
问题:
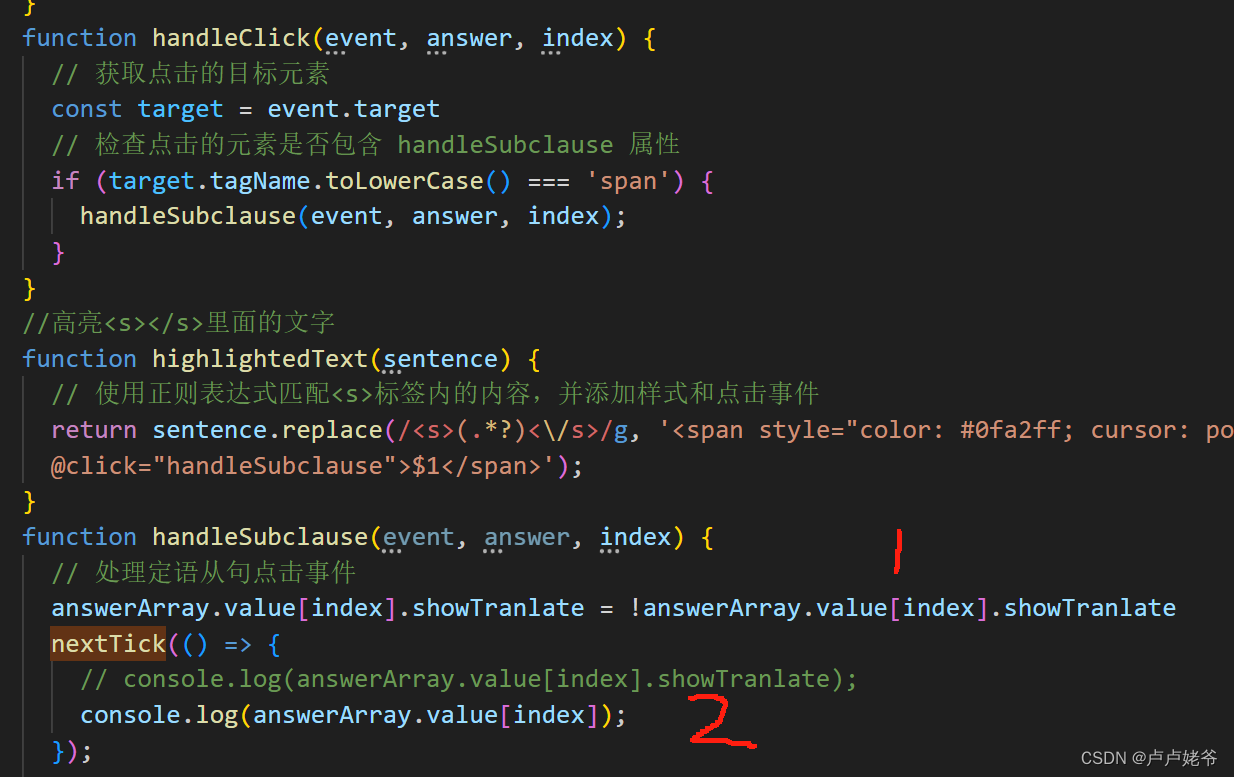
如果在1后面去打印answerArray2[index].showTranlate 会打印为更改的结果,如果是
打印answerArray2[index],那么并不会打印出修改的结果,在页面上也显示不了修改之后的结果,这样的情况就要考虑响应丢失,
原因:可能是因为你使用的是 JavaScript 中的 Proxy 对象,而 Proxy 本身只会拦截对象的操作,而不会拦截对象内部元素的操作。当你尝试更改 proxy 数组里面数组元素对象的数据时,Proxy 对象并不会感知到这个操作,因此不会触发代理。
如果你想要实现深层次的代理,你可能需要递归地为数组中的每个对象创建 Proxy。这样,当你尝试更改数组元素对象的数据时,会触发相应的代理。
方法一:
const originalArray = [{ data: 42 }, { data: 99 }];
const proxyArray = new Proxy(originalArray, {
get: function(target, prop, receiver) {
// 拦截数组元素对象的读取操作
const value = Reflect.get(target, prop, receiver);
return typeof value === 'object' ? new Proxy(value, handler) : value;
},
set: function(target, prop, value, receiver) {
// 拦截数组元素对象的写入操作
return Reflect.set(target, prop, value, receiver);
},
});
// 通过代理修改数组元素对象的数据
proxyArray[0].data = 100;
// 输出修改后的值
console.log(originalArray[0].data); // 输出 100
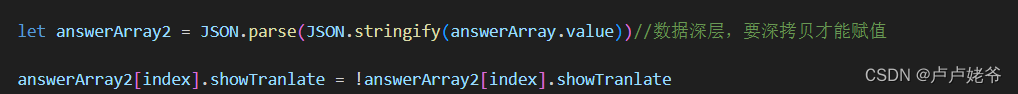
方法二:

answerArray = answerArray2,把整个answerArray重新替换,数据量小的情况,用这个,多的情况用方法一





















 1019
1019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








