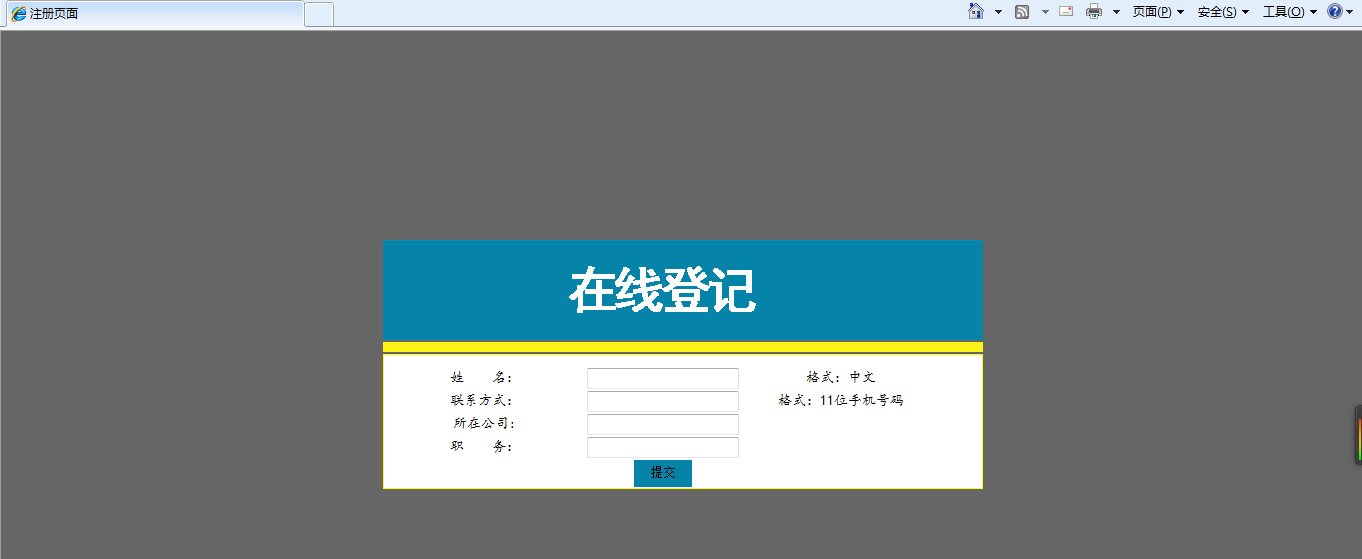
效果图:
注册页面.html
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>注册页面</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div class="All">
<div class="top"></div>
<div class="top2"></div>
<div class="content">
<form>
<table cellspacing="0" cellspadding="0">
<tr>
<td colspan="3" height="10px"></td>
</tr>
<tr>
<td width="200px">姓 名:</td>
<td ><input type="text"/></td>
<td width="200px">格式:中文</td>
</tr>
<tr>
<td width="200px">联系方式:</td>
<td ><input type="text"/></td>
<td width="200px">格式:11位手机号码</td>
</tr>
<tr>
<td width="200px">所在公司:</td>
<td ><input type="text"/></td>
</tr>
<tr>
<td width="200px">职 务:</td>
<td ><input type="text"/></td>
</tr>
<tr>
<td colspan="3" ><input type="button" value="提交" class="bt"/></td>
<td></td>
<td></td>
</table>
</form>
</div>
</div>
</body>
</html>
style.css
@charset "gb2312";
/* CSS Document */
body{//body样式--整个网页的样式
font-family:"楷体";
color:#000;
background:#666;
font-size:14px;
}
.All{
width:600px;
height:auto;//设置边框的高度随文本的变化而变化
margin:0 auto;
padding-top:200px;
}
.top{
background:url(top.jpg);
width:600px;
height:100px;
margin-bottom:2px;//图片底部留2px
}
.top2{
background:url(top2.jpg);
width:600px;
height:10px;
margin-bottom:2px;//图片底部留2px
}
.content{
border:1px solid #FF0;//边框样式
background:#FFF;//背景颜色
text-align:center;//文本居中
}
.bt{
background:url(02.jpg);//“提交”按钮 图片
width:58px;
height:27px;
border:none;//去掉边框样式
}






















 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








