目录
1.1.1一个使用$.get()获取json数据并加载的例子
零.前言
【一】ECharts----【基本概念、基本实例】-CSDN博客
一.异步加载数据
1.1简介
ECharts的数据设置通常借助setOption方法实现,如果需要异步加载数据,可以使用JQuery等工具在异步获取数据后通过setOption填入数据和配置项就行
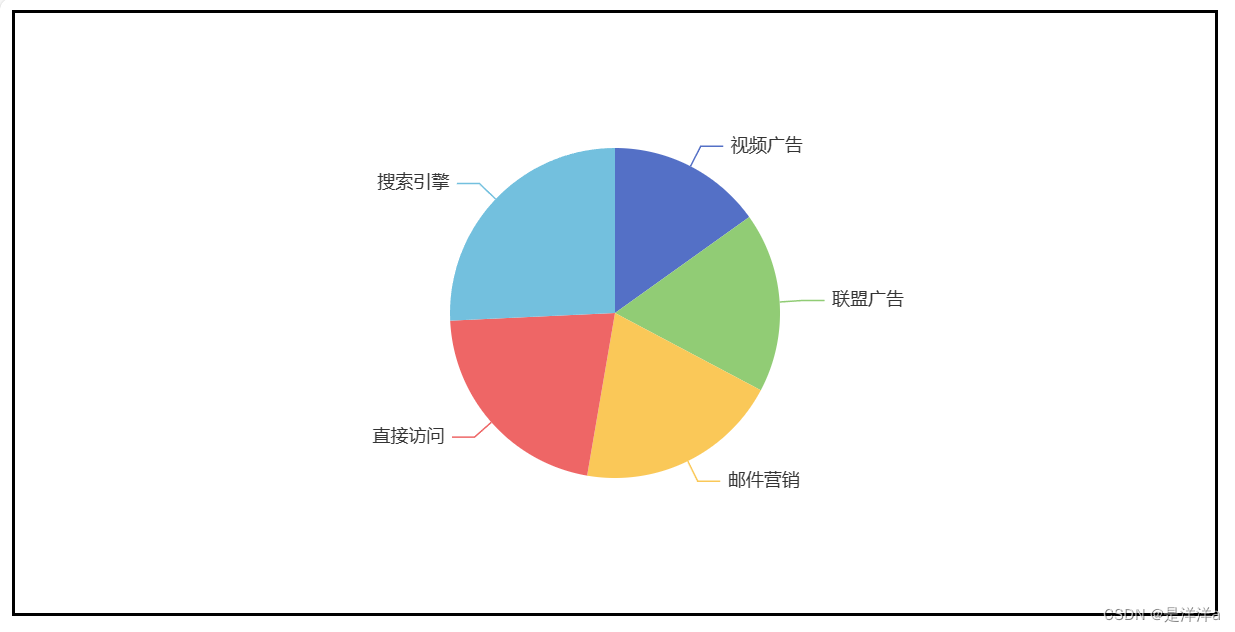
1.1.1一个使用$.get()获取json数据并加载的例子
在这里,我们使用“菜鸟教程”的一个json数据:
地址:https://www.runoob.com/static/js/echarts_test_data.json
该json数据内容如下:
{
"data_pie" : [
{"value":235, "name":"视频广告"},
{"value":274, "name":"联盟广告"},
{"value":310, "name":"邮件营销"},
{"value":335, "name":"直接访问"},
{"value":400, "name":"搜索引擎"}
]
}我们使用如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.5.0/echarts.min.js"></script>
</head>
<body>
<!-- 创建一个DOM容器 -->
<div id="myecharts" style="width: 800px;height: 400px;border: 2px solid;"></div>
<script>
var MyEcharts = echarts.init(document.getElementById("myecharts"));
$.getJSON("JS\\myjson.json",function(data){
console.log(data)
MyEcharts.setOption({
series:[
{
name:'来源',
type:'pie',
radius:'55%',
data:data.data_pie
}
]
})
});
</script>
</body>
</html>效果:

1.2数据的动态更新【重要】
ECharts由数据驱动,数据的改变驱动图表展现的改变,因此动态数据的实现也变得异常简单
所有数据的更新都通过setOption实现,我们只需要定时获取数据再使用setOption填入数据即可
至于图表如何更新,ECharts会自动识别并选择合适的方式更新!!
1.2.1一个使用random随机生成的动态更新
- 我们先创建基本变量用来存储:“Y轴[data]数据”、“X轴[date]数据”、“now[date]数据”
var base = +new Date(2024,4,21);
// 一天多少毫秒
var oneDay = 24 * 3600 * 1000;
var date = [];
// 随机生成数据
var data = [Math.random() * 150];
var now = new Date(base)- 接下来,我们创建一个名为:“addData”的函数,用来实时更新数据
function addData(flag){
// 字符串拼接
now = [now.getFullYear(),now.getMonth()+1,now.getDate()].join("/");
date.push(now);
data.push((Math.random() - 0.4) * 10 + data[data.length-1]);
if(flag){
// 如果是更新状态,每次删除列表第一个数据
date.shift();
data.shift();
}
now = new Date(+new Date(now) + oneDay);
}- 之后,我们需要先调用几次这个“addData”函数,用来生成足够的样本点,用来绘图,如果不先调用而直接进行数据更新是错误的,因为此时数据列表都是空的,没有办法进行实时更新(在更新的同时我们也删除了数据)
for(let i = 1;i < 100;i++){
addData();
}- 然后我们创建一个“option”变量,用来规定设置图表的一些参数
var option = {
xAxis:{
type:'category',
boundaryGap:false,
data:date
},
yAxis:{
boundaryGap:[0,'50%'],
type:'value'
},
series:[
{
name:'成交',
type:'line',
smooth:true,
symbol:'none',
stack:'a',
areaStyle:{
normal:{}
},
data:data
}
]
};- 接下来我们使用“setInterval”函数,创建一个定时器,用来定时更新数据
setInterval(function(){
addData(true);
myChart.setOption({
xAxis:{
data:date
},
series:[{
data:data
}]
});
},500);- 最后,我们只需要示例化一个EChart对象,并且对这个ECharts对象设置图表参数即可完成动态展示了
var myChart = echarts.init(document.getElementById("myecharts"));
myChart.setOption(option);完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.5.0/echarts.min.js"></script>
</head>
<body>
<!-- 创建一个DOM容器 -->
<div id="myecharts" style="width: 800px;height: 400px;border: 2px solid;"></div>
<script>
var base = +new Date(2024,4,21);
// 一天多少毫秒
var oneDay = 24 * 3600 * 1000;
var date = [];
// 随机生成数据
var data = [Math.random() * 150];
var now = new Date(base)
function addData(flag){
// 字符串拼接
now = [now.getFullYear(),now.getMonth()+1,now.getDate()].join("/");
date.push(now);
data.push((Math.random() - 0.4) * 10 + data[data.length-1]);
if(flag){
// 如果是更新状态,每次删除列表第一个数据
date.shift();
data.shift();
}
now = new Date(+new Date(now) + oneDay);
}
for(let i = 1;i < 100;i++){
addData();
}
var option = {
xAxis:{
type:'category',
boundaryGap:false,
data:date
},
yAxis:{
boundaryGap:[0,'50%'],
type:'value'
},
series:[
{
name:'成交',
type:'line',
smooth:true,
symbol:'none',
stack:'a',
areaStyle:{
normal:{}
},
data:data
}
]
};
setInterval(function(){
addData(true);
myChart.setOption({
xAxis:{
data:date
},
series:[{
name:'成交',
data:data
}]
});
},500);
var myChart = echarts.init(document.getElementById("myecharts"));
myChart.setOption(option);
</script>
</body>
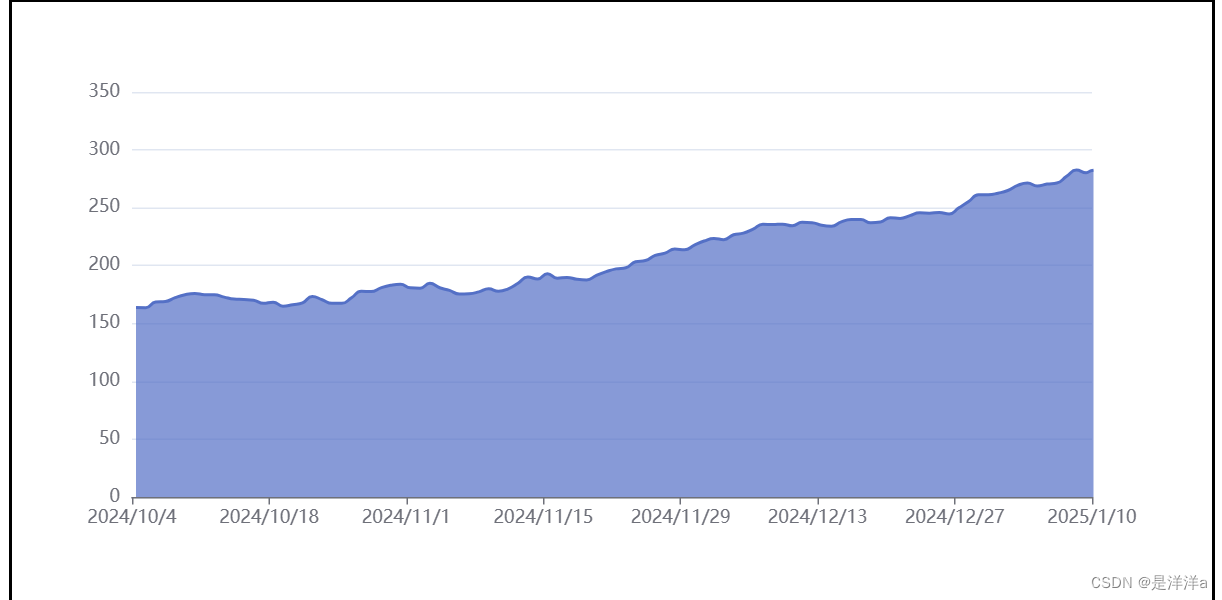
</html>效果:

二.加载中动画
如果异步加载需要一段时间等待,我们可以添加loading效果,ECharts默认提供一个加载动画:“showLoading()显示加载动画”、“hideLoading()隐藏加载动画”
为此我们可以搭配“setTimeout”方法实现一个流畅的加载完毕后显示内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.5.0/echarts.min.js"></script>
</head>
<body>
<!-- 创建一个DOM容器 -->
<div id="myecharts" style="width: 800px;height: 400px;border: 2px solid;"></div>
<script>
var MyEcharts = echarts.init(document.getElementById("myecharts"));
MyEcharts.showLoading();
setTimeout("myfunction()",3000)
function myfunction(){
MyEcharts.hideLoading();
$.getJSON("JS\\myjson.json",function(data){
console.log(data)
MyEcharts.setOption({
series:[
{
name:'来源',
type:'pie',
radius:'55%',
data:data.data_pie
}
]
})
});
}
</script>
</body>
</html>效果:

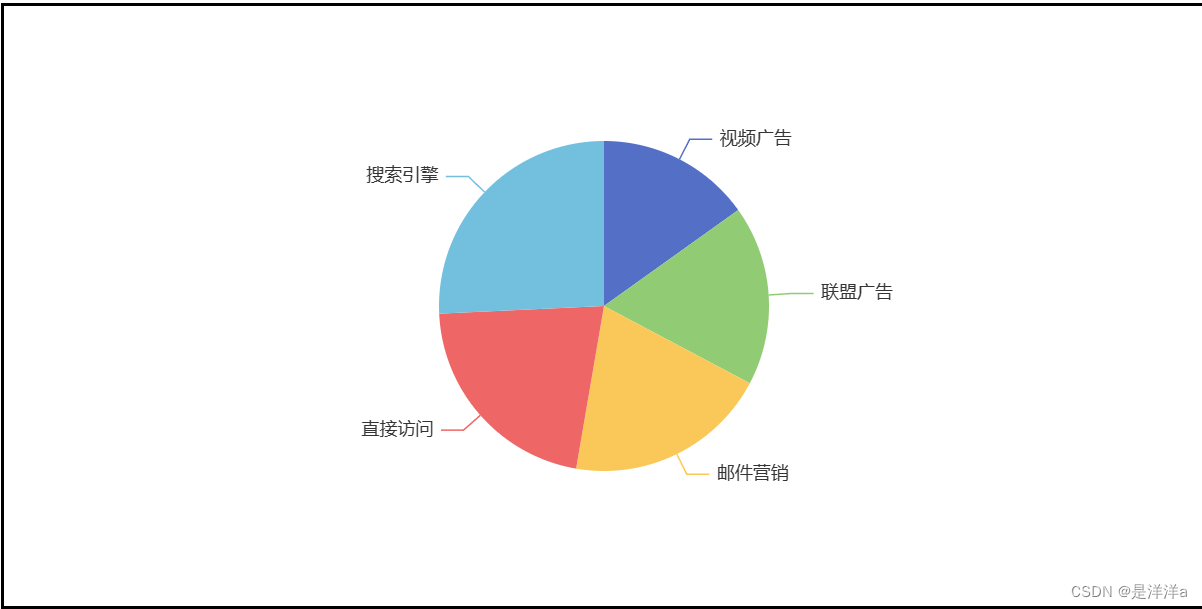
加载完毕后:
























 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










