1.上传图片到博客园相册

2.获取上传完成图片地址
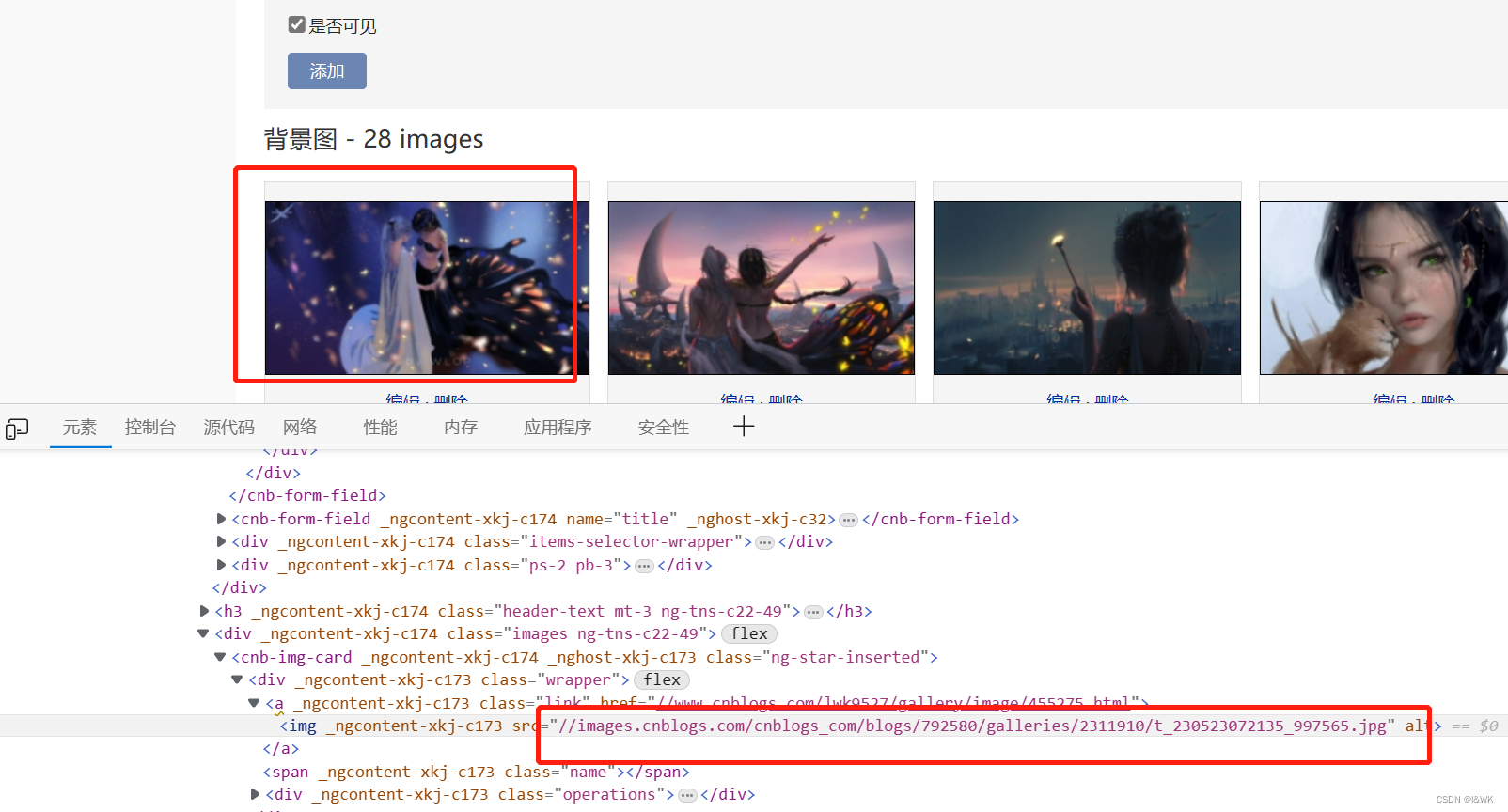
F12审查元素,查看上传完毕后的图片地址

3.设置CSS样式
在页面定制CSS代码中加以下代码,并将图片地址替换为上面获取到底图片地址
/* 博客园背景图 */
body:before {
background: url(https://images.cnblogs.com/cnblogs_com/blogs/792580/galleries/2311910/t_230523072257_v2-c5b184b7b08cf4263acff66cf9601aa2_r.jpg) center/cover no-repeat;
content: '';
background-repeat: no-repeat;
background-position: center;
opacity: 0.25;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
-webkit-filter: grayscale(40%);
-moz-filter: grayscale(40%);
-ms-filter: grayscale(40%);
-o-filter: grayscale(40%);
filter: grayscale(40%);
filter: gray;
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








