1. 安装Node.js
(1)使用win+R,输入cmd后回车打开终端,输入指令node -v查看电脑上是否安装了node.js;
(2)若没有安装,去 Node.js — Download 下载电脑对应版本的node.js并安装,安装成功后再次输入指令node -v查看版本。

2. 安装Vue CLI
在终端中输入以下指令全局安装vue cli脚手架:
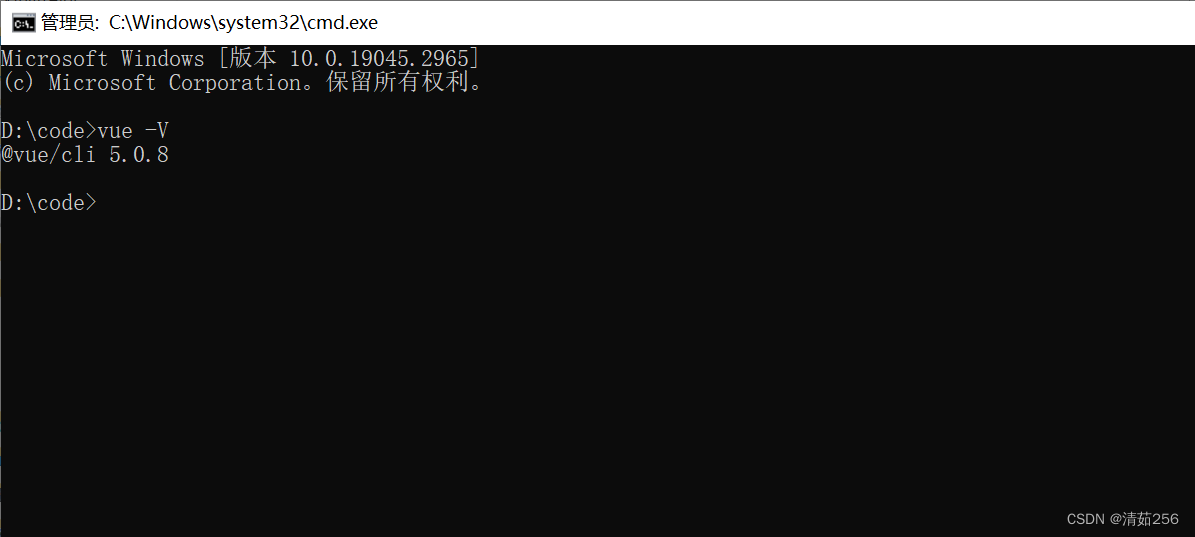
npm install -g @vue/cli输入指令 vue -V查看版本

3. 创建Vue项目
(1)在你想要创建项目的目录下,输入cmd后回车打开终端,输入以下指令后回车;
注:项目名称最好不要使用驼峰命名,可能会报错
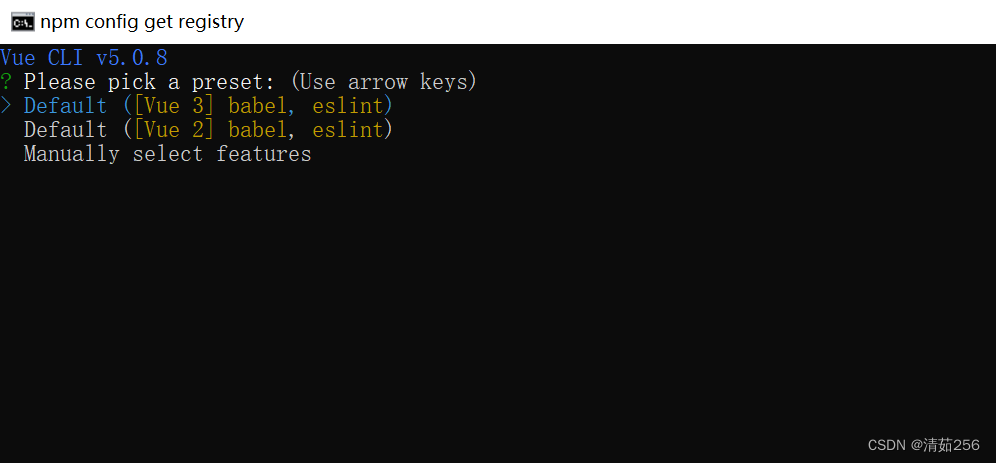
vue create my-app[项目名称](2)选择vue2,回车

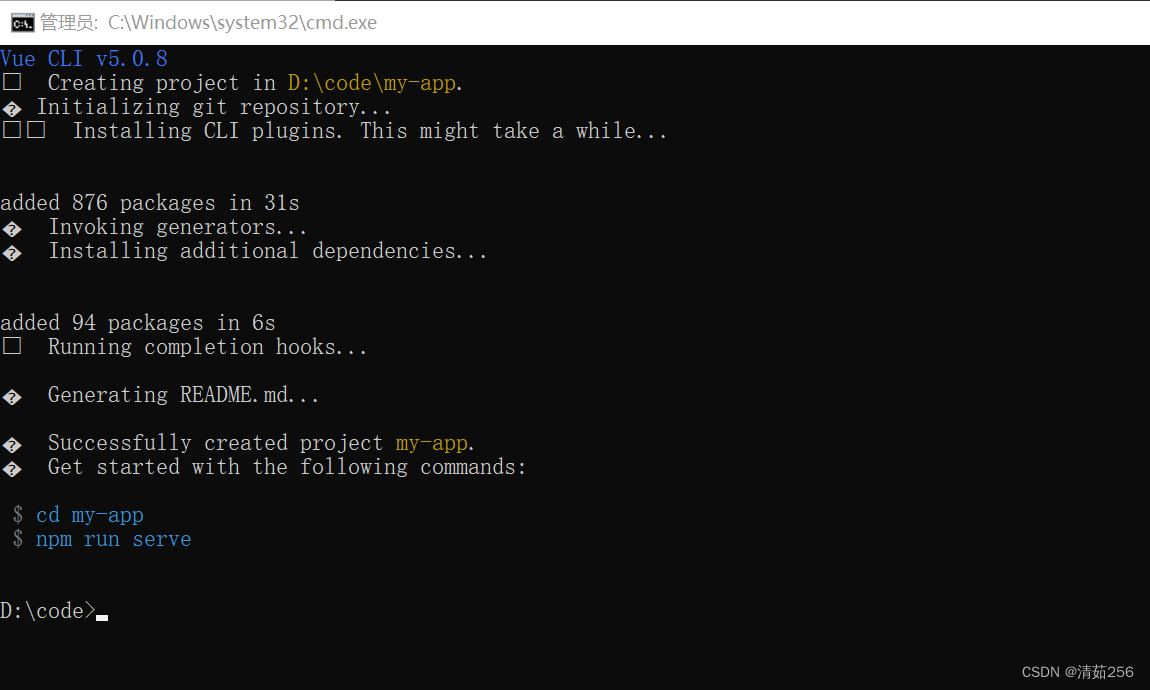
等待一段时间后,项目创建成功

4. 运行项目
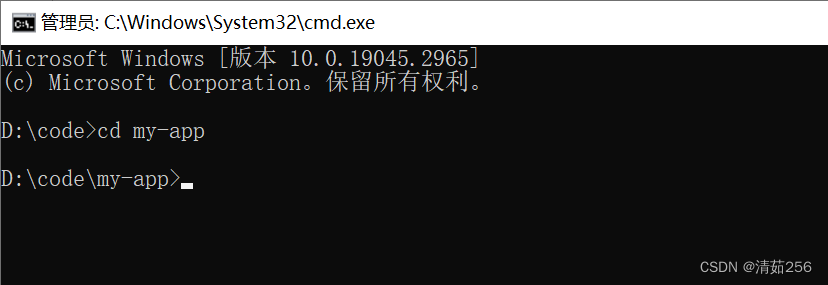
根据提示输入指令:cd [项目名称] ,进入目录;

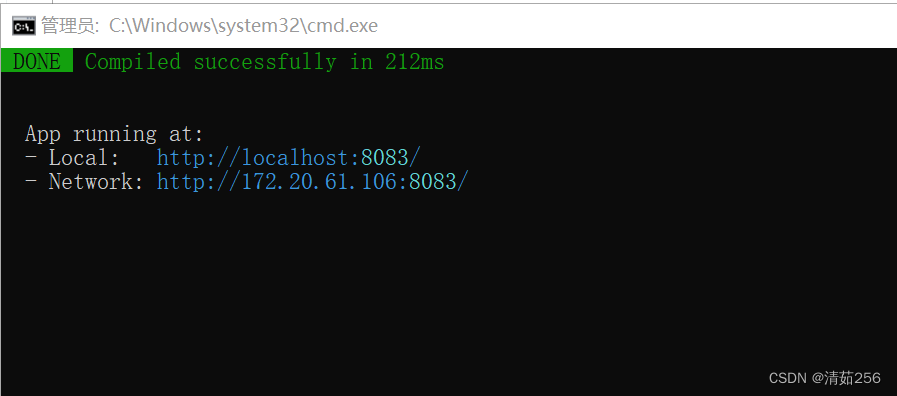
输入指令,即可成功运行项目
npm run serve
复制地址到浏览器打开就可以看到页面啦!






















 9732
9732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








