1.引入文件popup.css, popup.js
//方式1
//popup.js
//导出常量
export const kwidth = 200;
//导出函数
export function noticeHide() {
document.getElementById("popup-backdrop").style.display = "none";
document.getElementById("noticePopup").style.display = "none";
}
//chat.vue
import {noticeHide} from './popup.js';//方式2
//popup.js
/**
* 消息警告框
* @param {提示对话框上显示的内容} message
* @param {提示对话框上显示的标题} title
* @param {提示对话框上按钮显示的内容} buttonCapture
*/
var notice = function(message,title,buttonCapture) {}
export {notice}
//chat.vue
import {notice} from './popup.js';2.1.popup.js
export {prompts,notice,confirms,noticeHide,isConfirm_confirm}2.2chat.vue
<el-button type="primary" class="btn" @click="submitAction()">提交</el-button><script>
import {prompts,notice,confirms,noticeHide,isConfirm_confirm} from '../Common/Alert/popup.js'
export default {
data:function(){
return {
textarea:''
}
},
methods:{
backAction: function(){
this.$router.back();
},
//提交按钮点击事件
submitAction:function(){
var self = this;
if(self.textarea ==''){
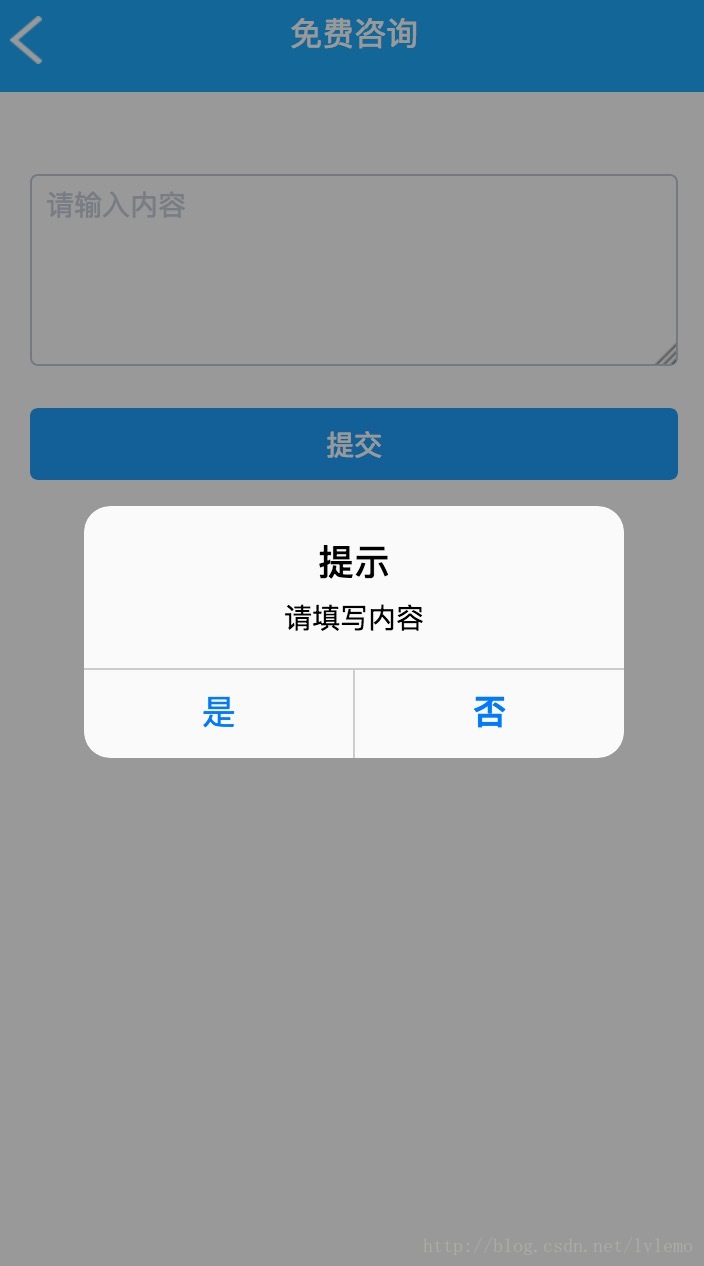
confirms("请填写内容",'提示');
//点击'是'触发事件,隐藏提示框
document.getElementById("confirmY").onclick = function(){
isConfirm_confirm();
}
//点击'否'触发事件,隐藏提示框,back返回当前界面
document.getElementById("confirmX").onclick = function(){
isConfirm_confirm();
self.backAction()
}
}else{
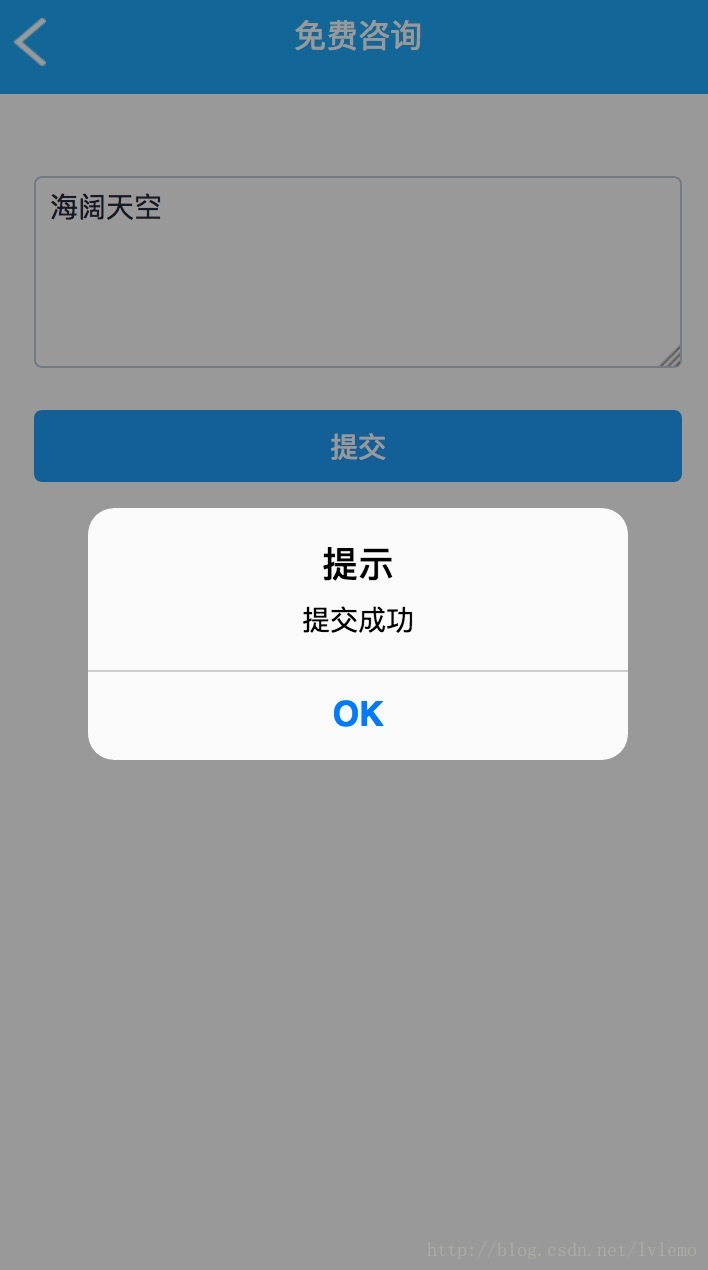
notice('提交成功','提示','OK');
var self = this
//点击'OK'触发事件,隐藏提示框,back返回当前界面
document.getElementById("notice").onclick = function(){
noticeHide()
self.backAction()
}
}
}
}
}
</script><style>
@import "../Common/Alert/pop.css"
</style>























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








