一,概述
状态栏(UIStatusBar)指iPhone/iPad/iPod屏幕顶部用于显示网络、时间和电量等的、高度为20点的控件。状态栏的windowLevel为UIWindowLevelStatusBar,而window的windowLevel为UIWindowLevelNormal。所以一般情况下,状态栏位于window之上。
状态栏分为两部分
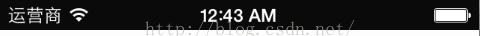
如下图:前景部分为白色,背景部分为黑色
UIStatusBarStyle控制状态栏的字体颜色,在iOS7只支持两种:UIStatusBarStyleDefault、UIStatusBarStyleLightContent。注意,虽然目前表现出来的颜色是黑色或白色,但不是Black或White之类的。Default表示深色(Dark),用于亮色(Light)背景;LightContent表示亮色(Light),用于深色(Dark)背景。当然这也不是强制的。
在没有导航栏的情况下,状态栏的背景颜色是透明的,可以在View里添加一个20点高度的子View“伪造”一个背景;在有导航栏的情况下,状态栏的背景颜色和状态栏一样,看起来融为了一体。
二,UIStatusBar的位置和尺寸
NSString *statusBarFrame = NSStringFromCGRect([UIApplication sharedApplication].statusBarFrame);
NSLog(@"%@", statusBarFrame);2015-08-04 16:33:47.159 Test[6175:205261] {{0, 0}, {375, 20}}
在iPhone 6横屏测试输出:
2015-08-04 16:33:47.159 Test[6175:205261] {{0, 0}, {667, 20}}
在iPhone 6 Plus竖屏测试输出:
2015-08-04 16:33:47.159 Test[6175:205261] {{0, 0}, {414, 20}}
可见其中origin.x和origin.y总是0,size.height总是20,size.width依赖于不同设备及横竖屏。
三,App启动时状态栏控制
App启动的时候系统加载需要一定的时间,可以给App提供了Launch Image或Launch Screen以增强用户体验。在启动页显示出来的时候App还没有运行,也就谈不上在程序中控制状态栏的字体颜色、显示或隐藏。
默认情况下状态栏是显示出来的,并且Style为UIStatusBarStyleDefault,即黑色。
1、隐藏
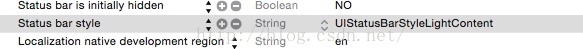
可以在Info中将Status bar is initially hidden(UIStatusBarHidden)对应的Value设置为Yes。
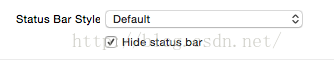
也可以在General中将Hide status bar勾选:
实际上,上面两种设置方法最终作用到info.plist文件。可以直接修改该文件,如果不嫌麻烦又不担心出错的话。如果没有使用基于ViewController的状态栏控制,并且App内部又需要将状态栏显示出来,可以在AppDelegate中设置:[[UIApplication sharedApplication] setStatusBarHidden:NO];
2、设置字体颜色为白色
可以在Info中将Status bar style(UIStatusBarStyle)对应的Value设置为UIStatusBarStyeLightContent。
也可以在General中将Status Bar style选择为Light:
同样的,上面两种设置方法最终作用到info.plist文件。如果没有使用基于ViewController的状态栏控制,并且App内部又需要将状态栏颜色改为黑色,可以在AppDelegate中设置:
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleDefault];四、App运行时状态栏控制
新建一个Xcode项目,App默认是基于ViewController的状态栏控制,即在ViewController重载prefersStatusBarHidden、preferredStatusBarStyle和preferredStatusBarUpdateAnimation三个方法,及在必要时调用setNeedsStatusBarAppearanceUpdate方法。
如果要使用iOS7之前的通过UIApplication控制状态栏,需在target的info.plist中增加一条
View controller-based status bar appearance(UIViewControllerBasedStatusBarAppearance)并设置为NO。
1、View controller-based status bar appearance : YES 或 info.plist无此条目
如果View controller-based status bar appearance为YES。 则[UIApplication sharedApplication].statusBarStyle 无效。
通过在ViewController重载prefersStatusBarHidden、preferredStatusBarStyle和preferredStatusBarUpdateAnimation三个方法,及在必要时调用setNeedsStatusBarAppearanceUpdate方法进行设置
UIViewController方法说明
- (BOOL)prefersStatusBarHidden NS_AVAILABLE_IOS(7_0); // Defaults to NO询问是否隐藏状态栏。
- (UIStatusBarStyle)preferredStatusBarStyle NS_AVAILABLE_IOS(7_0); // Defaults to UIStatusBarStyleDefault 询问状态栏样式(UIStatusBarStyleDefault/UIStatusBarStyleLightContent)。
// Override to return the type of animation that should be used for status bar changes for this view controller. This currently only affects changes to prefersStatusBarHidden.
- (UIStatusBarAnimation)preferredStatusBarUpdateAnimation NS_AVAILABLE_IOS(7_0); // Defaults to UIStatusBarAnimationFade
询问状态栏显示或隐藏动画。
// This should be called whenever the return values for the view controller's status bar attributes have changed. If it is called from within an animation block, the changes will be animated along with the rest of the animation block.
- (void)setNeedsStatusBarAppearanceUpdate NS_AVAILABLE_IOS(7_0);[UIView animateWithDuration:0.4
animations:^{
[self setNeedsStatusBarAppearanceUpdate];
}];
2、View controller-based status bar appearance : NO (通过UIApplcation方法设置)
通过UIApplication方法/属性进行设置
UIApplication方法/属性 说明
// Setting statusBarHidden does nothing if your application is using the default UIViewController-based status bar system.
@property(nonatomic,getter=isStatusBarHidden) BOOL statusBarHidden;
- (void)setStatusBarHidden:(BOOL)hidden withAnimation:(UIStatusBarAnimation)animation NS_AVAILABLE_IOS(3_2);
//设置是否隐藏状态栏。
// Setting statusBarHidden does nothing if your application is using the default UIViewController-based status bar system.
@property(nonatomic) UIStatusBarStyle statusBarStyle; // default is UIStatusBarStyleDefault
- (void)setStatusBarStyle:(UIStatusBarStyle)statusBarStyle animated:(BOOL)animated;注意:如果要在App启动时和运行时全程隐藏状态栏,在View controller-based status bar appearance为NO的情况下,只需简单将Status bar is initially hidden(UIStatusBarHidden)设置为YES。
五、对状态栏的相关设置
1.修改状态栏的前景颜色
1、View controller-based status bar appearance : YES 或 info.plist无此条目
View controller-based status bar appearance的默认值就是YES。
如果View controller-based status bar appearance为YES。 则[UIApplication sharedApplication].statusBarStyle 无效。
用下面的方法:
1>在vc中重写vc的preferredStatusBarStyle,prefersStatusBarHidden,preferredStatusBarUpdateAnimation相关方法。
-(UIStatusBarStyle)preferredStatusBarStyle{
return UIStatusBarStyleDefault;
}但是,当vc在nav中时,上面方法没用,vc中的preferredStatusBarStyle方法根本不用被调用。
原因是,[self setNeedsStatusBarAppearanceUpdate]发出后,
只会调用navigation controller中的preferredStatusBarStyle方法,
vc中的preferredStatusBarStyley方法跟本不会被调用。
解决办法有两个:
方法一:设置navbar的barStyle 属性会影响status bar 的字体和背景色。如下。
//status bar的字体为白色
//导航栏的背景色是黑色。
self.navigationController.navigationBar.barStyle = UIBarStyleBlack;
//status bar的字体为黑色
//导航栏的背景色是白色,状态栏的背景色也是白色。
//self.navigationController.navigationBar.barStyle = UIBarStyleDefault;
MyNav* nav = [[MyNav alloc] initWithRootViewController:vc];
self.window.rootViewController = nav; @implementation MyNav
- (UIStatusBarStyle)preferredStatusBarStyle
{
UIViewController* topVC = self.topViewController;
return [topVC preferredStatusBarStyle];
} 2、View controller-based status bar appearance : NO (通过UIApplcation方法设置)
1>全局修改:
步骤:
1>在info.plist中,将View controller-based status bar appearance设为NO.
2>在app delegate中:
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;步骤:
1>在info.plist中,将View controller-based status bar appearance设为NO.
2>在app delegate中:
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent; -(void)viewWillAppear:(BOOL)animated{
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleDefault;
}
-(void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
}2.设置状态栏的背景颜色
背景部分,简单来说,就是背景色;改变方法有两种:
1>系统提供的方法
navigationBar的setBarTintColor接口,用此接口可改变statusBar的背景色
注意:一旦你设置了navigationBar的- (void)setBackgroundImage:(UIImage *)backgroundImage forBarMetrics:(UIBarMetrics)barMetrics接口,那么上面的 setBarTintColor接口就不能改变statusBar的背景色,statusBar的背景色就会变成纯黑色。
2>另辟蹊径
创建一个UIView,
设置该UIView的frame.size 和statusBar大小一样,
设置该UIView的frame.origin 为{0,-20},
设置该UIView的背景色为你希望的statusBar的颜色,
在navigationBar上addSubView该UIView即可。
六、示例代码
可以根据是否是基于ViewController的状态栏控制来决定是否调用UIApplication中控制状态栏的相关方法,也可以直接调用。因为在基于ViewController的状态栏控制时,调用UIApplication中控制状态栏的相关设置方法会被忽略。
@interface ViewController ()
@property (nonatomic) BOOL statusBarIsHidden;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.statusBarIsHidden = NO;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleDefault;
[self performSelector:@selector(setStatusBarHidden:) withObject:@(YES) afterDelay:3.];
[self performSelector:@selector(setStatusBarHidden:) withObject:@(NO) afterDelay:6.];
}
- (void)setStatusBarHidden:(BOOL)hidden
{
self.statusBarIsHidden = hidden;
[UIView animateWithDuration:0.4
animations:^{
[self setNeedsStatusBarAppearanceUpdate];
}];
[[UIApplication sharedApplication] setStatusBarHidden:hidden withAnimation:UIStatusBarAnimationSlide];
}
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleDefault;
}
- (BOOL)prefersStatusBarHidden
{
return self.statusBarIsHidden;
}
- (UIStatusBarAnimation)preferredStatusBarUpdateAnimation
{
return UIStatusBarAnimationSlide;
}
@end见参考资料:


























 2551
2551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








