引言
在开发微信小程序时,我们经常会遇到一个问题:代码包体积过大,尤其是主包超过2M的限制,导致无法上传。对于使用uni-app进行开发的开发者来说,这个问题可能更加突出。本文将为大家详细介绍如何解决uni-app打包微信小程序主包体积过大的问题,让你的小程序顺利上线。

一、开发版解决方案
首先,我们需要明确的是,在开发版中,我们可以通过调整开发者工具的设置来增加主包和分包的体积上限。具体操作如下:
-
打开微信开发者工具。
-
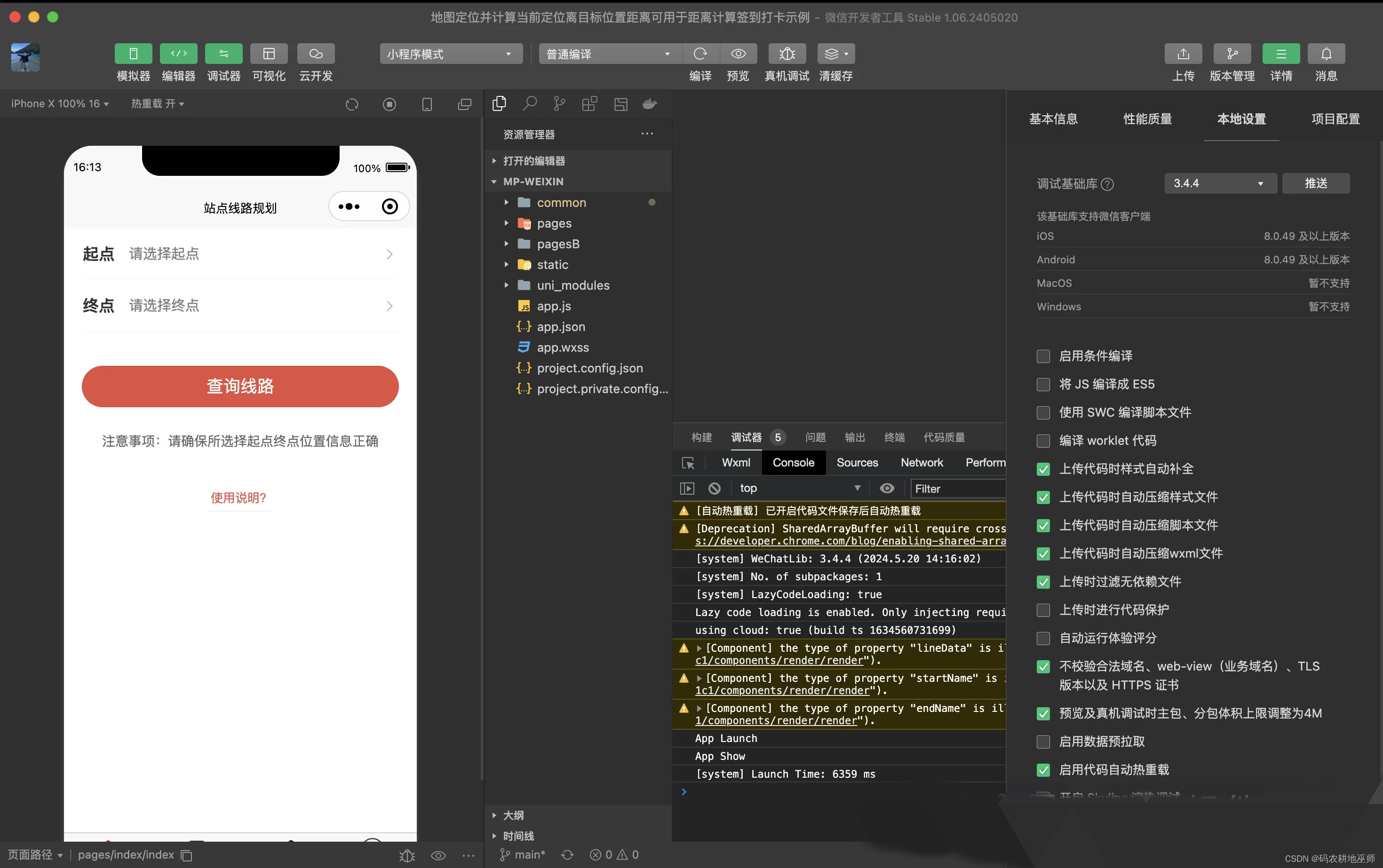
点击右上角的“详情”按钮。
-
在“本地设置”中,找到“预览及真机调试时主包、分包体积上限”。
-
勾选“调整为4M”。
这样,开发版的主包体积上限就从2M提高到了4M,为开发者提供了更多的空间。

二、体验版、正式版解决方案
然而,对于体验版和正式版来说,主包体积的限制仍然是2M。这要求我们必须更加精细地管理代码和资源。
-
分包策略:
-
小程序的tabbar页面必须放在主包中,但其他页面可以放在分包中。
-
通过合理的分包策略,我们可以将不常用的页面和功能放在分包中,从而减小主包的体积。
-
-
优化代码和资源:
-
移除不必要的代码和文件。
-
压缩和优化图片资源。
-
使用代码分割和懒加载技术。
-
三、uni-app优化策略
对于使用uni-app进行开发的开发者来说,还有一些额外的优化策略可以帮助我们减小主包的体积。
-
开发环境压缩代码:
-
使用cli创建的项目,可以在
package.json的script中设置压缩选项。 -
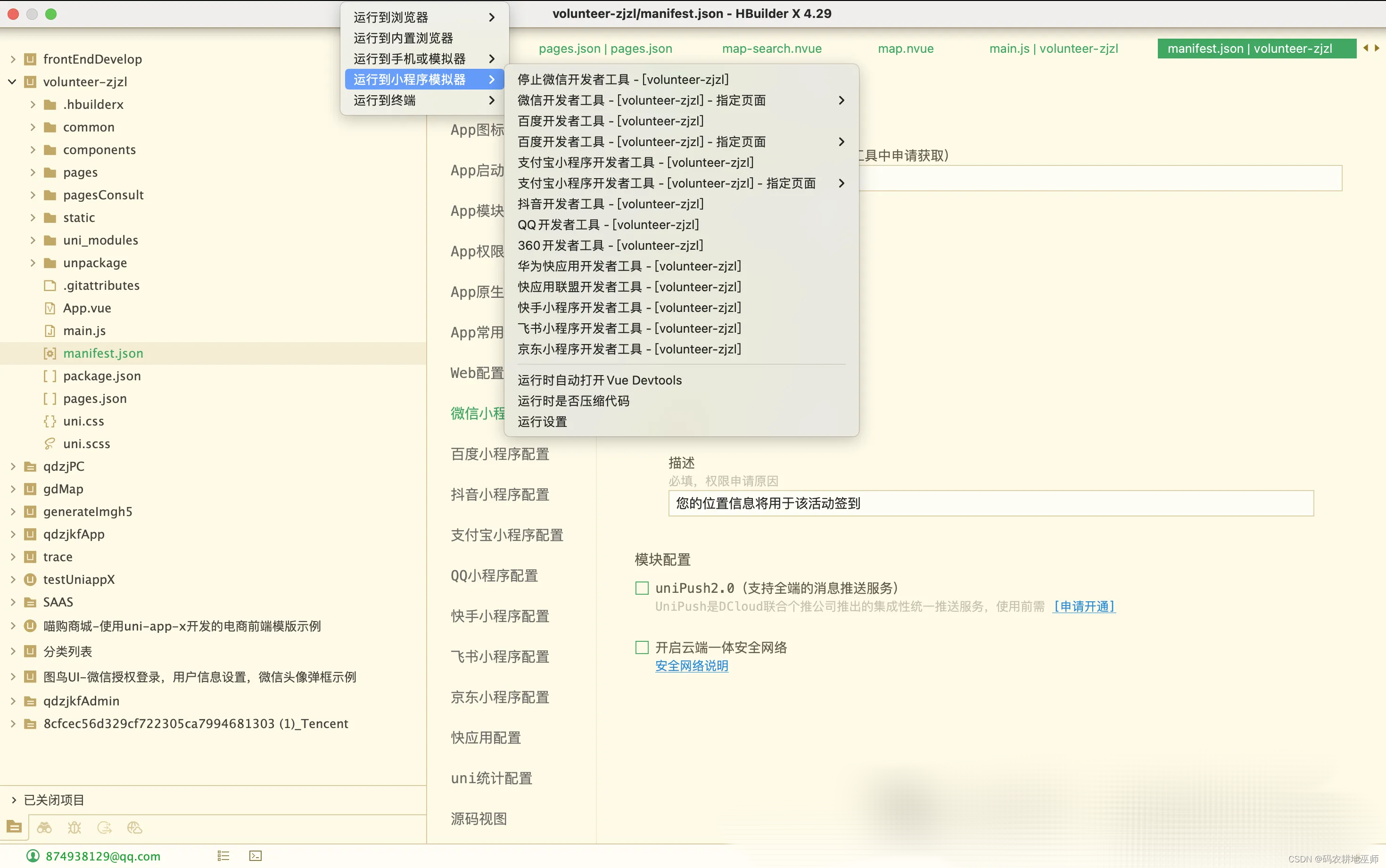
使用HBuilderX创建的项目,可以在运行设置中勾选“运行时是否压缩代码”。
-
-
优化uni.scss文件:
-
uni-app项目会自带一个
uni.scss文件,这个文件会自动注入到每一个页面文件中。 -
尽量不要在
uni.scss文件中写公共CSS代码,因为这会导致所有页面都加载这些代码,从而增加主包的体积。 -
可以将公共CSS代码提取到一个单独的
.scss文件中,并在App.vue中引入。
-
四、实战案例
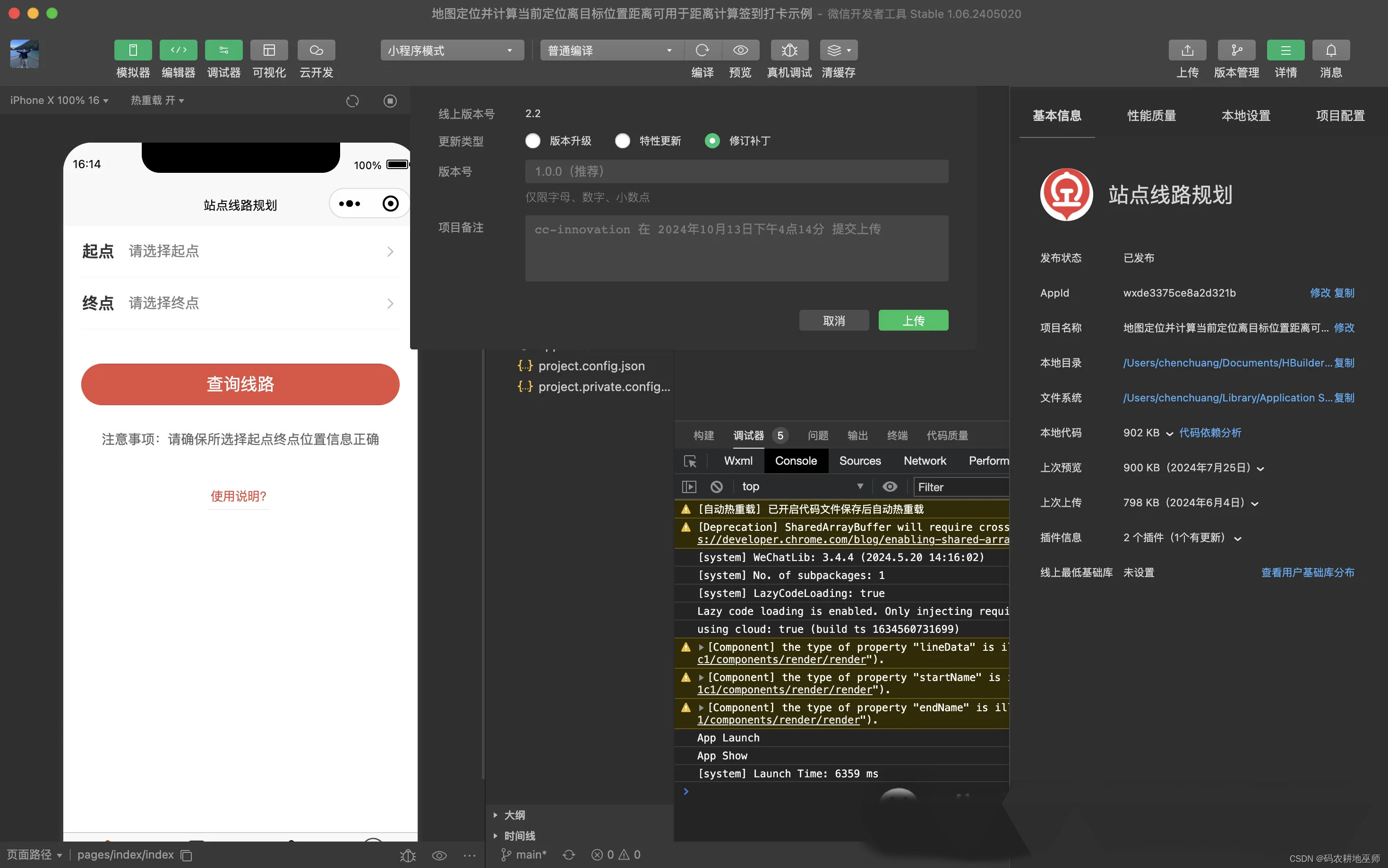
我接手的一个uni-app小程序项目,随着功能迭代,打包代码主包体积越来越接近2M。终于有一天,写完一个功能后,主包体积达到了2.2M,无法上传。
通过小程序提供的代码依赖分析,我发现wxss文件占用了大部分体积。于是我开始逐个检查CSS类是否被用到,但即使删除了冗余代码,也无法将主包体积降到2M以下。
直到我看到了uni.scss文件,里面除了自带的一些颜色变量代码外,还加了700行的公共class。我将这些代码提取到一个新的assets/common.scss文件中,并在App.vue中引入。结果,主包体积瞬间降到了1.41M!

五、总结
在开发uni-app小程序时,我们需要注意以下几点,以避免主包体积过大:
-
不要在uni.scss文件内写公共CSS代码:这不仅会增加主包的体积,还会导致不必要的性能开销。
-
合理使用分包策略:将不常用的页面和功能放在分包中,以减小主包的体积。
-
优化代码和资源:移除不必要的代码和文件,压缩和优化图片资源。
-
开发环境压缩代码:在开发环境中启用代码压缩功能,以降低代码包的体积。
通过以上策略,我们可以有效地解决uni-app打包微信小程序主包体积过大的问题,让小程序更加流畅和高效。希望本文能对你有所帮助!
























 2573
2573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










