几种常见选择器的练习例题 熟练使用JQuery操作表单元素 |
|---|
一、实现表格 隔行变色(例题都引入了css做表单的样式设置)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//1. 点击所有的 p 节点, 能够弹出其对应的文本内容
$("p").click(function(){
alert("^^["+this.innerHTML+"]");
});
//2. 使第一个 table 隔行变色(从第一行开始变)
$("table:first tr:even").css("background-color","#00ff00");
//2. 使二个 table 隔行变色(从第二行开始变)
$("table:eq(1) tr:odd").css("background-color","#ff0000");
//3. 点击 button, 弹出 checkbox 被选中的个数
$("button").click(function(){
alert($(":checked").length);
});
});
</script>
</head>
<body>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<table>
<tr>
<td>第一行</td><td>第一行</td>
</tr>
<tr>
<td>第二行</td><td>第二行</td>
</tr>
<tr>
<td>第三行</td><td>第三行</td>
</tr>
<tr>
<td>第四行</td><td>第四行</td>
</tr>
<tr>
<td>第五行</td><td>第五行</td>
</tr>
<tr>
<td>第六行</td><td>第六行</td>
</tr>
</table>
<br/>
<hr/>
<table>
<tr>
<td>第一行</td><td>第一行</td>
</tr>
<tr>
<td>第二行</td><td>第二行</td>
</tr>
<tr>
<td>第三行</td><td>第三行</td>
</tr>
<tr>
<td>第四行</td><td>第四行</td>
</tr>
<tr>
<td>第五行</td><td>第五行</td>
</tr>
<tr>
<td>第六行</td><td>第六行</td>
</tr>
</table>
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<input type="checkbox" name="test" />
<button>您选中的个数</button>
</body>
</html>
效果如下:
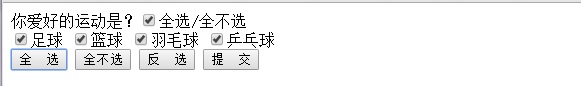
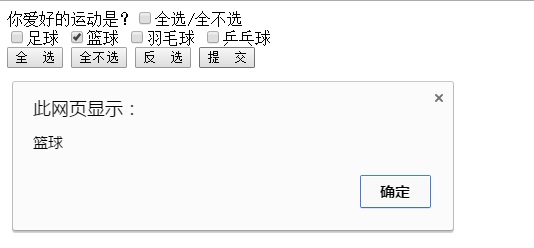
二、checkbox实现全选 全不选 反选
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//全选按钮
$("#checkedAllBtn").click(function(){
$(":checkbox").prop("checked",true);
});
//全不选按钮
$("#checkedNoBtn").click(function(){
$(":checkbox").prop("checked",false);
});
//反选按钮
$("#checkedRevBtn").click(function(){
var $checkBox=$("input[name]");
$checkBox.each(function(){
this.checked=!this.checked;
});
$("#checkedAllBox").prop("checked",($("input[name]:checked").length==$("input[name]").length));
});
//提交按钮
$("#sendBtn").click(function(){
var $checkBox=$("input[name]:checked");
$checkBox.each(function(){
alert(this.value);
});
});
//全选/全不选 复选框
$("#checkedAllBox").click(function(){
$("input[name]").prop("checked",this.checked);
});
//全选/全不选复选框与items状态同步
$("input[name]").click(function(){
$("#checkedAllBox").prop("checked",($("input[name]:checked").length==$("input[name]").length));
});
});
</script>
</head>
<body>
<form method="post" action="">
你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
</form>
</body>
</html>
效果如下:
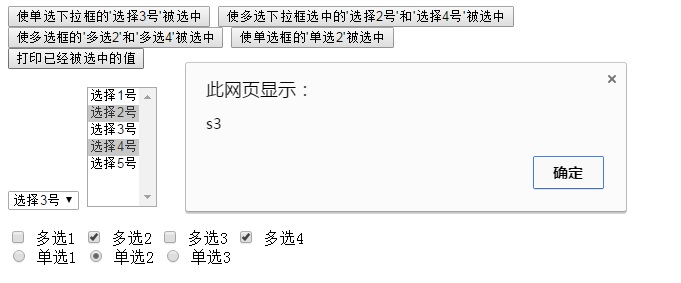
三、实现表单选择
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// 第一步,一定要先引入jquery文件
// 第二步:书写页面加载完成之后
$(function() {
// 设置单选的下拉列表第三个被选中
//给第一个按钮绑定单击事件
$("input[type='button']:eq(0)").click(function(){
$("#single").val(['s3']);
});
// 设置多选的下拉列表同时选中第二个和第四个
// 给第二个按钮绑定单击事件
$("input[type='button']:eq(1)").click(function(){
$("#multiple").val(['x2','x4']);
});
// 给第三个按钮绑定单击事件
// 设置多选框的2号和4号被选中
$("input[type='button']:eq(2)").click(function(){
$(":checkbox").val(['check2','check4']);
});
// 给第四个按钮绑定单击事件
// 设置单选框2号被选中
$("input[type='button']:eq(3)").click(function(){
$(":radio").val(['radio2']);
});
//打印所有被选中的值 低五个按钮
$("input[type='button']:eq(4)").click(function(){
$(":checked").each(function(){
alert(this.value);
});
});
});
</script>
</head>
<body>
<input type="button" value="使单选下拉框的'选择3号'被选中" />
<input type="button" value="使多选下拉框选中的'选择2号'和'选择4号'被选中" />
<br>
<input type="button" value="使多选框的'多选2'和'多选4'被选中" />
<input type="button" value="使单选框的'单选2'被选中" />
<br>
<input type="button" value="打印已经被选中的值">
<br>
<br />
<select id="single" name="singlecheck">
<option value="s1">选择1号</option>
<option value="s2">选择2号</option>
<option value="s3">选择3号</option>
</select>
<select id="multiple" multiple="multiple" name="multiplecheck"
style="height: 120px;">
<option selected="selected" value="x1">选择1号</option>
<option value="x2">选择2号</option>
<option value="x3">选择3号</option>
<option value="x4">选择4号</option>
<option selected="selected" value="x5">选择5号</option>
</select>
<br />
<br />
<input type="checkbox" name="c" value="check1" /> 多选1
<input type="checkbox" name="c" value="check2" /> 多选2
<input type="checkbox" name="c" value="check3" /> 多选3
<input type="checkbox" name="c" value="check4" /> 多选4
<br />
<input type="radio" name="r" value="radio1" /> 单选1
<input type="radio" name="r" value="radio2" /> 单选2
<input type="radio" name="r" value="radio3" /> 单选3
</body>
</html>
效果如下:
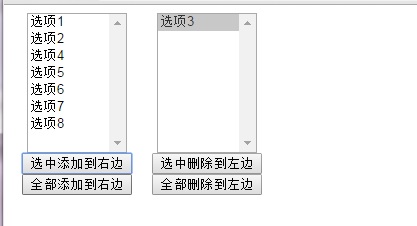
四、将下拉框左边选中的移动到右边 右边选中的移动到左边
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
select {
width: 100px;
height: 140px;
}
div {
width: 130px;
float: left;
text-align: center;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("button:eq(0)").click(function(){
//获取左边的下拉框被选中的并移动选中的到右边
$("select[name='sel01']>option:selected").appendTo("select:eq(1)");
});
//获取左边的下拉框所有并移动所有到右边
$("button:eq(1)").click(function(){
$("select:eq(0)>option").appendTo("select:eq(1)");
});
//获取右边的下拉框被选中的并移动选中的到左边
$("button:eq(2)").click(function(){
$("select[name='sel02']>option:selected").appendTo("select:eq(0)");
});
//获取右边的下拉框所有并移动到左边
$("button:eq(3)").click(function(){
$("select:eq(1)>option").appendTo("select:eq(0)");
});
});
</script>
</head>
<body>
<div id="left">
<select multiple="multiple" name="sel01">
<option value="opt01">选项1</option>
<option value="opt02">选项2</option>
<option value="opt03">选项3</option>
<option value="opt04">选项4</option>
<option value="opt05">选项5</option>
<option value="opt06">选项6</option>
<option value="opt07">选项7</option>
<option value="opt08">选项8</option>
</select>
<button>选中添加到右边</button>
<button>全部添加到右边</button>
</div>
<div id="rigth">
<select multiple="multiple" name="sel02">
</select>
<button>选中删除到左边</button>
<button>全部删除到左边</button>
</div>
</body>
</html>
效果如下:
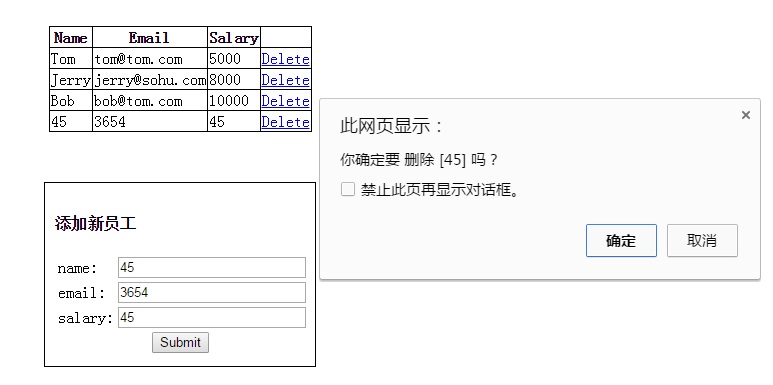
五、添加或者从表格中删除对象
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
function deleteRow(){
var $row=$(this).parent().parent();
var name = $row.find("td").first().html();
var result = confirm("你确定要 删除 [" + name + "] 吗?")
// alert(result);
// 如果用户点击了确认。就可以将所在行删除
if (result) {
//remove方法将tr标签从页面中删除
$row.remove();
}
// 阻止标签的默认行为
return false;
};
$("a").click(deleteRow);
$("#addEmpButton").click(function(){
// 1.获取文本框里输入的内容,name,email,salary
var nameText = $("#empName").val();
var emailText = $("#email").val();
var salaryText = $("#salary").val();
// alert("姓名:" + nameText + ",邮件:" + emailText+",工资:" + salaryText);
var $newTrObj = $("<tr><td>" + nameText + "</td><td>" + emailText + "</td><td>"
+ salaryText + "</td><td><a href='delete=1234'>"
+ "Delete</a></td></tr>");
// 把新创建的tr标签对象添加到第一个table中
$newTrObj.appendTo("#employeeTable");
// 查找最后一个创建的a标签对象
// $("a:last");
// 通过当前行对象,查找后代元素中a标签对象
$newTrObj.find("a").click(deleteRow);
});
});
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>
效果如下:
































 376
376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








