1、这个类很简单,下面简单介绍
/* CoreAnimation - CAGradientLayer.h
Copyright (c) 2008-2015, Apple Inc.
All rights reserved. */
/* The gradient layer draws a color gradient over its background color,
* filling the shape of the layer (i.e. including rounded corners). */
#import <QuartzCore/CALayer.h>
#import <Foundation/NSArray.h>
NS_ASSUME_NONNULL_BEGIN
@interface CAGradientLayer : CALayer
/* The array of CGColorRef objects defining the color of each gradient
* stop. Defaults to nil. Animatable. */
//这个数组里面保存了用于渐变的颜色
@property(nullable, copy) NSArray *colors;
/* An optional array of NSNumber objects defining the location of each
* gradient stop as a value in the range [0,1]. The values must be
* monotonically increasing. If a nil array is given, the stops are
* assumed to spread uniformly across the [0,1] range. When rendered,
* the colors are mapped to the output colorspace before being
* interpolated. Defaults to nil. Animatable. */
//数值为0-1,用于设置颜色渐变的区间分布
@property(nullable, copy) NSArray<NSNumber *> *locations;
/* The start and end points of the gradient when drawn into the layer's
* coordinate space. The start point corresponds to the first gradient
* stop, the end point to the last gradient stop. Both points are
* defined in a unit coordinate space that is then mapped to the
* layer's bounds rectangle when drawn. (I.e. [0,0] is the bottom-left
* corner of the layer, [1,1] is the top-right corner.) The default values
* are [.5,0] and [.5,1] respectively. Both are animatable. */
//对应locations中的第一个位置,默认值是(0.5,0.0),下同
@property CGPoint startPoint;
@property CGPoint endPoint;
/* The kind of gradient that will be drawn. Currently the only allowed
* value is `axial' (the default value). */
//<span class="s1">就一个默认值是kCAGradientLayerAxial,表示按像素均匀变化</span>
@property(copy) NSString *type;
@end
/** `type' values. **/
CA_EXTERN NSString * const kCAGradientLayerAxial
__OSX_AVAILABLE_STARTING (__MAC_10_6, __IPHONE_3_0);
NS_ASSUME_NONNULL_END
在屏幕中间放一个view:
代码:
//
// ViewController.m
// 001-CAGradientLayer
//
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *myView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CAGradientLayer * gradLayer = [CAGradientLayer layer];
gradLayer.frame = _myView.layer.bounds;
gradLayer.colors = [NSArray arrayWithObjects:
(id)[UIColor purpleColor].CGColor,
(id)[UIColor yellowColor].CGColor,
(id)[UIColor grayColor].CGColor,
(id)[UIColor orangeColor].CGColor,
(id)[UIColor blueColor].CGColor,
nil];
//颜色渐变的区间分布,如果不设置,会平均分布
gradLayer.locations = [NSArray arrayWithObjects:
[NSNumber numberWithFloat:0.0f],
[NSNumber numberWithFloat:0.2f],
[NSNumber numberWithFloat:0.5f],
[NSNumber numberWithFloat:0.8f],
[NSNumber numberWithFloat:1.0f],
nil];
// gradLayer.startPoint = CGPointMake(0, 0);
//
// gradLayer.endPoint = CGPointMake(1, 1);
[_myView.layer addSublayer:gradLayer];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
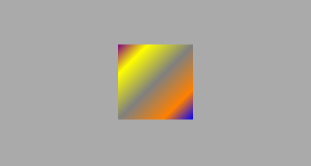
去掉注释:

























 1076
1076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








