1.flask简介
可以用flask进行web开发
安装为
pip install flask
2.flask简单说明
1.在页面上打印helloworld
app=Flask 为固定模式
@app.route(’/’)装饰器产生主网页,执行此装饰器下面函数
app.run()运行,启动服务
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "hell world!"
if __name__ == '__main__':
app.run()
2.增加其他网页
@app.route("/next")装饰器产生新的对应链接网页,并执行此装饰器下面函数
现在有两个网站
http://127.0.0.1:5000/ 和http://127.0.0.1:5000/next/
当函数运行后,可以在浏览器上输入浏览
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "hell world!"
@app.route("/next")
def newpage():
return "我是次网页"
if __name__ == '__main__':
app.run()
3.以html文件为模板并在网页上展示(网页传出数据)
这里用到render_template函数,需要导入,
而且这个函数只会用./templates内的文件,所以要在根目录新建templates文件夹,以后要应用的html文件必须放入这里。
首先是创建html文件,可以用现成的,也可以自己生成。
自己生成就需要建立空的html文件,并在vscode界面用输入!并加上tab键可以快速生成如下模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
现在只改显示在页面上东西,也就是body里面的内容。
对应功能可以看里面注释,主要实现了变量的传入,可以传入单变量,也可以传入列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 输出字符串 br 为换行-->
hello,world!<br/>
<!-- 输出超链接 -->
<a href="www.baidu.com">这是一个超链接</a><br/>
<!-- 输出一个变量-->
{{a}} <br/>
<!-- hr 为画横线-->
<hr/>
<!-- 输出整个列表-->
{{lster}}<br/>
<!-- for 循环输出列表前三个-->
{% for item in lster[:3]%}
换{{'一个:'+item}}<br/>
{%endfor%}
<!-- 输入-->
<hr/>
</body>
</html>
只要在render_template函数内,对’1.html’文件内的变量进行赋值即可,但是名字要对得上。
例如1.html中的{{a}}的a变量必须对应 函数内的a=中的a
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route("/")
def index():
s ='我是变量'
lst = ['变量1','变量2','变量3','变量4','变量5']
return render_template('1.html',a = s,lster = lst)
if __name__ == '__main__':
app.run()
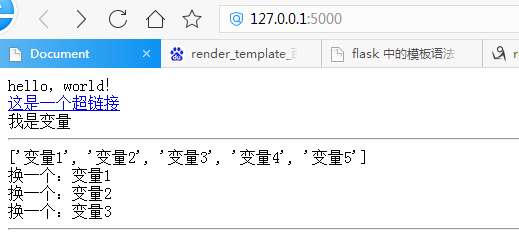
网页运行后显示界面

4.网页传入数据(同上)
这里需要说的就是post和get的区别
post是不在url位置显示请求的内容
get会在url位置显示请求的内容
所以在实现账号密码输入要用到post
现在是输入账号密码并点确定会转到/login网页,然后读取传入的数据,并判断是否正确,正确的话直接在网页显示字符串,不正确返回主网页。
这里传入表单的数据是通过 request.form.get函数获取的,只要对应html中的name即可正确读取传入的数据。
from flask import Flask,render_template,request
app = Flask(__name__)
@app.route("/")
def index():
return render_template('1.html')
@app.route("/login",methods=['post']) #因为账号密码要在浏览器上不显示,所以要用post方法,不能用get方法
def login():
#接受用户名和密码
uername = request.form.get('username')
pwd = request.form.get('pwd')
if uername=='abc' and pwd =='123':return '账号密码正确'
else: return render_template('1.html', msg = "登陆失败!")
if __name__ == '__main__':
app.run()
1.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/login" method="post">
账号<input type="text" name="username">
密码<input type="password" name="pwd">
<input type="submit" value="登录"><br/>
{{msg}}<br/>
</form>
</body>
</html>
3.总结
简单了解下flask的一些内容,明天还会学习一部分有关flask数据整合显示的内容。






















 1296
1296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








