前言:
加载并显示gif是App常见的一个功能,像加载普通图片一样,大体应该包含以下几项功能:
1、自动下载GIF到本地文件作为缓存,第二次加载同一个url的图片不需要下载第二遍
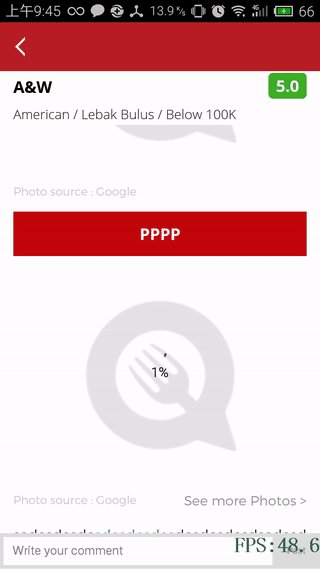
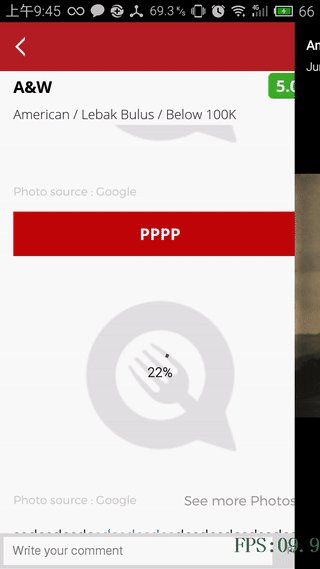
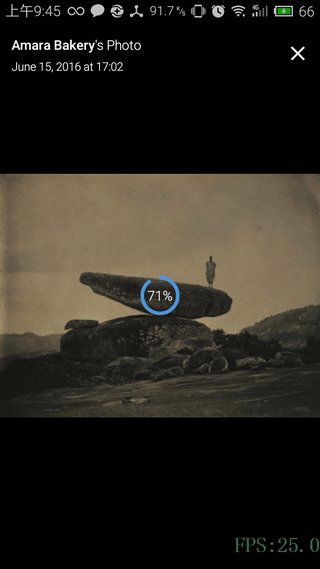
2、由于GIF往往较大,要显示圆形的进度条提示下载进度
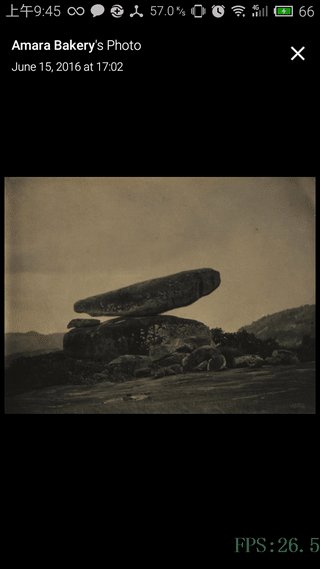
3、在GIF完全下载完之前,先显示GIF的第一帧图像进行占位,完全下载完毕之后自动播放动画。
4、两个不同的页面加载同一张GIF,两个页面的加载进度应该一致
5、支持ViewPager同时加载多个GIF动图
效果演示:

项目github地址:https://github.com/AlexZhuo/AlxGifHelper
github上放了一个“demo效果.apk”可以下载装上看看效果,注意在网络较差的时候才能看清进度条的效果
实现思路:
1、关于下载和磁盘缓存:
我这里使用HttpConnection根据url进行下载,在下载之前先将url字符串使用16位MD5进行转换,让下载的文件名为url的MD5码,然后以4096字节为单位,使用ByteStremBuffer进行边读边写,防止下载过程中内存溢出,而且不时的向磁盘写入还可以帮助实现GIF第一帧占位的效果。
2、关于进度指示:
我这里使用了一个圆形的第三方Progress Bar和一个TextView实现,由于在下载过程中以4096为缓冲,所以每下载4096字节就会更新一次进度UI。文件总大小由http返回报文的头部的Content-length返回,通过已下载大小除以这个length得出下载百分比。
3、关于不同页面的下载同步:
用户在首页会看到一个gif,这时候点击图片可以跳进大图页继续这个gif的下载,用户在首页的下载进度到带到大图页来,不能让用户下载两遍,也不能在大图页打开一个才下载了一半的图像。
首先在下载开始之前,建立一个MD5.tmp的文件用来存储下载内容,在下载完毕之后将.tmp文件名后缀去掉,这样通过文件系统检索一个GIF是否已被下载的时候,没有下载完成的图片就不会被检索出来。
如果有一个url已经开始了一次下载,这时候又有一个下载请求同一个url,此时会将请求的imageView,textView和progressBar使用一个WeakReference引用起来,防止内存泄漏,然后把这三个空间添加到一个HashMap里去,这个HashMap的key是url,value就是这些控件的弱引用组成的list。当下载线程更新进度或完成的时候,会从这个HashMap中根据url取出所有和这张gif有关的控件,然后把这些控件统一的更新状态,这样就可以保证不同页面的控件的进度相同,也避免了一个文件下载多次的情况。
4、关于使用GIF的第一帧进行下载占位:
GIF的显示使用了github上的开源项目:android-gif-drawable,地址:https://github.com/koral--/android-gif-drawable。是一个非常优秀的框架,其内部使用c语言编写了一些效率非常高的执行代码。
这个框架的可以直接根据输入流进行加载,也就是说不用等gif文件完全下载完毕就可以显示已经下载完毕的内容,甚至可以向浏览器那样一行像素一行像素的进行加载,十分好用。
根据框架的这个特性,只需要将还没有下载好的文件直接传到Drawable里,让道gifImageView中显示即可,并且在这之前要判断能否拿到第一帧,然后设置播放选项为暂停。
5、关于VIewPager的使用
在ViewPager的Adapter使用的时候遇到了很多麻烦,主要是由于ViewPager的缓存机制引起的,会引起显示重复,无控件显示等等问题,要解决在ViewPager中的使用,并让GifImageView和普通ImageView一起在ViewPager中和平共处,需要先研究好ViewPager的缓存机制。在这里我是先根据所有图片数量生成同等多的imageView放在一个数组里,然后ViewPager切换到哪张就从数组里拿出哪张放到ViewPager的Container里。GIfImageVIew也是这样,不过是放在另一个数组里,根据position取得相应的GIFImageView,然后用container来add,这里对于add过一遍的GIfImageView会报异常,通过catch解决。
关于如何在项目中引入android-gif-drawable这个库,请看我的另一篇博文《Android移植NDK子项目--以android-gif-drawable为例》
具体代码:
加载工具类:
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.lang.ref.WeakReference;
import java.net.HttpURLConnection;
import java.net.URL;
import java.security.MessageDigest;
import com.imaginato.qravedconsumer.task.AlxMultiTask;
import com.lidroid.xutils.HttpUtils;
import com.pnikosis.materialishprogress.ProgressWheel;
import com.qraved.app.R;
import java.io.File;
import java.io.IOException;
import java.security.NoSuchAlgorithmException;
import java.util.ArrayList;
import java.util.concurrent.ConcurrentHashMap;
import pl.droidsonroids.gif.GifDrawable;
import pl.droidsonroids.gif.GifImageView;
/**
* Created by Alex on 2016/6/16.
*/
public class AlxGifHelper {
public static class ProgressViews{
public ProgressViews(WeakReference<GifImageView> gifImageViewWeakReference, WeakReference<ProgressWheel> progressWheelWeakReference, WeakReference<TextView> textViewWeakReference,int displayWidth) {
this.gifImageViewWeakReference = gifImageViewWeakReference;
this.progressWheelWeakReference =








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 430
430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








