用现象得出结论,如果哪位大侠对结论存在异议,请指出.
先从一段javaScript代码说起:
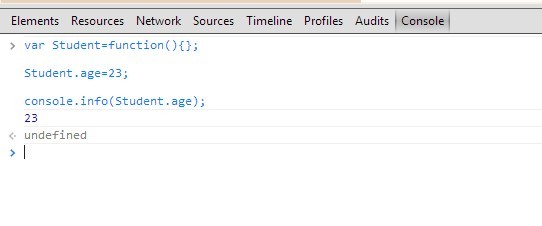
var Student=function(){};
Student.age=23;
Student.age=23;
console.info(Student.age);
执行结果得到 :23;
没有意外,我们再来吧.于是我更改下代码:
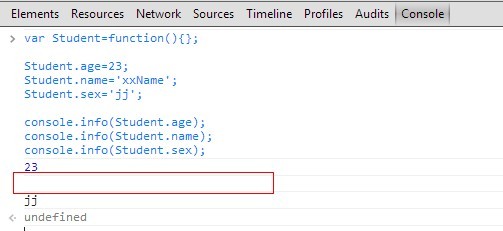
var Student=function(){};
Student.age=23;
Student.name='xxName';
Student.sex='jj';
console.info(Student.age);
console.info(Student.name);
console.info(Student.sex);
意外来了:结果如下图,name属性值到哪里去了呢?
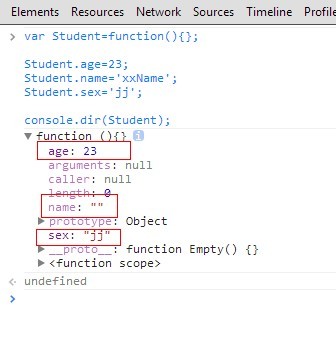
我们使用输出级别比较高的dir函数来查看Student里面到底有什么:
原来name是function里面的一个内置属性,对于这种类属性的用法是不允许更改的.
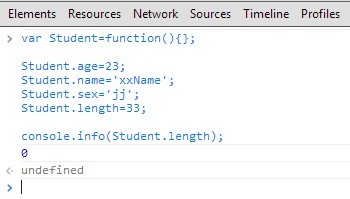
我们看见了length属性,我们也可以尝试下更改该属性:
果然,修改不了.
所以要注意特殊的内置属性咯~~~


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








