标准盒子模型介绍点击查看
原来我知道
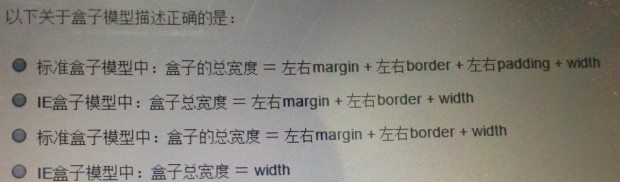
标准模型的宽度是 内容width
IE模型的宽度是border+内容width+padding
IEwidth
其实它所说的width height 是指的是内容content的width 和height
导致我有点混淆

标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
A
盒模型
最新推荐文章于 2024-06-22 17:15:40 发布
























 1395
1395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








