平时 Android 开发过程中,我们偶尔的会遇到一些关于在 ListView 嵌套一层 ListView , ScrollView 嵌套一层 ListView,网上也有很多针对不同情况的处理方式,常见的就是 继承一个 ListView 然后重写其 绘制方法。
这种写法 在 ScrollView 中导致的情况就是,如果我 ListView 上面还有其他布局,那么界面初始化的时候,会直接显示在我们重写了 绘制方法的 ListView 位置,必须要往下滑动一下,才能看到上面的界面。这个时候就需要去设置一下 ScrollView 的滚动位置了。这样用起来感觉也是不好控制。
今天这里就介绍一种比较方便,在项目中使用效果相对较好的嵌套 ListView 的写法,
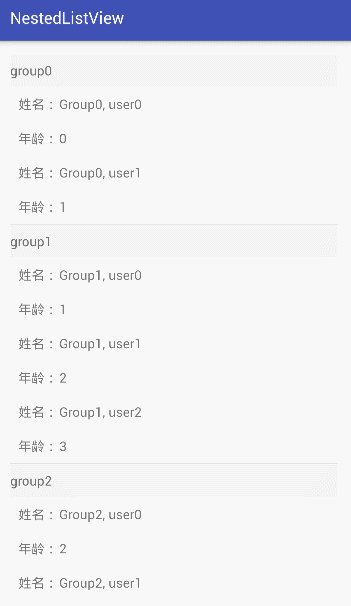
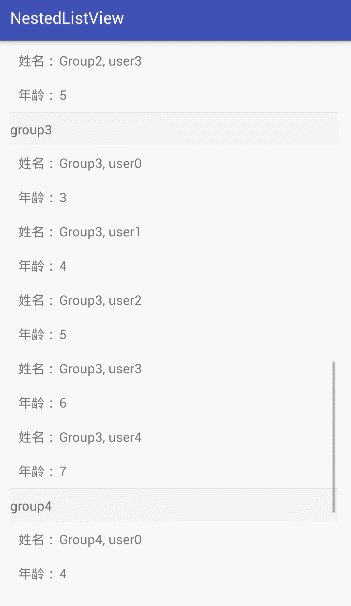
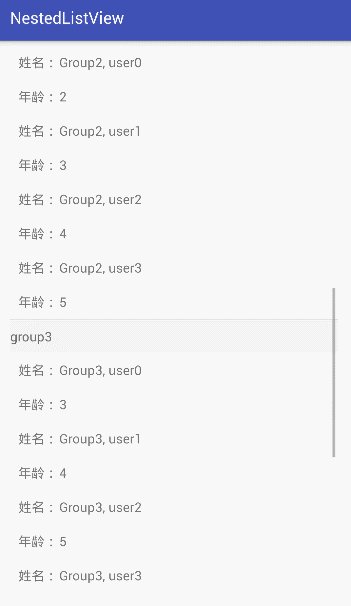
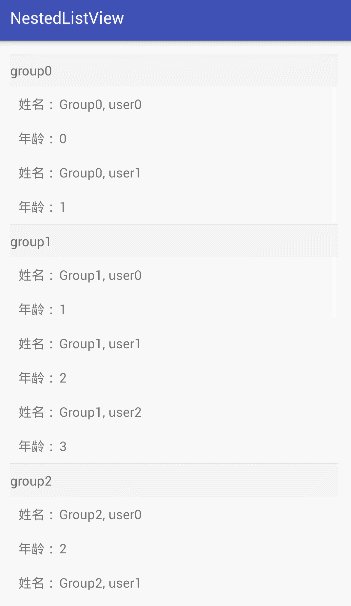
我这里是使用 ListView 实现 二级列表的效果,先看一下效果图:
这里只是介绍一下写法,所以样式什么的大家不要在意。
我这里的数据源是一个二级列表,主界面是一个 ListView,来看一下我们的 getView 方法实现:
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
if (view == null) {
view = LayoutInflater.from(context).inflate(R







 本文介绍了在Android开发中如何处理ListView嵌套ListView的问题,提供了一种在ScrollView中避免重写ListView绘制方法导致的初始化显示问题的解决方案,通过LinearLayout动态添加子元素模拟二级列表效果。
本文介绍了在Android开发中如何处理ListView嵌套ListView的问题,提供了一种在ScrollView中避免重写ListView绘制方法导致的初始化显示问题的解决方案,通过LinearLayout动态添加子元素模拟二级列表效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








