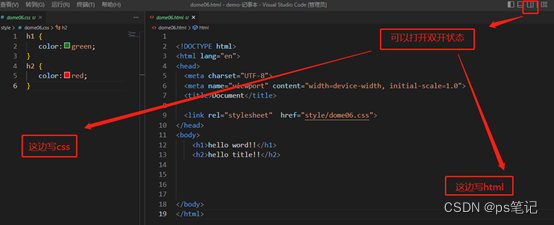
Css称层叠样式表
网页内容,由HTML控制
网页样式,有css控制
选择器有:标签选择器、类class选择器、id选择器、通配符选择器。(一般建议用类选择器较多)
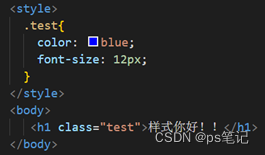
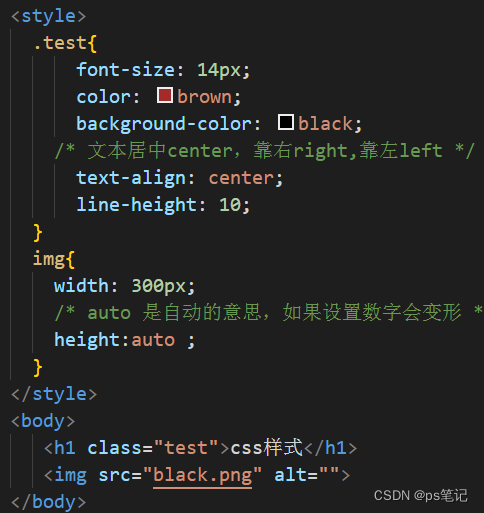
标签选择器:h1,img,p

类选择器:className

Id选择器:

通配符选择器:*

Css常用的属性有:
字体大小:font-size
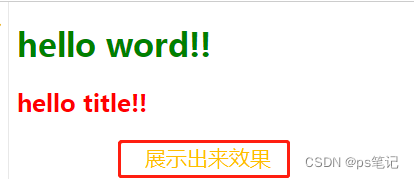
字体颜色:color
宽度:width
高度:height
背景色:background-color
文本水平居中:text-align
文本行高(垂直居中):line-height


选择器进阶常用有以下4种:层级选择器、组合选择器、伪类选择器、伪元素选择器。
层级选择器:

![]()
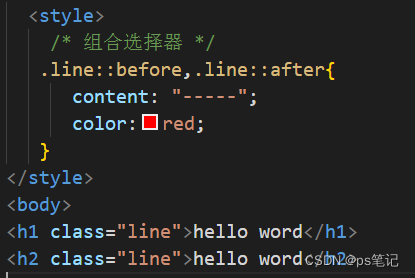
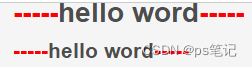
组合选择器:

![]()
伪类选择器:

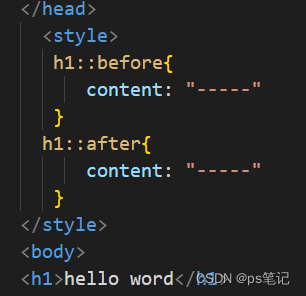
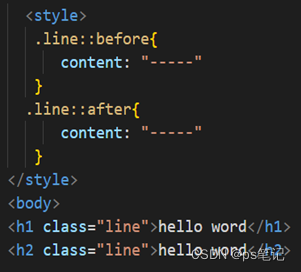
伪元素选择器:




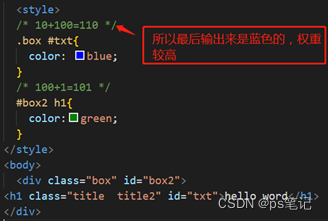
选择器权重:
在权重面前:相同选择器:后面会覆盖前面的
不同选择器:ID(100)>class(10)>element(1)
层级选择器:按权重累加计算


如果是直接添加 !important 就可以变为最高权重如:

引入css的方法:
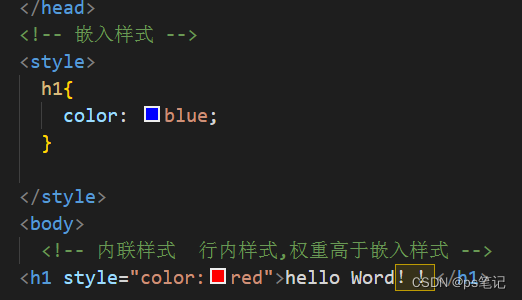
嵌入样式:比较少用
内联样式:不要用了,了解就行
外部样式(实际开发中大部分都使用外部样式)

外部样式引入用的比较多:一般引入是通过<link rel="stylesheet" href="style/dome06.css">这种方式。























 2065
2065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








