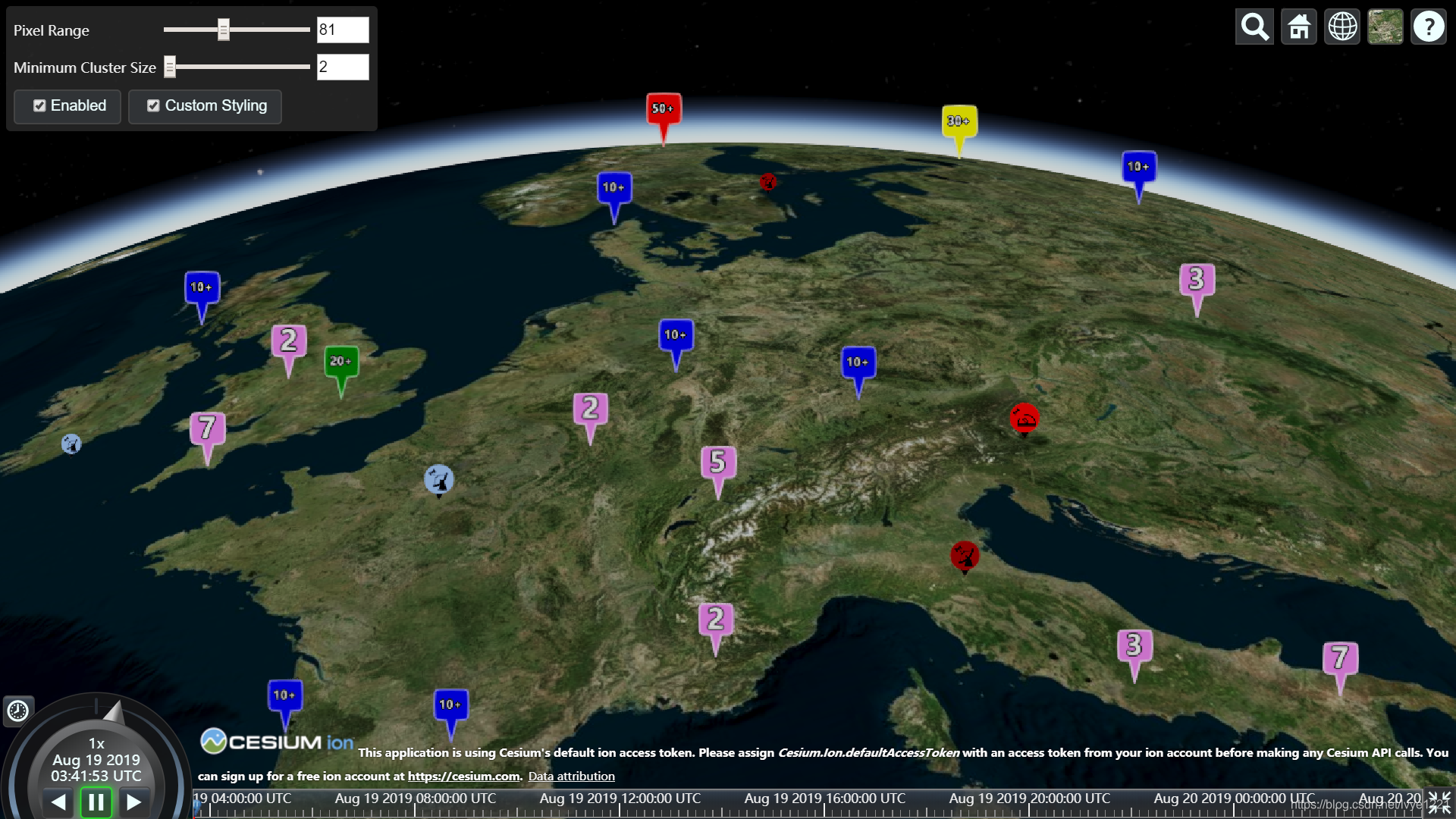
Clustering (聚集)
访问地址:
http://localhost:8080/Apps/Sandcastle/index.html?src=Clustering.html&label=Tutorials

知识点
// 测试过,必须提供 camera 和 canvas 才能正常画出图
// 虽然 Cesium.KmlDataSource.load 文档中并没有提到要传这些参数~
var options = {
camera : viewer.scene.camera,
canvas : viewer.scene.canvas
};
var dataSourcePromise = viewer.dataSources.add(
Cesium.KmlDataSource.load(
'../../SampleData/kml/facilities/facilities.kml',
options));
// 等待数据加载完成后,执行的操作
dataSourcePromise.then(function(dataSource) {
var pixelRange = 15;
var minimumClusterSize = 3;
var enabled = true;
dataSource.clustering.enabled = enabled; // 开启聚集统计
dataSource.clustering.pixelRange = pixelRange; // 屏幕空间数
dataSource.clustering.minimumClusterSize = minimumClusterSize; // 最少聚集数目
});
// 创建 pin, 提示框
var pinBuilder = new Cesium.PinBuilder();
var pin50 = pinBuilder.fromText('50+', Cesium.Color.RED, 48).toDataURL();
// 绑定聚集的提示牌
removeListener = dataSource.clustering.clusterEvent.addEventListener(function(clusteredEntities, cluster) {
cluster.label.show = false;
cluster.billboard.show = true;
cluster.billboard.id = cluster.label.id;
cluster.billboard.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
cluster.billboard.image = pin50;
});
重点解释
根据聚集范围的pin数目来选择不同颜色的提示框,非常巧妙!
removeListener = dataSource.clustering.clusterEvent.addEventListener(function(clusteredEntities, cluster) {
cluster.label.show = false;
cluster.billboard.show = true;
cluster.billboard.id = cluster.label.id;
cluster.billboard.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
if (clusteredEntities.length >= 50) {
cluster.billboard.image = pin50;
} else if (clusteredEntities.length >= 40) {
cluster.billboard.image = pin40;
} else if (clusteredEntities.length >= 30) {
cluster.billboard.image = pin30;
} else if (clusteredEntities.length >= 20) {
cluster.billboard.image = pin20;
} else if (clusteredEntities.length >= 10) {
cluster.billboard.image = pin10;
} else {
cluster.billboard.image = singleDigitPins[clusteredEntities.length - 2];
}
});
重新解释新的样式,猜测这里面的代码,应该是在 设置 pixelRange 属性时,触发了重绘函数吧。
// force a re-cluster with the new styling
var pixelRange = dataSource.clustering.pixelRange;
dataSource.clustering.pixelRange = 0;
dataSource.clustering.pixelRange = pixelRange;
js 中通过 [] 访问对象属性的方法:
dataSource.clustering[name] = newValue;






















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








