上次用Echarts做了一个会员增量统计图表,正好用到了Echarts异步数据加载,使用的是下拉联动+Echarts数据更新,下面把实现代码分享给大家。
一、时间选择器下拉联动的实现:
<div class="selects-div">
<select id="YYYY" onchange="YYYYDD(this.value)" >
<option value="">选择年</option>
</select>
<select id="MM" onchange="MMDD(this.value)" >
<option value="">选择月</option>
</select>
<select id="DD" style="display:none">
<option value="">选择 日</option>
</select>
</div>1、使用js添加年份:
if (document.attachEvent)
window.attachEvent("onload", YYYYMMDDstart);
else
window.addEventListener('load', YYYYMMDDstart, false);
function YYYYMMDDstart() {
MonHead = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
//先给年下拉框赋内容
var y = new Date().getFullYear();
for (var i = (y) ; i < (y + 10) ; i++) //以今年为准,前10年,后10年
$('#YYYY').append(new Option(" " + i + " 年", i));
//赋月份的下拉框
for (var i = 1; i < 13; i++)
$('#MM').append(new Option(" " + i + " 月", i));
}2、当年份改变时,加载月份的option:
function YYYYDD(str) //年发生变化时日期发生变化(主要是判断闰平年)
{
loadDataOfYear();
var MMvalue = $('#MM').val();
if (MMvalue == "") {
var e = $('#DD');
optionsClear(e);
return;
}
var n = MonHead[MMvalue - 1];
if (MMvalue == 2 && IsPinYear(str)) n++;
writeDay(n)
//重置选择日option
function optionsClear(e) {
e.html('<option value="">选择 日</option>');
}
//判断是否闰平年
function IsPinYear(year)
{
return (0 == year % 4 && (year % 100 != 0 || year % 400 == 0));
}
//据条件写日期的下拉框
function writeDay(n)
{
var e = $('#DD');
optionsClear(e);
for (var i = 1; i < (n + 1) ; i++)
e.append(new Option(" " + i + " 日", i));
}
}3、当月份改变时,加载day的option:
//月发生变化时日期联动
function MMDD(str)
{
loadDataOfMonth();//更新数据
var YYYYvalue = $('#YYYY').val();
if (YYYYvalue == "") {
var e = $('#DD');
optionsClear(e);
return;
}
var n = MonHead[str - 1];
if (str == 2 && IsPinYear(YYYYvalue)) n++;
writeDay(n)
}二、Echarts数据异步加载和更新:
1、异步加载数据:
var json = JSON.parse($('#hfJson').val());//获取json数据
var dataAxis = [];//X轴name
var data = [];//y轴数据
for (var i = 0; i < json.length ; i++) {
dataAxis.push(json[i].X+'年');
data.push(json[i].Y);
}
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title: {
text: '会员增量统计表',
subtext: ''
},
toolbox: {
feature: {
magicType: {
type: ['stack', 'tiled']
},
dataView: {},
saveAsImage: {
pixelRatio: 2
}
}
},
tooltip: {
},
xAxis: {
data: []
},
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: '#999'
}
}
},
series: [
{
type: 'line',
itemStyle: {
normal: {
color: '#83bff6'
}
},
data: []
}
]
});
// 使用刚指定的配置项和数据显示图表。
myChart.setOption({
xAxis: {
data: dataAxis
},
series: [
{
type: 'line',
itemStyle: {
normal: {
color: '#83bff6'
}
},
data: data
}
]
});2、数据更新操作(当改变年份或月份时更新数据):
//年份改变,更新数据
function loadDataOfYear() {
var url;
if (str == "") {
url = '/tools/admin_ajax.ashx?action=ylzg_stat_member_amount&option=0';
$("#MM").find("option[text='选择月']").attr("selected", true);
} else if ($('#MM option:selected').val() == "") {
url = '/tools/admin_ajax.ashx?action=ylzg_stat_member_amount&option=1&year=' + str;
} else {
url = '/tools/admin_ajax.ashx?action=ylzg_stat_member_amount&option=2&year=' + str + '&month=' + $('#MM option:selected').val();
}
myChart.showLoading();
$.ajax({
type: "post",
url: url,
data: {},
success: function (msg) {
if (msg.status == 1) {
myChart.hideLoading();
var obj = msg;
dataAxis = [];
data = [];
for (var i = 0; i < obj.data.length; i++) {
var strX;
if (str == "") {
strX = obj.data[i].X + "年";
} else if ($('#MM option:selected').val() == "") {
strX = obj.data[i].X + "月";
} else {
strX = obj.data[i].X + "日";
}
dataAxis.push(strX);
data.push(obj.data[i].Y);
}
myChart.setOption({
xAxis: {
data: dataAxis
},
series: [
{
type: 'line',
itemStyle: {
normal: {
color: '#83bff6'
}
},
data: data
}
]
});
}
else {
alert(msg.msg);
}
}
})
}
//月份改变,更新数据
function loadDataOfMonth() {
if ($('#YYYY option:selected').val() == "") {
alert("请选择年份");
return;
}
var url = str == "" ? '/tools/admin_ajax.ashx?action=ylzg_stat_member_amount&option=1&year=' + $('#YYYY option:selected').val() :
'/tools/admin_ajax.ashx?action=ylzg_stat_member_amount&option=2&year=' + $('#YYYY option:selected').val() + '&month=' + str;
myChart.showLoading();
$.ajax({
type: "post",
url: url,
data: {},
success: function (msg) {
if (msg.status == 1) {
myChart.hideLoading();
var obj = msg;
dataAxis = [];
data = [];
for (var i = 0; i < obj.data.length; i++) {
var strX = str == "" ? obj.data[i].X + '月' : obj.data[i].X + '日';
dataAxis.push(strX);
data.push(obj.data[i].Y);
}
myChart.setOption({
xAxis: {
data: dataAxis,
},
series: [
{
type: 'line',
itemStyle: {
normal: {
color: '#83bff6'
}
},
data: data
}
]
});
}
else {
alert(msg.msg);
}
}
})
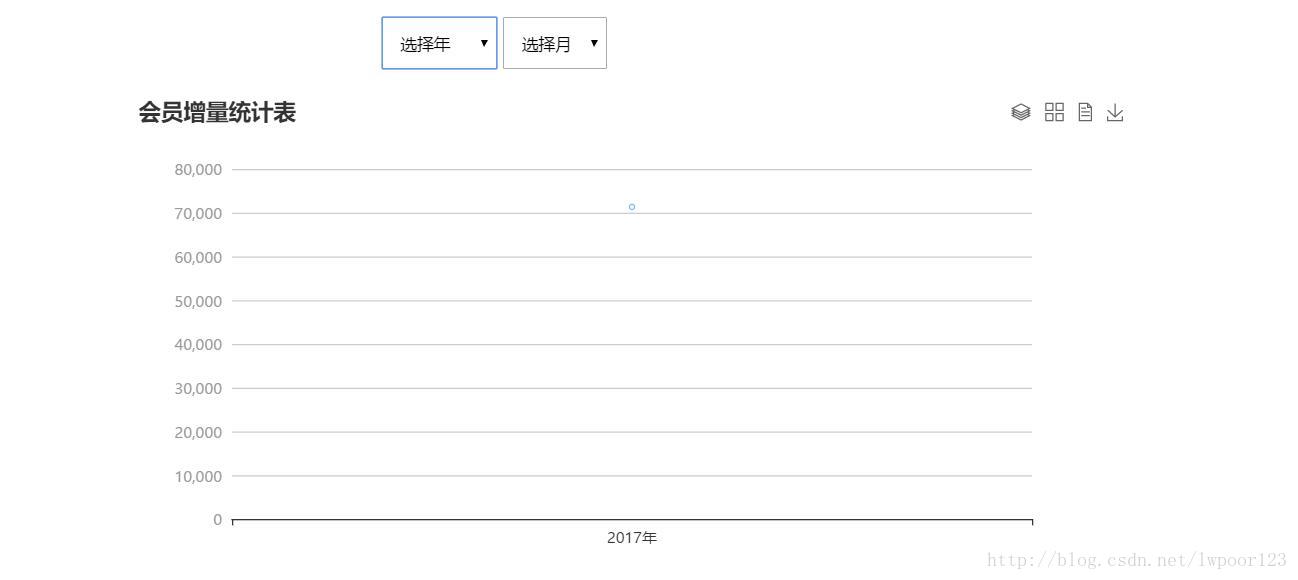
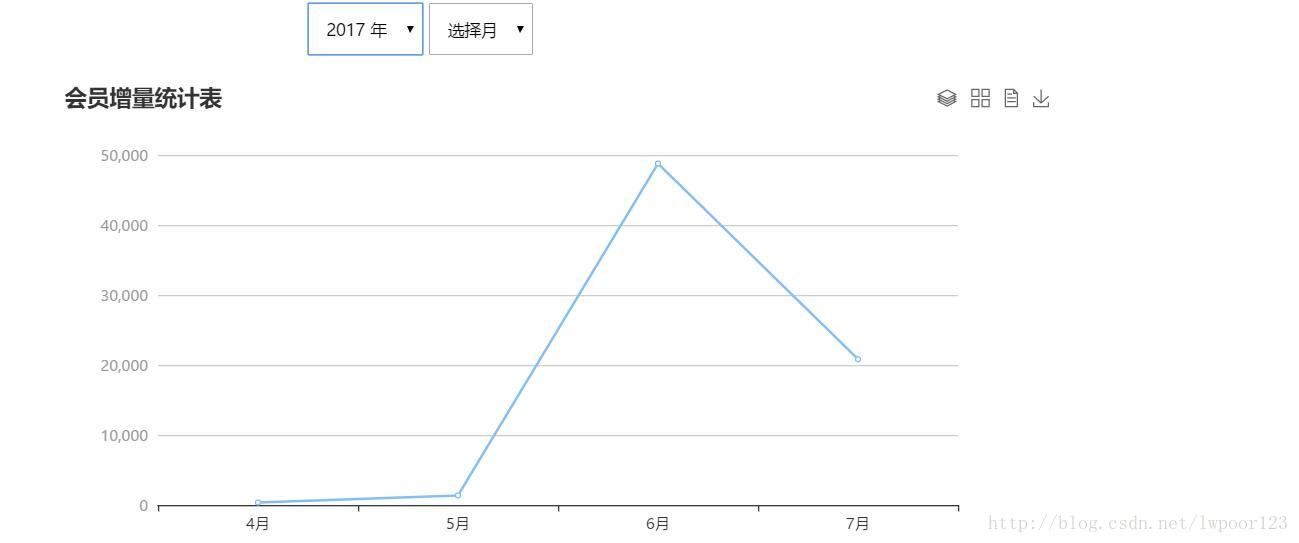
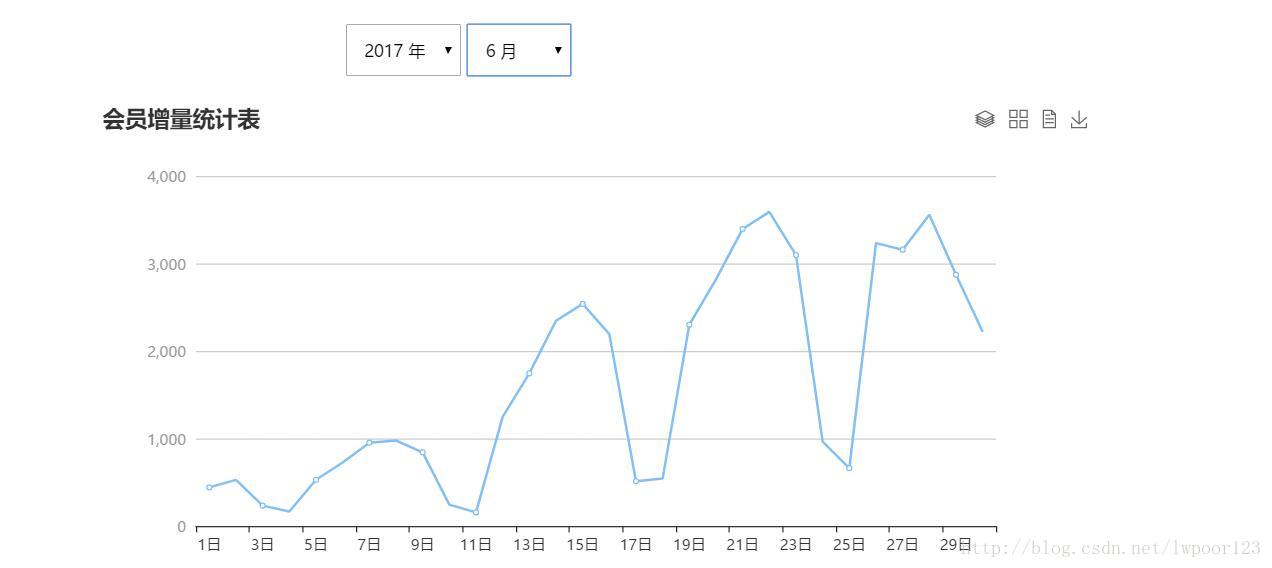
}三、运行实例为:



四、总结:
ECharts,一个纯 Javascript 的图表库,官网上也有详细的API文档和说明,总的来说对实现数据可视化还是很有不错的,还有好多知识需要慢慢学习!
























 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










