
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>特别的时钟</title>
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
/* 首页样式开始 */
/* CSS单位px、em、rem、vh、vw、vmin、vmax、%的区别:
vw:1vw 等于视口宽度的1%,Vh:1vh 等于视口高度的1%
视口宽度:指浏览器窗口的宽度,包括了浏览器的工具栏、地址栏、状态栏等。
视口高度:指浏览器窗口的高度,包括了浏览器的工具栏、地址栏、状态栏等。
百分比单位:相对于父元素的宽度或高度的百分比,如:width:50%;height:50%; 就是指父元素的宽度的50%。
em单位:相对于当前元素的字体大小,如:font-size:1em; 就是指当前元素的字体大小。
rem单位:相对于根元素html的字体大小,如:font-size:1rem; 就是指html的字体大小。
vh、vw单位:相对于视口的高度和宽度的百分比,如:height:50vh;width:50vw; 就是指视口的高度的50%。
vmin、vmax单位:相对于视口的最小高度和最大高度的百分比,如:height:50vmin;width:50vmax; 就是指视口的最小高度的50%。
注意:vw、vh、vmin、vmax单位在不同的浏览器下可能有不同的效果,建议使用em、rem单位。 */
.home_page {
position: fixed;
top: 2%;
left: 20%;
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
font-size: 20px;
margin: 20px;
padding: 2px 5px;
border-radius: 5px;
text-decoration: none;
&:hover {
background-color: #e4f904;
color: rgb(245, 5, 5);
}
}
/* 首页样式结束 */
body {
background: radial-gradient(at 60% 0%, #5190b0, #235746);
}
/*************************特别时钟*******************************/
.times {
min-height: 100vh;
}
#year {
font-size: 6rem;
color: #fed330;
/*模糊 filter: blur(0.5vw); */
z-index: 1;
}
.main {
background: #000000;
position: absolute;
border-radius: 1vw;
left: 25vw;
top: 10vh;
font-size: 3vw;
position: absolute;
color: rgb(252, 4, 4);
display: flex;
justify-content: center;
align-items: center;
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border: 0px solid black;
span {
width: 4vw;
height: 90vh;
border: 2px solid white;
position: relative;
border-radius: 1vw 1vw 0 0;
}
.wan {
width: 1vw;
}
.wai {
width: 5vw;
left: 1vw;
}
.wan,
.wai {
position: relative;
top: -6vh;
border: none;
}
span::before {
/* 直接注释掉这行 content: attr(datatext);就不可以显示时间数字哦 */
content: attr(datatext);
position: absolute;
top: -60px;
left: 3px;
}
span::after {
content: "";
position: absolute;
width: 100%;
bottom: 0;
border-radius: 1vw 1vw 0 0;
/* filter: blur(12px); */
transition: 1s linear;
height: var(--s);
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border: 0px solid black;
}
#month::after {
background: #8854d0;
}
#day::after {
background: #3867d6;
}
#hour::after {
background: #20bf6b;
}
#min::after {
background: #d1d8e0;
}
#sec::after {
background: #ff0101;
}
}
/* * 绘制时刻表线 *********************************/
.list {
font-size: 1rem;
position: relative;
width: 80%;
height: 100%;
list-style: none;
/* padding-inline-start: 0px; */
display: flex;
justify-content: space-between;
flex-direction: column-reverse;
/* 居中 */
margin: auto;
/* 文本居中 */
text-align: center;
z-index: 999999;
counter-reset: num -1;
}
.list>li {
width: 3vw;
height: 0.2vh;
background: #000000;
color: #000000;
position: relative;
margin: 0.9vh 0 0 0;
}
.list>li:before {
/* counter-increment: num 2; */
counter-increment: num 1;
content: counter(num);
position: relative;
top: 0vh;
left: 0vw;
/* content: '01'; */
/* 个位补零 */
content: counter(num, decimal-leading-zero);
/* transform: translate(1vh, 5vh); */
}
#hour-list li:before {
top: 2vh;
}
/* * 绘制时刻表线 ***********结束**********************/
</style>
<body>
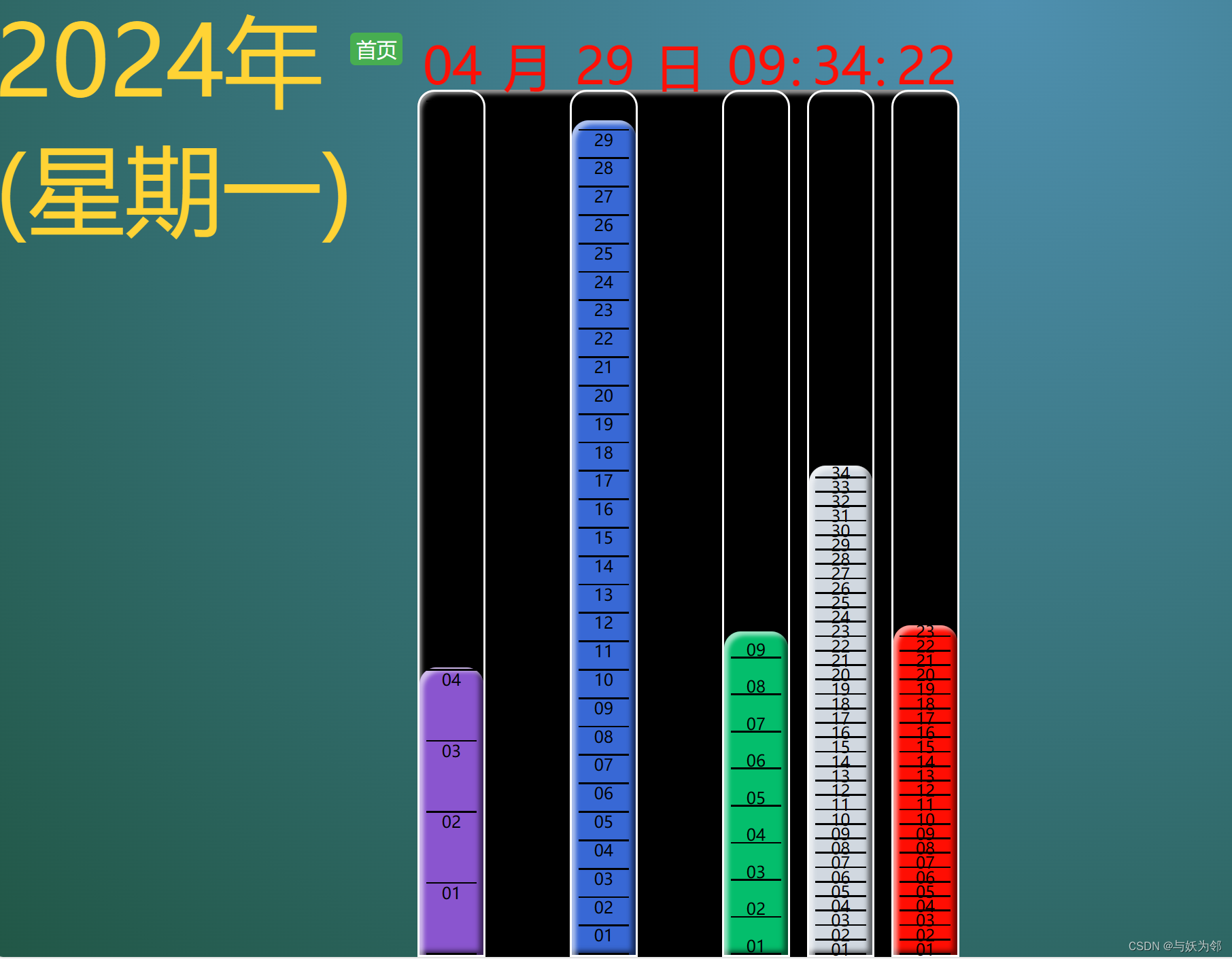
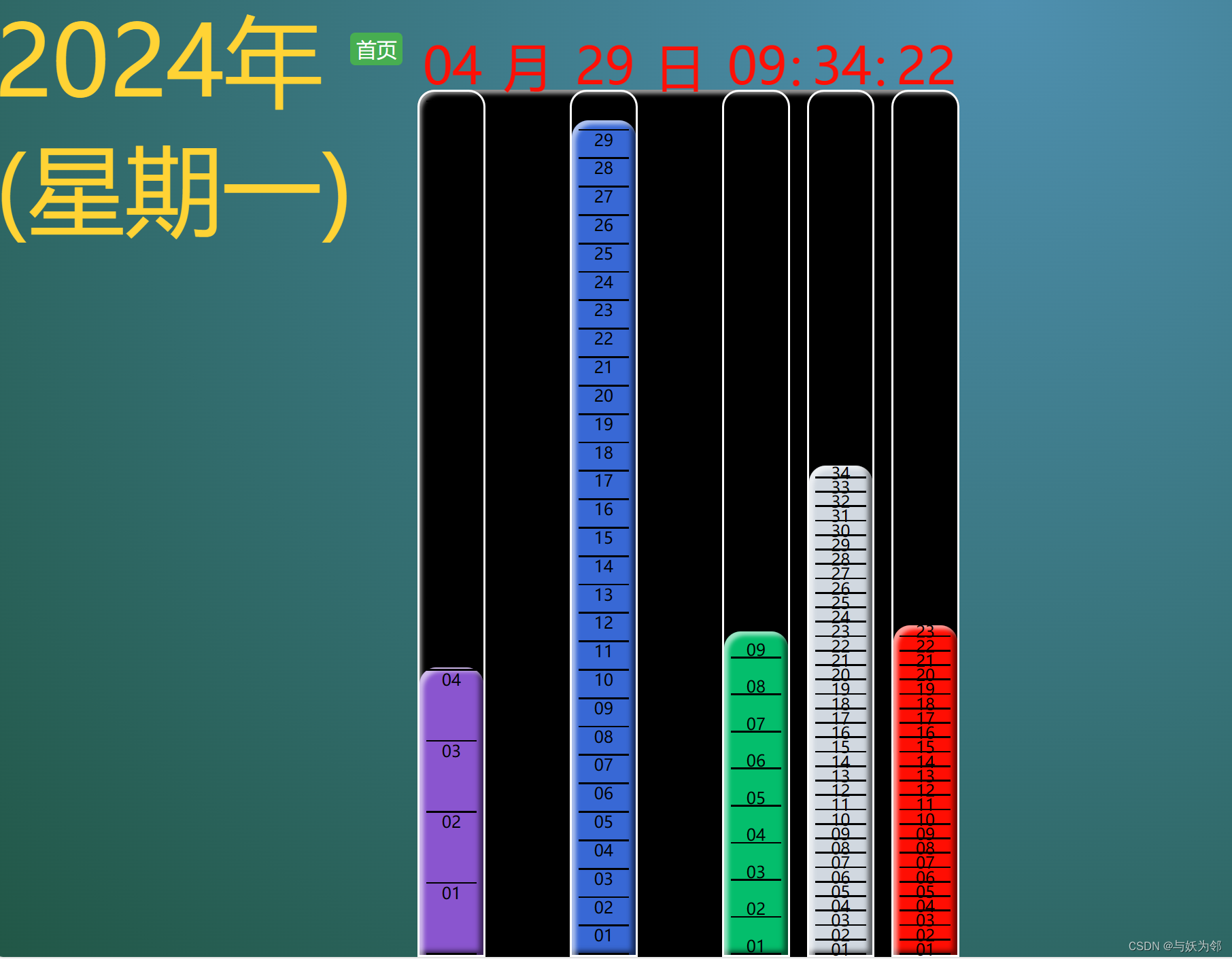
<!-- --------------特别的时钟----------------------------- -->
<div class="times">
<a href="file:///C:\Users\90917\Desktop\备忘录.html" class="home_page">首页</a>
<div id="year">
nan
</div>
<div class="main">
<span id="month" class="rile">
<ul id="month-list" class="list "></ul>
</span>
<span class="wai">月</span>
<span id="day" class="rile">
<ul id="day-list" class="list "></ul>
</span>
<span class="wai">日</span>
<span id="hour" class="rile">
<ul id="hour-list" class="list "></ul>
</span>
<span class="wan">:</span>
<span id="min" class="rile">
<ul id="min-list" class="list "></ul>
</span>
<span class="wan">:</span>
<span id="sec" class="rile">
<ul id="sec-list" class="list "></ul>
</span>
</div>
</div>
<!-- ---------------特别的时钟---结束-------------------------- -->
</body>
<script>
/*************************特别的时钟*******************************/
var monbox = document.getElementById("month")
var daybox = document.getElementById("day")
var hourbox = document.getElementById("hour")
var minbox = document.getElementById("min")
var secbox = document.getElementById("sec")
var yeardiv = document.getElementById("year")
var count = 0
function clock() {
var d = new Date()
var mon = d.getMonth()
var day = d.getDate()
var hour = d.getHours()
var min = d.getMinutes()
var sec = d.getSeconds()
var year = d.getFullYear()
// console.log(mon, day, hour, min, sec, year)
var W = "星期" + "日一二三四五六".charAt(new Date().getDay());
monbox.style.setProperty('--s', String((mon + 1) / 12 * 100) + '%') //生成填充背景颜色的比例
monbox.setAttribute('datatext', ("0" + (mon + 1)).slice(-2)) //生成时间日期的具体文字,个位的数字在前面补0
var allday = new Date(year, mon + 1, 0).getDate() //计算当前月份有多少天(28,29,30,31)
daybox.style.setProperty('--s', String(day / allday * 100) + '%')
daybox.setAttribute('datatext', ("0" + (day)).slice(-2))
hourbox.style.setProperty('--s', String(hour / 24 * 100) + '%')
// console.log(hour)
hourbox.setAttribute('datatext', ("0" + (hour)).slice(-2))
// minbox.style.setProperty('--s', String((min + 1) / 60 * 100) + '%')
minbox.style.setProperty('--s', String(min / 60 * 100) + '%')
minbox.setAttribute('datatext', ("0" + (min)).slice(-2))
secbox.style.setProperty('--s', String((sec + 1) / 60 * 100) + '%')
secbox.setAttribute('datatext', ("0" + (sec)).slice(-2))
yeardiv.innerText = year + '年' + '\n' + '(' + W + ')'// 计算年份数字
}
setInterval(clock, 100)
/*************************特别的时钟**结束*****************************/
/* * 绘制时刻表线 */
// 定义13个li元素 月份
var monthul = document.getElementById('month-list');
for (var i = 0; i < 13; i++) {
var li = document.createElement('li');
monthul.appendChild(li);
}
//定义24个li元素 for24小时
var hourul = document.getElementById('hour-list');
for (var i = 0; i < 24; i++) {
var li = document.createElement('li');
hourul.appendChild(li);
}
// 定义60个li元素 for 60分钟 60秒
var liArr = [];
var liArr1 = [];
for (var i = 0; i < 60; i++) {
var li = document.createElement('li');
var li1 = document.createElement('li');
liArr.push(li);
liArr1.push(li1);
}
// 将liArr中的元素添加到ul中
var ul1 = document.getElementById('min-list');
for (var i = 0; i < liArr1.length; i++) {
ul1.appendChild(liArr1[i]);
}
var ul = document.getElementById('sec-list');
for (var i = 0; i < liArr.length; i++) {
ul.appendChild(liArr[i]);
}
/* // 定义allday个li元素 for allday天 //计算当前月份有多少天(28,29,30,31)
var dayul = document.getElementById('day-list');
var allday = new Date(2024, 4, 0).getDate()
for (var i = 0; i < allday + 1; i++) {
var li = document.createElement('li');
dayul.appendChild(li);
} */
function createDayList(ulId, year, month) {
var dayUl = document.getElementById(ulId);
var allDays = new Date(year, month, 0).getDate();
for (var i = 0; i < allDays + 1; i++) {
var li = document.createElement('li');
dayUl.appendChild(li);
}
}
createDayList('day-list', 2024, 4);
</script>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








