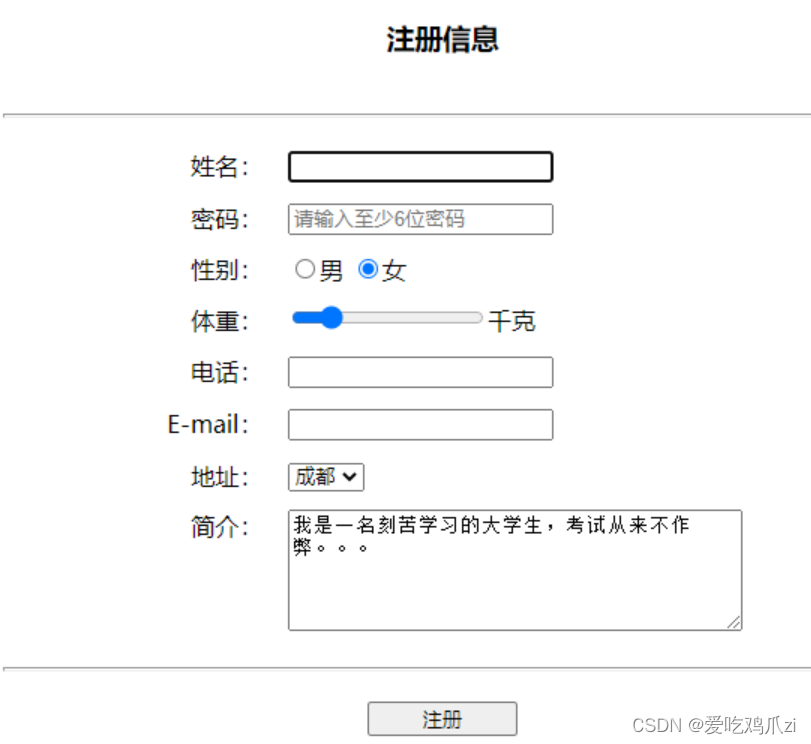
创建A_3.html网页文档,可使用CSS设计布局或直接使用表格布局,设计如图3所示表单页面效果,主要要求如下:
- 插入一个form表单,设置表单提交方法为post,输入域包括用户名、密码、性别单选按钮组、体重滑动条、电话、电子邮箱、住址列表框、简介文本区、注册按钮;
- 用户名为必填项,自动获得焦点,密码输入框显示提示文本;
- 体重滑动条取值范围为40-100,默认值50千克,滑动间隔为2;
- 地址列表选项依次包括北京、成都、上海,默认选择成都;
- 创建A_3.js脚本文件,编写validate()函数,绑定到注册按钮,当单击注册按钮时检查密码位数和邮箱地址格式,要求:密码至少为6位字符串;邮箱地址中有且只有一个“@”符号,否则重置表单并且弹出提示信息。
- 特别注意:请在姓名输入域中输入考生真实姓名后截图作为测试结果。

图3 A_3.html页面显示效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>注册页面设计</title>
<style>
.title{
font-size: 20px;
text-align: center;
}
.textareatext{
min-width: 280px;
min-height: 400px
}
#sub{
width: 120px;
margin-left: 43%;
border-radius: 5px;
}
</style>
</head>
<body>
<div>
<form class="myForm" method="post">
<div class="title"><b>注册信息</b></div>
<hr>
<table align="center">
<tbody>
<tr>
<th scope="col" align="right">name:</th>
<td scope="col"><input type="text" class="in" align="left" placeholder="请输入姓名" required></td>
<th scope="col"> </th>
<th scope="col"> </th>
</tr>
<tr>
<th scope="row" align="right">password:</th>
<td><input type="password" class="in" placeholder="请输入至少6位密码" id="password"></td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row" align="right">gender:</th>
<td><label><input type="radio" value="男" name="gender">男</label><label><input type="radio" value="女" name="gender">女</label></td>
<td></td>
<td> </td>
</tr>
<tr>
<th scope="row" align="right">weight:</th>
<td><input type="range" min="40" max="100" value="50" step="2">KG</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row" align="right">telnumber</th>
<td><input type="text"></td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row" align="right">E-mail:</th>
<td><input type="email" id="email"></td>
<td> </td>
<td> </td>
</tr><tr>
<th scope="row" align="right">address:</th>
<td ><select>
<option value="0" selected>成都</option>
<option value="1">北京</option>
<option value="2">上海</option>
</select></td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row" align="right">Face-introduction:</th>
<td><textarea class="textarea" rows="6" cols="50" >我是一个刻苦学习的大学生,考试从来不作弊.....</textarea></td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
<hr>
<div><input type="submit" value="注册" id="sub" align="absmiddle" onClick="validate()"></div>
</form>
</div>
</body>
<script>
function validate(){
//alert("show message!");
var password_length = document.getElementById("password");
var check = password_length.value.trim();
if(check.length < 6 ){
alert("密码不足6位有效数字!");
}
var mail_check = document.getElementById("email");
var email_regex = /^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;
var email_string = mail_check.value.trim();
var resetForm = document.getElementById("myForm");
if(!email_regex.test(email_string)){
alert("您的邮箱有误!");
resetForm.reset();
}
alert("注册成功!");
return true;
}
</script>
</html>
谢谢,哈哈哈,放假准备搞算法了兄弟们,遭不住!!!!






















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








