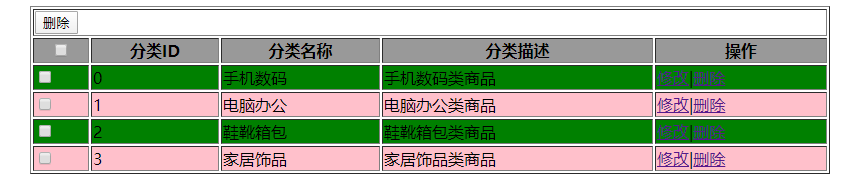
一、隔行换色
注意:
不包括标题行

<script>
//需求:将数据行的奇数行背景色设置为 pink,偶数行背景色设置为 yellow
$(function () {
//1. 获取数据行的奇数行的tr,设置背景色为pink
$("tr:gt(1):odd").css("backgroundColor","pink");
//2. 获取数据行的偶数行的tr,设置背景色为yellow
$("tr:gt(1):even").css("backgroundColor","green");
});
</script>
二、全选和全不选
<script>
function selectAll(object) {
$(".itemSelect").prop("checked",object.checked)
}
</script>
<body>
<table id="tab1" border="1" width="800" align="center" >
<tr>
<td colspan="5"><input type="button" value="删除"></td>
</tr>
<tr>
<th><input type="checkbox" onclick="selectAll(this)" ></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>xxxxxxxxxxxxxxxxxxxx </tr>
<tr>xxxxxxxxxxxxxxxxxxxx </tr>
<tr>xxxxxxxxxxxxxxxxxxxx </tr>
</table>
</body>
</html>
三、QQ 表情选择
<script>
//需求:点击qq表情,将其追加到发言框中
$(function () {
$("ul img").click(function () {
//clone 是 jQuery 方法,所以需要将this转换成jQuery对象
$(".word").append($(this).clone())
})
})
</script>
</head>
<body>
<div class="emoji">
<ul>
<li><img src="img/01.gif" height="22" width="22" alt="" /></li>
.........
</ul>
<p class="word">
<strong>请发言:</strong>
<img src="img/12.gif" height="22" width="22" alt="" />
</p>
</div>
四、多选下拉列表左右移动
<script>
//需求:实现下拉列表选择条目左右选择功能
$(function () {
$("#toRight").click(function () {
//获取左边的下拉列表对象,append(左边下拉列表选中的 option)
$("#rightName").append($("#leftName>option:selected"))
})
$("#toLeft").click(function () {
//获取右边的下拉列表对象,append(友边下拉列表选中的 option)
$("#leftName").append($("#rightName>option:selected"))
})
})
</script>
</head>
<body>
<div class="border">
<select id="leftName" multiple="multiple">
<option>张三</option>
<option>李四</option>
<option>王五</option>
<option>赵六</option>
</select>
<div id="btn">
<input type="button" id="toRight" value="-->"><br>
<input type="button" id="toLeft" value="<--">
</div>
<select id="rightName" multiple="multiple">
<option>钱七</option>
</select>
</div>























 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










