项目开发中,经常会遇到拖拽效果,简单实例如下:
1、HTML源码:
<ul>
<li>
<p class='p'>
first
<span class="span">first</span>
</p>
</li>
<li>
<p class='p'>
second
<span class="span">second</span>
</p>
</li>
<li>
<p class='p'>
third
<span class="span">third</span>
</p>
</li>
</ul>
<ul id='wraper'></ul>
<span id="commonspan"></span>
2、CSS源码:
html,body{position: relative;padding: 0;margin:0;}
ul{border:1px solid black;display:inline-block;list-style: none;width: 300px;vertical-align: top;margin: 0;}
ul li{cursor:pointer;position: relative;width: 100%;}
ul li span{display:none;position: absolute;left:80px; top: 0;width: 80px;}
ul li span:hover{background-color: lightblue;}
#wraper{border:1px solid red;height: 500px;margin-left: 200px;overflow: auto;}
#commonspan{position: absolute;display: none;z-index: 50;}
#wraper p{position: relative;cursor: pointer;}
#wraper p:hover{background-color: lightblue;}
#wraper p img{position: absolute;right:10px;display: none;top:5px;cursor: pointer;}3、JS源码:
var target;
var bool = false;
$('.p').hover(function () {
$(this).find('span.span').show();
}, function () {
$(this).find('span.span').hide();
})
$('.span').mousedown(function (event) {
//debugger;
var e = event || window.event;
var disx = event.clientX;
var disy = event.clientY;
var parentL = $(this).parent('p').offset().left;
var parentT = $(this).parent('p').offset().top;
var spanLeft = this.offsetLeft;
var spanTop = this.offsetTop;
var ll = parentL + spanLeft;
var tt = parentT + spanTop;
var text = $(this).text();
$('#commonspan').css({ 'left': ll + 'px', 'top': tt + 'px' });
$('#commonspan').text(text);
$('#commonspan').show();
$(this).hide();
target = this;
document.onmousemove = function (event) {
event = event || window.event;
target.style.display = 'none';
move(event, spanLeft, spanTop);
}
function move (event, disx, disy) {
var x = event.clientX - disx;
var y = event.clientY - disy;
$('#commonspan').css({ 'left': x + 'px', 'top': y + 'px' });
}
$(document).mouseup(function () {
document.onmousemove = null;
document.onmouseup = null;
$('#commonspan').hide();
var hehe = $('#commonspan').text();
if (hehe === '' || hehe === null) {
return;
}
var str = '<p class="wraperP">' + hehe + '<img src="close.png" class="close" alt="x"></p>';
if (bool === true) {
$('#wraper').append(str);
str = '';
}
$('#commonspan').empty();
});
$('#wraper').mouseover(function () {
bool = true;
});
$('#wraper').mouseleave(function () {
bool = false;
$(this).find('img').hide();
});
$('#wraper').on('click', '.wraperP', function () {
$(this).find('img').show();
$(this).siblings().find('img').hide();
});
$('#wraper').on('click', '.close', function () {
$(this).parent('p').remove();
});
});
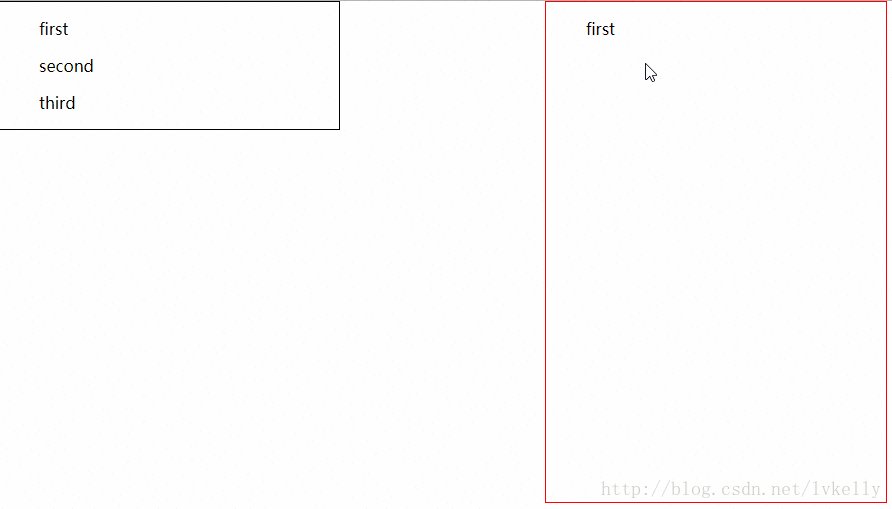
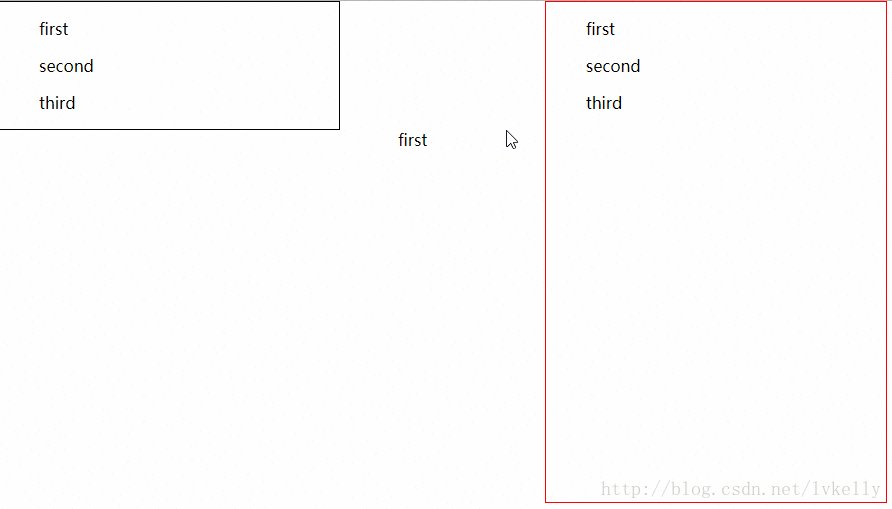
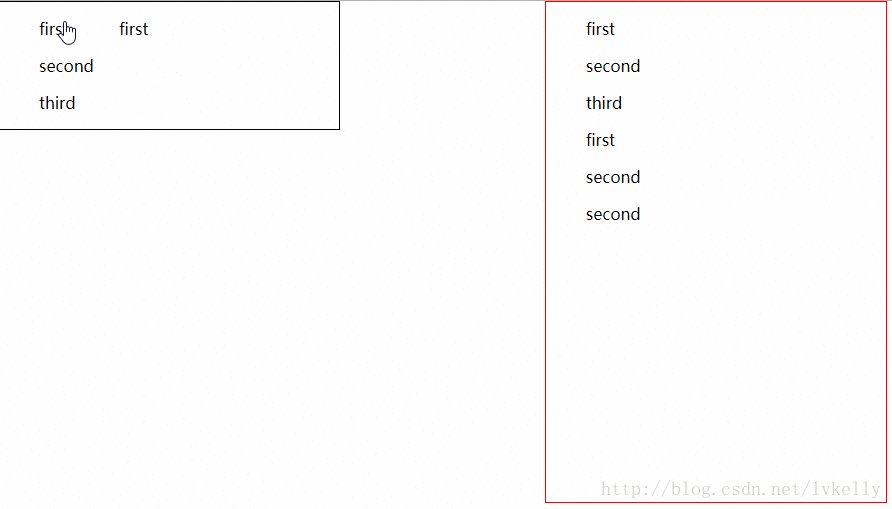
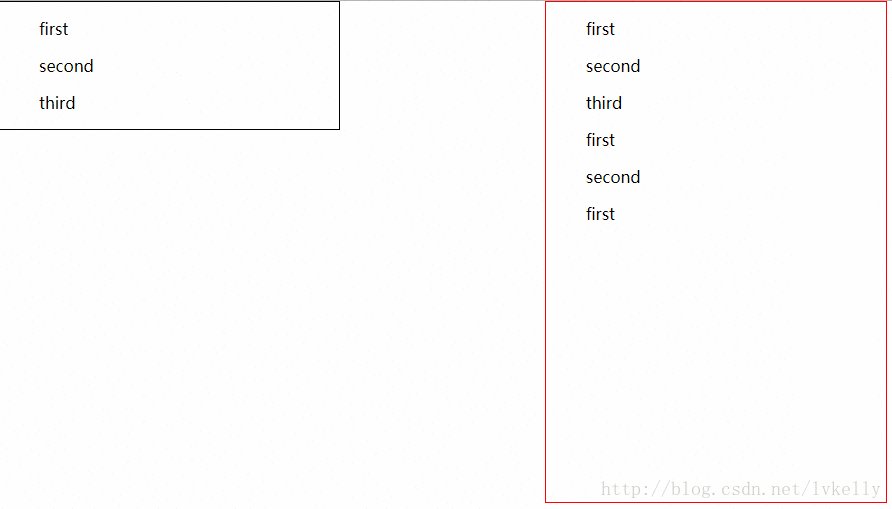
4、效果图:
























 5354
5354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








