
添加元素
<script>
// 1、push()在数组元素的末尾 添加一个或多个数组元素 push推
var arr=[1,2,3];
// arr.push(4,'lxl')会返回新数组的长度
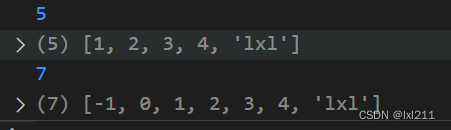
console.log(arr.push(4,'lxl'));
console.log(arr);
// unshift在我们数组的开头 添加一个或多个数组元素
// unshift执行完毕后,返回的结果是新数组的长度
console.log(arr.unshift(-1,0));
console.log(arr);
</script>
运行结果:

删除元素:
<script>
// 1、push()在数组元素的末尾 添加一个或多个数组元素 push推
var arr=[1,2,3];
// arr.push(4,'lxl')会返回新数组的长度
console.log(arr.push(4,'lxl'));
console.log(arr);
// unshift在我们数组的开头 添加一个或多个数组元素
// unshift执行完毕后,返回的结果是新数组的长度
console.log(arr.unshift(-1,0));
console.log(arr);
// 删除---------------------------------------
// pop() 他可以删除数组的最后一个元素
// pop() 没有参数
// pop()执行完毕之后,返回的结果是 删除的那个元素
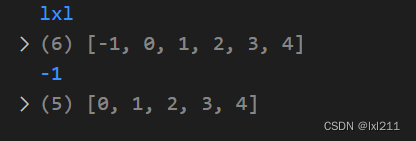
console.log(arr.pop());
console.log(arr);
// shift()可以删除数组的 第一个元素
// shift()可以删除数组第一个元素 ,一次只能删除一个
// shift()没有参数
// shift完毕之后,返回的结果是 删除的那个元素
// 元素数组会发生变化
console.log(arr.shift());
console.log(arr);
</script>
运行结果:























 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








