一,说明
tableView左划出现多个可点击的按钮, 网上也有很多,但是大部分都是要iOS8以上的系统版本,不符合我的APP需求. 所以我写了一个是基于iOS7及以上系统版本的,同时要高度封装.demo的地址在本文的最后面.
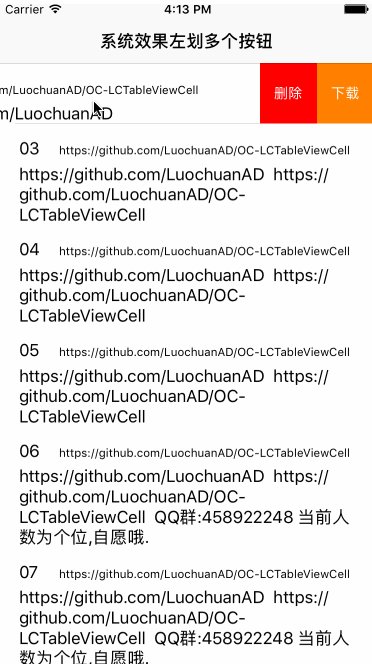
效果1:

这个效果是基于系统原生的.
首先创建自定义cell 命名:LCDeleteTableViewCell,继承UITableViewCell. 这里的效果1图显示的是2个按钮,所以我们要便利cell的子视图,将原来系统的一个按钮remove掉,添加我们自定义的2个按钮到视图上.注意:这里的视图类型是:
UITableViewCellDeleteConfirmationView
以下是代码片段:
- (void)createManyButton{
for (UIView *subView in self.subviews) {
if ([subView isKindOfClass:NSClassFromString(@"UITableViewCellDeleteConfirmationView")]) {
subView.backgroundColor=[UIColor lightGrayColor];
for (UIButton *btn in subView.subviews) {
if ([btn isKindOfClass:[UIButton class]]) {
[btn removeFromSuperview];//将系统原生的删除按钮remove掉
}
}
//在此自定义多个按钮,并添加(注:添加到的视图类型是:@"UITableViewCellDeleteConfirmationView")
_deleteButton=[self createDeleteButton];
_deleteButton.frame=CGRectMake(0, 0, subView.frame.size.width/2, subView.frame.size.height);
[subView addSubview:_deleteButton];
_downLoadButton=[self createDownLoadButton];
_downLoadButton.frame=CGRectMake(subView.frame.size.width/2, 0, subView.frame.size.width/2, subView.frame.size.height);
if (downLoadLableText.length==0) {
downLoadLableText=@"下载";
}
[_downLoadButton setTitle:downLoadLableText forState:UIControlStateNormal];
[subView addSubview:_downLoadButton];
}
}
}
//懒加载
- (UIButton *)createDeleteButton{
if (!_deleteButton) {
_deleteButton=[UIButton buttonWithType:UIButtonTypeCustom];
_deleteButton.backgroundColor=[UIColor redColor];
[_deleteButton setTitle:@"删除" forState:UIControlStateNormal];
_deleteButton.titleLa







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








