没什么说的,就是一个代码整理。
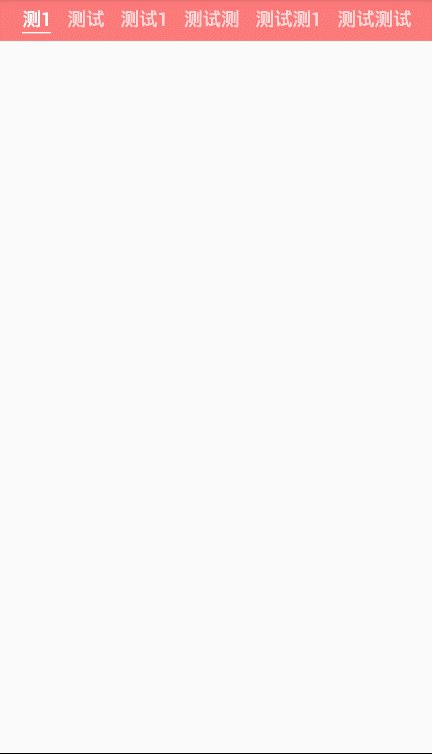
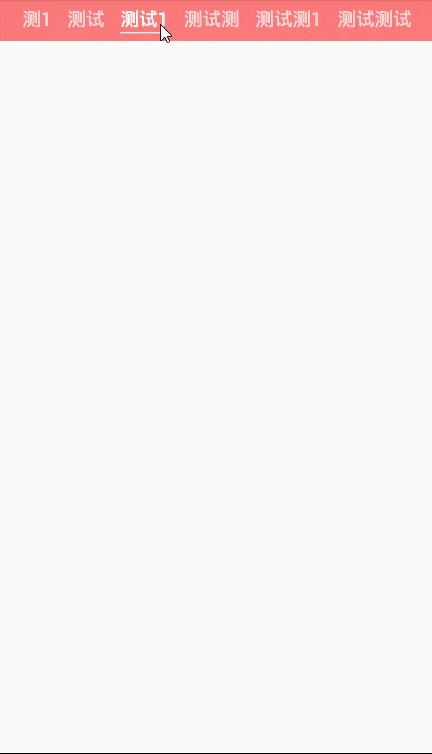
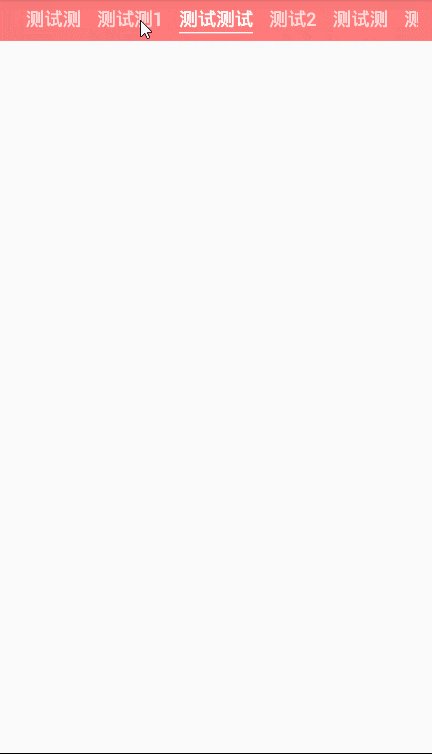
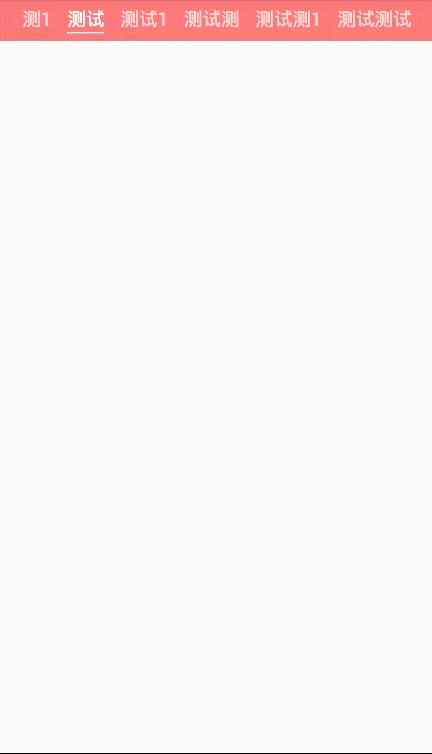
先来看一下效果图:
标题少的:
标题多的:
因为最近两个项目都有类似效果,所以这里整理了一下代码。实现代码借鉴了 PagerSlidingTabStrip.
比较简单,所以这里就直接贴出了主要的实现代码:
public class HorizontalView extends HorizontalScrollView {
private LinearLayout container;
private int tabPadding = 8;
private int tabTextSize = 16;
private int tabSelTextSize = 16;
private int tabTextColor;
private int count;
private int screenWidth; // 屏幕宽度
private int childViewWidth; // 控件宽度
private LinearLayout.LayoutParams matchParams, weightParmas;
private List<String> strList;
private int selPos = 0;
private Context context;
public interface onItemClickListener {
void onClick(int position);
}
private onItemClickListener listener;
// private static final int[] ATTRS = new int[]{
// android.R.attr.textSize,
// android.R.attr.textColor
// };
public HorizontalView(Context context, AttributeSet attrs) {
super(context, attrs);
/**
*当你想让一个高度值不足scrollview的子控件fillparent的时候,
* 单独的定义android:layout_height="fill_parent"是不起作用的,
* 必须加上fillviewport属性,当子控件的高度值大于scrollview的高度时,这个标签就没有任何意义了。
*/
setFillViewport(true);
setHorizontalScrollBarEnabled(false);
this.context =







 博客主要介绍了如何在Android中实现动态标题栏,代码基于PagerSlidingTabStrip进行简化,包括标题少和多的情况。提供了效果图及主要实现代码,方便日后复用。
博客主要介绍了如何在Android中实现动态标题栏,代码基于PagerSlidingTabStrip进行简化,包括标题少和多的情况。提供了效果图及主要实现代码,方便日后复用。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 255
255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








