一、我们使用一个简单的例子来说明Animation的一些属性。
a、新建Ajax Web窗体,命名为Animation.aspx。

b、在Animation窗体上拖放一个panel控件,代码如下:
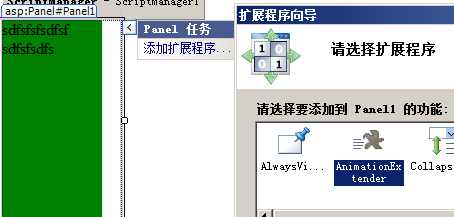
c、为该panel控件添加扩展程序,即添加Animation控件:

在源代码页面就添加了一个Animation控件
我们为Animation添加相关的属性和事件
在这里我们实现了一个简单的功能:点击panel,panel消失。属性说明如下:
Aniamtions节是所有Animations声明和使用的地方
onclick节指出当目标控件被点击,其中的动画效果会发生
Fadeout节是具体要发生的动画效果
效果如下:
点击panel前:

点击后,panel消失。
二、点击按钮的效果实现实例。
a、在页面上拖放一个button控件,然后在页面上放几个div,目的是点击按钮后显示div内容。代码如下:
b、为刚建立的button建立Animation扩展程序

c、为Animation控件设置相关的属性和事件,代码如下:
节点说明:
1、<Sequence> </Sequence> 顺序执行的动画脚本
2、<Parallel> <Parallel > 并发执行的动画脚本
3、<EnableAction Enabled="false" />控件是否可用
4、<ScriptAction Script="Cover($get('ctl00_SampleContent_btnInfo'), $get('flyout'));" />执行一段脚本的 Action
5、<Color PropertyKey="color" StartValue="#666666" EndValue="#FF0000" />颜色渐变效果,设置起始结束颜色就可以
6、<FadeIn AnimationTarget="info" Duration=".2"/>淡入效果,对应<FadeOut />淡出效果。
还有一个相关的属性就不一一说明了,请读者尝试。
d、效果如下:

e、我们可以看到点击按钮后,div不能关闭,我们可以在右上角加一个linkbutton按钮,同样增加一个Animation控件来控制div的关闭,这里就不具体介绍了,代码如下:
f、最终的效果如下:

三、附上完整代码






















 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








