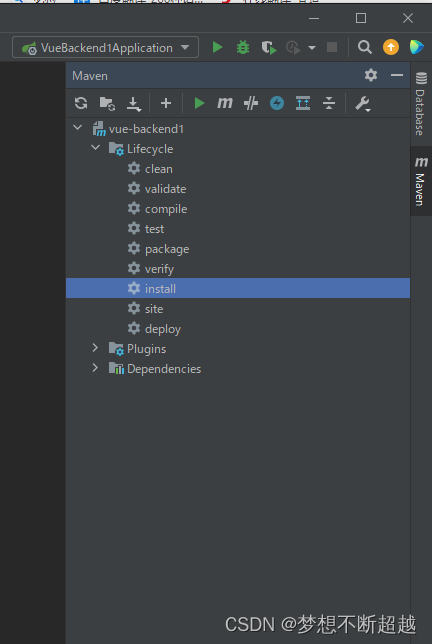
等待项目创建,点击右侧Maven->Install,将所用到的jar包进行下载

将资源文件application.properties修改名称为application.yml

并修改其内容
server:
port: 9000
spring:
datasource:
username: root
password: qwerty
url: jdbc:mysql://localhost:3306/test
driver-class-name: com.mysql.cj.jdbc.Driver
jpa:
hibernate:
ddl-auto: validate
show-sql: true
open-in-view: false
database: mysql
database-platform: org.hibernate.dialect.MySQLDialect
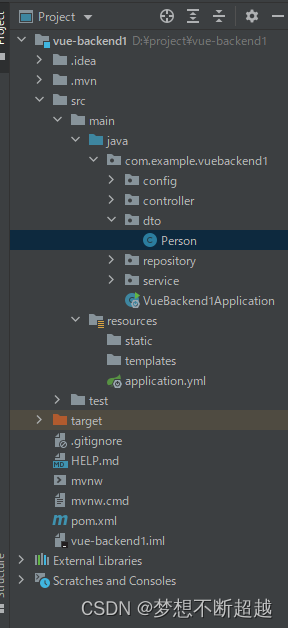
创建文件夹dto,并创建实体类Person.java

实体类Person.java(记得自行修改引用包名)
package com.example.vuebackend1.dto;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity
@Data
public class Person {
@Id
@GeneratedValue(strategy= GenerationType.IDENTITY)
private Integer id;
private String lastName;
private String firstName;
private String address;
private String city;
}
同样的,增加repository文件夹,和PersonRepository.java
数据存取接口PersonRepository.java
package com.example.vuebackend1.repository;
import com.example.vuebackend1.dto.Person;
import org.springframework.data.jpa.repository.JpaRepository;
public interface PersonRepository extends JpaRepository<Person, Integer> {
}
增加service文件夹,和PersonService.java
服务类PersonService.java
package com.example.vuebackend1.service;
import com.example.vuebackend1.dto.Person;
import com.example.vuebackend1.repository.PersonRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Optional;
@Service
public class PersonService{
@Autowired
private PersonRepository personRepository;
public List<Person> findAll() {
return personRepository.findAll();
}
}
最后,创建Controller文件夹,和控制器PersonController.java
控制器PersonController.java
package com.example.vuebackend1.controller;
import com.example.vuebackend1.dto.Person;
import com.example.vuebackend1.service.PersonService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/person")
public class PersonController {
@Autowired
private PersonService personService;
@GetMapping
public List<Person> findAll() {
return personService.findAll();
}
}
创建数据库,SQL文件也贴在下面了
create database test;
use test;
create table person
(
ID int unsigned auto_increment
primary key,
LAST_NAME varchar(100) not null,
FIRST_NAME varchar(100) not null,
ADDRESS varchar(100) not null,
CITY varchar(100) not null
)
charset = utf8;
INSERT INTO test.person (ID, LAST_NAME, FIRST_NAME, ADDRESS, CITY) VALUES (1, 'Jason', 'Louis', 'Queen Street', 'America');
INSERT INTO test.person (ID, LAST_NAME, FIRST_NAME, ADDRESS, CITY) VALUES (2, 'Mathew', 'Godyn', 'Wall Street', 'Boston');
INSERT INTO test.person (ID, LAST_NAME, FIRST_NAME, ADDRESS, CITY) VALUES (3, 'Bob', 'Dylan', 'One Street', 'Damascus');
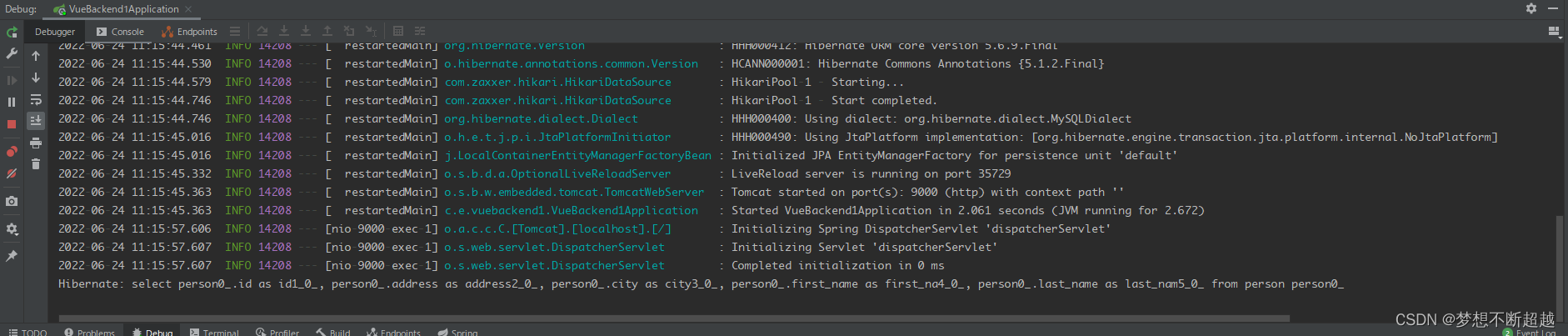
好的,这样准备工作就完成了,这样可以启动Springboot了

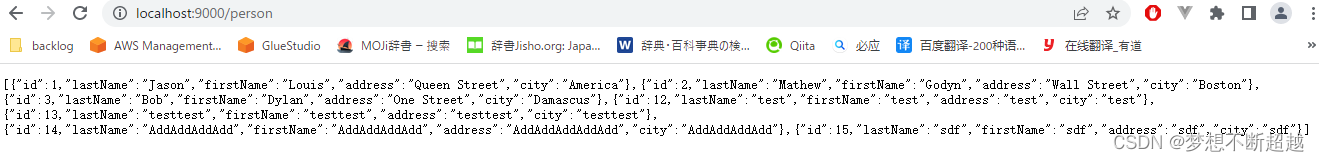
启动成功,接下来访问 localhost:9000 进行测试,能够正常显示数据库的数据则为创建成功。

好的,到这里后端项目也创建完成了,下一篇我们将介绍前后台的联动。





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








