前言:
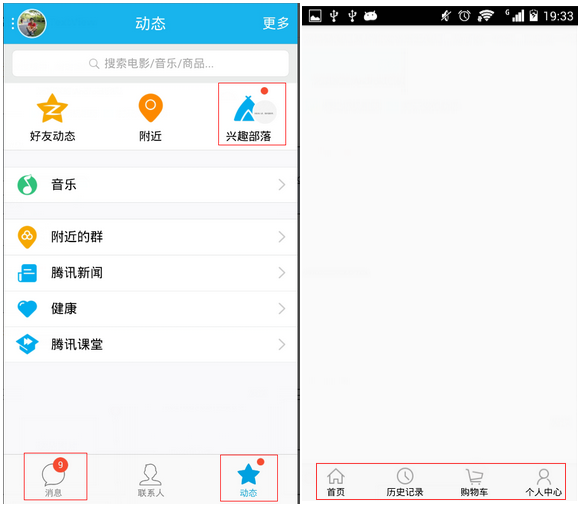
在App开发过程中,有时候需要使用图片和文字搭配使用,特别是自定义BottomBar导航条的时候,为了统一样式,自定义一个图文控件会带来很大的方便。如下图所示:

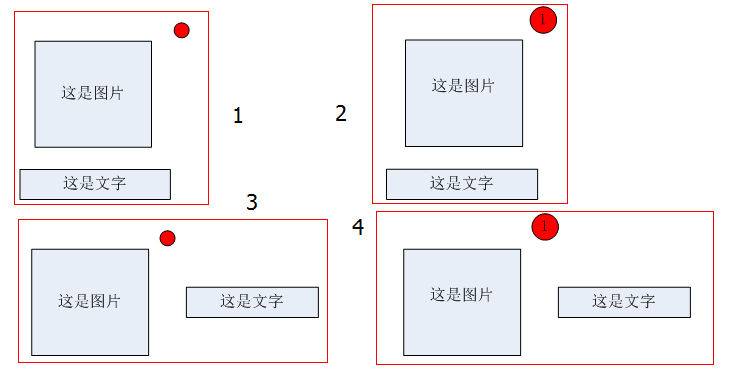
我主要分为四种样式,水平和垂直、红点提示和数字提示。2*2=4
原型如下:

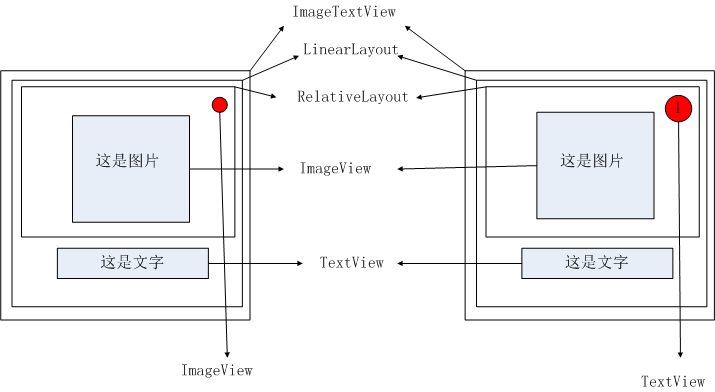
该ImageTextView继承于LinearLayout,你可以把它当做一个具有图文属性的线性布局,在线性布局下面有一个RelativeLayout(显示图片和提示信息)和一个TextView(显示标题),它能支持RelativeLayout和TextView垂直和水平两个方向布局,在RelativeLayout下面是一个ImageView(图片)和一个ImageView(小红点时显示)/TextView(数字提示时显示)。下面是垂直方向的布局的详细设计,而水平方向的话,只需要把TextView移动到RelativeLayout的右边:
这里通过两种方式来使用图文控件ImageTextView:
1. 在xml布局中引入ImageTextView
2.在Java代码中创建ImageTextView
1.第一种方式:在xml布局中引入ImageTextView
1.1 直接看imagetextView.xml,该布局对应于上面布局的详细设计
<LinearLayout
android:id="@+id/imagetextview_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:id="@+id/lL_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<ImageView
android:id="@+id/renewalImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@id/image"
android:background="@drawable/icon_dot"
android:visibility="gone"/>
<TextView
android:id="@+id/renewalTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentTop="true"
android:layout_toRightOf="@id/image"
android:background="@drawable/icon_dot10"
android:textColor="#ffffff"
android:visibility="gone"/>
</RelativeLayout>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="8dp"/>
</LinearLayout>
</LinearLayout>这里右上的小控件用到了drawable文件下的icon_dot.xml和icon_dot10.xml作为背景资源,就是右上小红点.代码如下:
icon_dot.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<size
android:width="5dp"
android:height="5dp"/>
<solid android:color="#fffc4545"/>
</shape>icon_dot10.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<size
android:width="10dp"
android:height="10dp"/>
<solid android:color="#fffc4545"/>
</shape>1.2 然后在需要使用图文控件的activity_main.xml布局中引用ImageTextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/itv_ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal" >
<com.example.imagetextview.ImageTextView
android:id="@+id/main_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:src="@drawable/icon_bm_home_home_nor"
android:text="首页"
android:textColor="#000000" />
<com.example.imagetextview.ImageTextView
android:id="@+id/main_shopping"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:src="@drawable/icon_bm_home_shopping_nor"
android:text="购物车"
android:textColor="#000000" />
</LinearLayout>
</LinearLayout>在ImageTextView中使用了一些自定义的属性,需要在drawable文件下的attrs.xml中设置自定义属性,以便在ImageTextView中的构造方法里获得属性值。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="ImageTextView">
<attr name="android:text" />
<attr name="android:textColor" />
<attr name="android:textSize" />
<attr name="android:background" />
<attr name="android:src" />
<attr name="android:orientation"/>
</declare-styleable>
</resources>1.3 下面来看ImageTextView中使用xml引用时调用的构造方法,主要是获取xml中的属性,并设置到控件上。
/**
* 构造方法:用于在布局xml里面引用ImageTextView
*
* @param context
* @param attrs
*/
public ImageTextView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
View view = LayoutInflater.from(context).inflate(
R.layout.imagetextview, this, true);
lL_content = (LinearLayout) view.findViewById(R.id.lL_content);
imageView = (ImageView) view.findViewById(R.id.image);
renewalImg = (ImageView) view.findViewById(R.id.renewa







 本文介绍了如何在Android开发中创建自定义组件ImageTextView,用于实现图文结合的布局。通过XML布局和Java代码两种方式介绍其使用,并提供了详细的设计和实现方法,包括属性设置、构造方法以及相关辅助方法。源码提供下载。
本文介绍了如何在Android开发中创建自定义组件ImageTextView,用于实现图文结合的布局。通过XML布局和Java代码两种方式介绍其使用,并提供了详细的设计和实现方法,包括属性设置、构造方法以及相关辅助方法。源码提供下载。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 955
955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








