Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架.
创建一个基本的express web服务器
// 1.导入express
const express = require('express');
// 2.创建web服务器
const app = express();
// 3.启动web服务器
app.listen(80, ()=>{
console.log('express sever running at http://127.0.0.1:80');
})


get请求
首先需要创建并启动服务器
// 1.导入服务器
const express = require('express');
// 2.创建web服务器
const app = express();
// 3.启动web服务器
app.listen(80, function () {
console.log('express server runing at http://127.0.0.1:80');
})
监听get请求
app.get('/get', function (req, res) {
console.log('客户端发起了get请求!');
console.log("res.url:" + res.url);
// 注意:不能同时写2个send,会报错!
// req.send('李旭亮');
// 也可以给客户端响应一个对象,例如:
res.send({ name: 'lxl', age: 23, address: '河南省' })
});
- 参数1:客户端请求的url地址
- 参数2:请求对应的处理函数
- req:请求对象(包含了与请求相关的属性和方法)
- res:响应对象(包含了与响应相关的属性和方法)


post请求
通过app.post()方法,可以监听客户端的 POST请求,具体的语法格式如下:
- 参数1:客户端请求的url地址
- 参数2:请求对应的处理函数
- req:请求对象(包含了与请求相关的属性和方法)
- res:响应对象(包含了与响应相关的属性和方法)
<form method="post" action="http://127.0.0.1:8000/login">
<button>按钮!</button>
</form>
app.post('/login', (req, res) => {
// 调用express提供的res。send方法,向客户端响应一个文本字符串
res.send('您请求了post方法!');
});

// 不管你说get还是post,只要路径对,就可以了
app.all('/all', (req, res) => {
res.send('您请求了all!');
});

// 404not found
app.all('*',(req,res)=>{
res.send('404 not found!')
})
req.query
通过 req.query 可以获取到客户端发送过来的 查询参数
app.get('/get1', (req, res) => {
// req.query 默认是一个空对象
// 客户端使用 ?name=zs&age=20 这种查询字符串形式,发送到服务器的参数
// 可以通过req.query 对象访问到,例如:
// req.query.name req.query.age
console.log(req.query);// 是一个{}
res.send(req.query);

获取URL中的动态参数
通过 req.params 对象,可以访问到 URL中,通过:匹配到的动态参数
app.get('/get2/:id', (req, res) => {
// req.params 默认是一个空对象
// 里面存放着通过 : 动态匹配到的参数值
console.log(req.params);//{ id: '12' }
res.send(req.params)
});


app.get('/get2/:id/:name', (req, res) =>{}


express-静态资源处理
1. express.static()
express 提供了一个非常好用的函数,叫做 express.static( ),通过它,我们可以非常方便地创建一个静态资源服务器.
例如,通过如下代码就可以将 public 目录下的图片、CSS文件、JavaScript 文件对外开放访问了:
const express = require('express');
const app = express();
app.listen(80, () => {
console.log('express server running at http://127.0.0.1:80');
});
// 调用express.static()方法,快速的对外提供静态资源
app.use(express.static('../时钟案例'));
可以访问该文件夹下的所有文件

如果要托管多个静态资源目录,请多次调用express.static()函数:
即:多写几个这样的函数。
app.use(express.static('./'));
app.use(express.static('../时钟案例'));
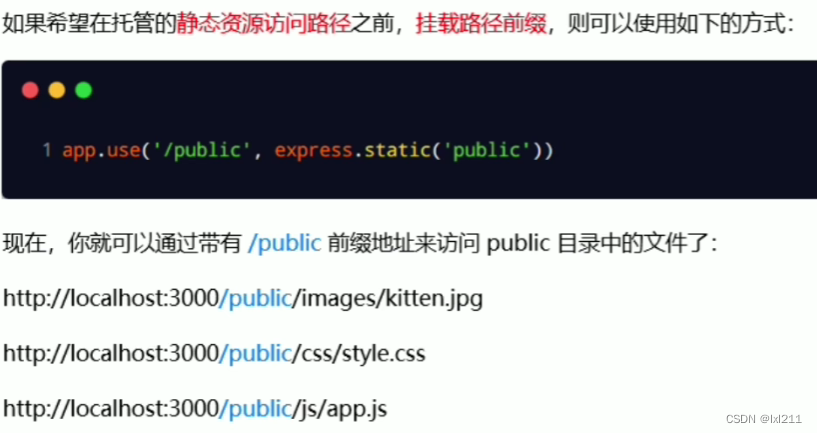
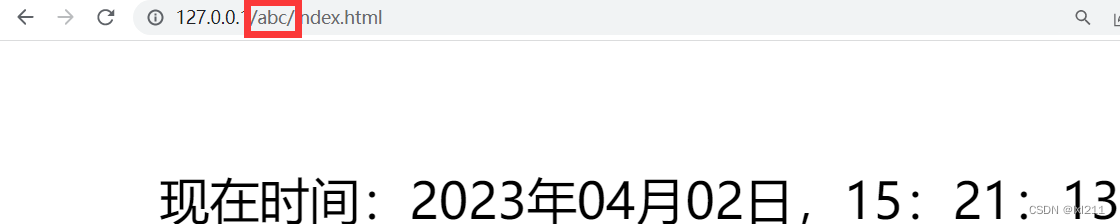
2、挂载路径前缀

app.use('/abc',express.static('../时钟案例'));

初识express中的路由
现实生活中的路由

在这里,路由是按键与服务之间的映射关系。
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:

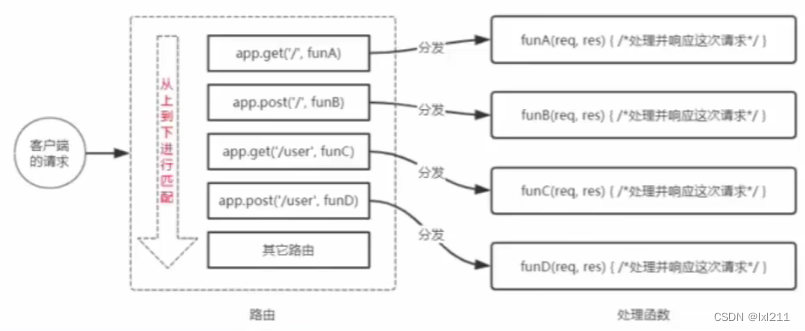
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
路由匹配的注意点:
- 按照定义的先后顺序进行匹配
请求类型和请求的URL同时匹配成功才会调用对应的处理函数

初始化项目
npm init -y

const express = require('express');
const app = express();
app.listen(8000, () => {
console.log('express server running at http://127.0.0.1:8000');
})
// 挂载路由
app.get('/', (req, res) => {
res.send('您请求了get方法!');
});
app.post('/', (req, res) => {
res.send('您请求了post方法!')
});

1、路由的模块化
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的js文件
- 调用
express.Router( )函数创建路由对象 - 向路由对象上挂载具体的路由
- 使用
module.exports向外共享路由对象 - 使用
app.use( )函数注册路由模块
2、为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:

路由模块
// 1.导入模块----------------------------------------
const express = require('express');//导入express
console.log("typeof express="+typeof express);//function
const router=express.Router();//创建路由对象
console.log("typeof router="+typeof router);//function
// 因为模块3添加了/abc,所以访问的时候,也要加
// /abc/user/list
// 完整的网址:http://127.0.0.1:8000/abc/user/list
// 2.挂载获取用户列表的路由---------------------------------
router.get('/user/list',(req,res)=>{
res.send('get user list');
})
// 挂载添加用户的路由
router.post('/user/list',(req,res)=>{
res.send('post user list');
});
// 3.向外导出路由对象-------------------------------------
module.exports = router;
创建服务器及注册路由模块
const express = require('express');
const app = express();
app.listen(8000, () => {
console.log('express server running at http://127.0.0.1:8000');
})
// 注册路由模块-----------------------------
// 1.导入路由模块
const userRouter = require('./4--这是路由模块');
// 2.使用app.use() 注册路由模块
app.use('/abc',userRouter);
//注意
//app.use() 函数的作用,就是来注册全局中间件************

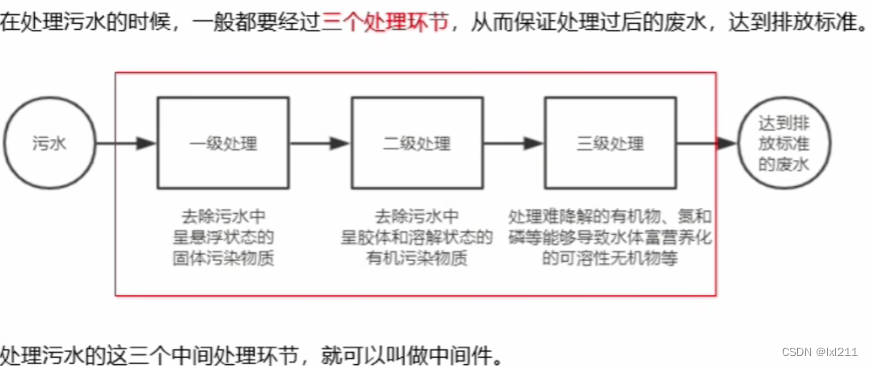
中间件
中间件(Middleware ),特指业务流程的中间处理环节。

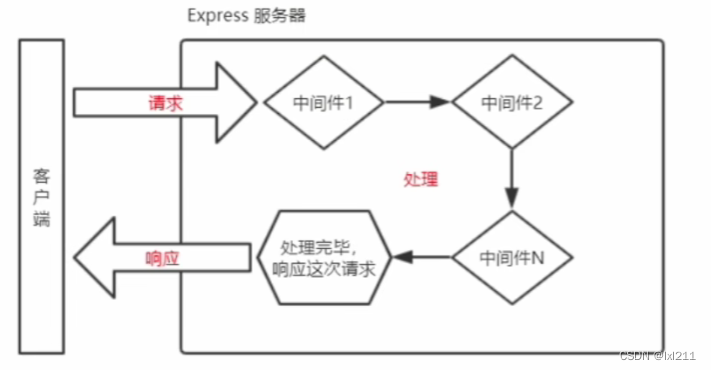
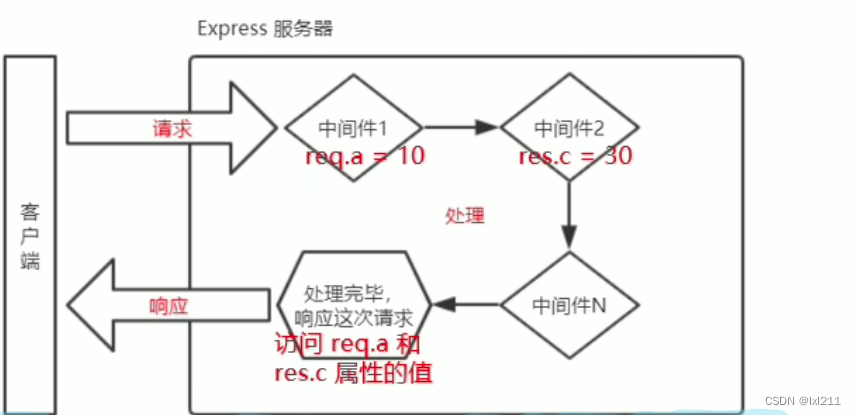
Express 中间件的调用流程

Express中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和res.
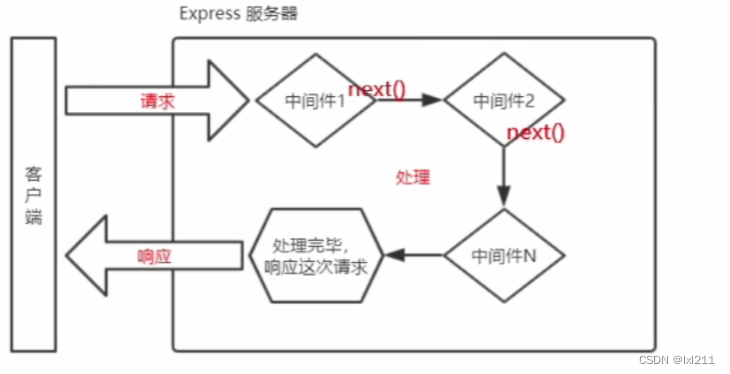
1、next函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

// 创建并启动一个服务器
const express=require('express');
const app = express();
app.listen(80, ()=>{
console.log('服务器启动地址:http://127.0.0.1:80');
});
// 定义一个中间件函数
const mw=function(req, res,next){
console.log('这是一个简单的中间件函数!');
// next函数,把流转关系,转交给下一个中间件或路由!
next();
}
2、全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 创建并启动一个服务器
const express=require('express');
const app = express();
app.listen(80, ()=>{
console.log('服务器启动地址:http://127.0.0.1:80');
});
// 定义一个中间件函数
const mw=function(req, res,next){
console.log('这是一个简单的中间件函数!');
// next函数,把流转关系,转交给下一个中间件或路由!
next();
}
// 全局生效的中间件
app.use(mw);

中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

// 创建并启动一个服务器
const express = require('express');
const app = express();
app.listen(80, () => {
console.log('服务器启动地址:http://127.0.0.1:80');
});
// 定义一个中间件函数
const mw = function (req, res, next) {
// 需求:获取请求到达服务器的时间
// const time = Date.now();
const time = new Date();
req.startTime = time.toString();
// next函数,把流转关系,转交给下一个中间件或路由!
next();
}
// 全局生效的中间件
app.use(mw);
app.get('/', (req, res) => {
res.send('主页!' + req.startTime);
});
app.get('/user', (req, res) => {
res.send('用户页面!' + req.startTime);
});
避免了在每个路由中定义new Date(),节约了代码!
3、定义多个全局中间件
可以使用 app.use0 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
// 创建并启动一个服务器
const express = require('express');
const app = express();
app.listen(80, () => {
console.log('服务器启动地址:http://127.0.0.1:80');
});
// 定义第1个全局中间件函数
app.use((req,res,next)=>{
console.log('调用了第1个全局中间件!');
next();
})
// 定义第2个全局中间件函数
app.use((req,res,next)=>{
console.log('调用了第2个全局中间件!');
next();
})
app.get('/', (req, res) => {
res.send('主页!');
});


4、局部中间件—不使用app.use()定义的中间件
const express = require('express');
const app = express();
app.listen(80, () => {
console.log('服务器启动,地址:http://127.0.0.1:80');
});
// 定义中间件函数
const mv1 = function (req, res, next) {
console.log('调用了局部生效的中间件');
next();
}
// 创建路由
app.all('/', mv1, function (req, res) {
res.send('主页!');
});
app.all('/me', (req, res) => {
console.log('我的');
res.send('我的');
})
const express = require('express');
const app = express();
app.listen(80, () => {
console.log('服务器启动,地址:http://127.0.0.1:80');
});
// 定义中间件函数
const mv1 = function (req, res, next) {
console.log('调用了局部生效的中间件');
next();
}
// 创建路由
app.all('/', function (req, res) {
throw new Error('服务器内部发生了错误!'); //抛出一个自定义错误
console.log('主页');
res.send('主页!');
});
// 这也是一个路由
app.all('/me', (req, res) => {
console.log('我的');
res.send('我的');
})
// 该中间件必须注册在所有路由之后
// 创建错误级别的全局中间件
app.use((err, req, res, next) => {
console.log('发生了错误:' + err.message);
res.send("错误:" + err.message);
})


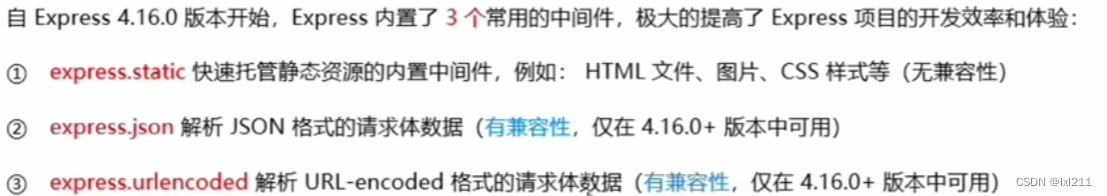
5、内置中间件json的使用

const express = require('express');
const app = express();
app.listen(80,()=>{
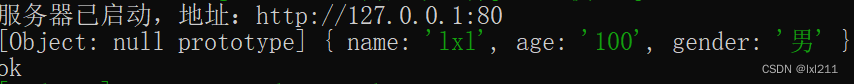
console.log('服务器已启动,地址:http://127.0.0.1:80');
});
// 注意:除了错误级别的中间件,其他中间件,必须在路由之前进行配置
// 通过express.json()这个中间件,解析表单中json格式的数据
app.use(express.json());
app.all('/', function(req, res){
// 在服务器,可以使用req.body属性,接收客户端发送过来的请求体数据
// 默认情况下,如果不配置解析表单数据的中间件,则req.body默认等于underfined
console.log(req.body);
res.send('请求成功!');
})
发送post请求!


const express = require('express');
const app = express();
app.listen(80,()=>{
console.log('服务器已启动,地址:http://127.0.0.1:80');
})
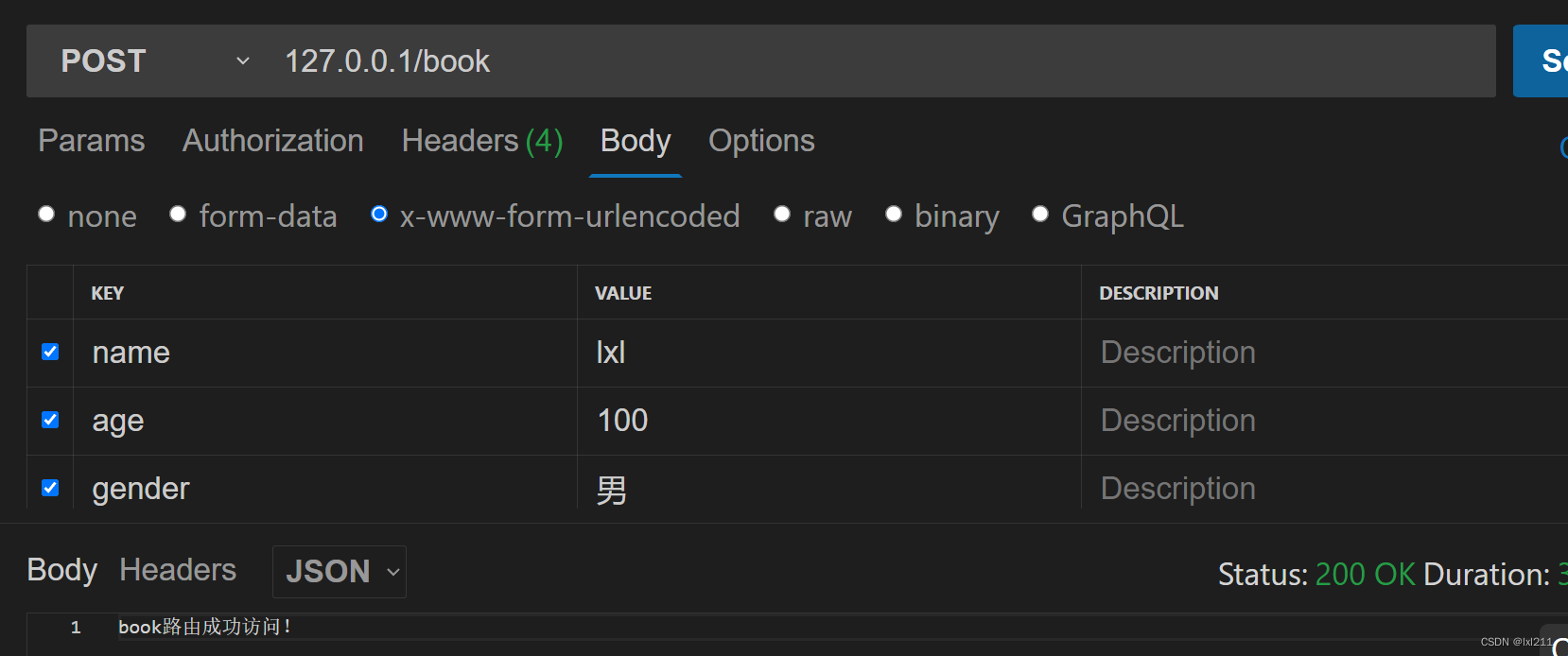
// 通过 express.urlencoded) 这个中间件,来解析 表单中的 url-encoded格式的数据
app.use(express.urlencoded({extended:false}))
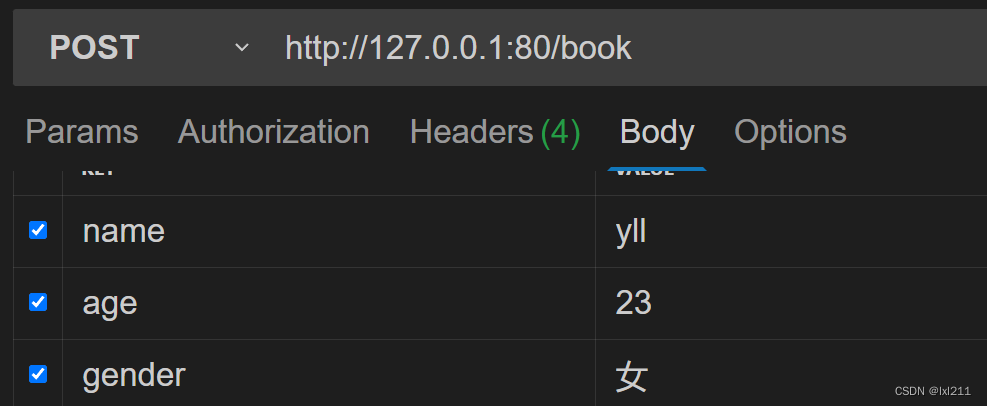
app.all('/book', function(req, res){
// / 在服务器端,可以通过 req,body 来获取 JSON 格式的表单数据和 url-encoded格式的数据
console.log(req.body);
console.log('ok');
res.send('book路由成功访问!')
});


注意:
Express内置的express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
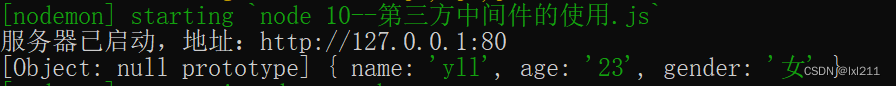
6、第三方中间件的使用
const express = require('express');
const app = express();
app.listen(80,()=>{
console.log('服务器已启动,地址:http://127.0.0.1:80');
});
// -----------------------------------------------------------------
// 1.导入第三方解析表单数据的中间件 body-parser
const parser=require('body-parser');
// 2.使用app.use()注册中间件
app.use(parser.urlencoded({extended:false}))
// -----------------------------------------------------------------
app.all('/', function(req, res){
// 在服务器,可以使用req.body属性,接收客户端发送过来的请求体数据
console.log(req.body);
res.send('请求成功!');
})


7、自定义中间件
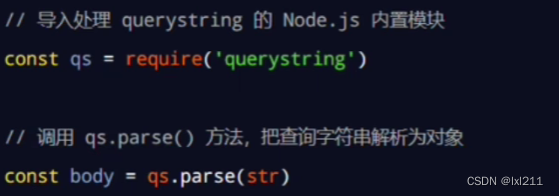
使用querystring 模块解析请求体数据
Nodejs 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把查询字符串,解析成对象的格式。示例代码如下:

将解析出来的数据对象挂载为 req.body
上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此,我们可以将解析出来的数据,挂载为 req的自定义属性,命名为 req.body,供下游使用。示例代码如下

const express = require('express');
const qs = require('querystring');
const app = express();
app.listen(80, () => {
console.log('服务器已启动,地址:http://127.0.0.1:80');
});
// ------------------------自定义中间件代码--------------------------
app.use((req, res, next) => {
// 1.定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = '';
// 2.监听 req 的 data 事件
req.on('data', (chunk) => {
str = str + chunk;
})
// 3.监听req的 end 事件
req.on('end', () => {
// 把字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
req.body = body;
next();
});
});
// -----------------------------------------------------------------
app.all('/', function (req, res) {
// 在服务器,可以使用req.body属性,接收客户端发送过来的请求体数据
console.log(req.body);
})

模块化的中间件

const qs = require('querystring');
// ------------------------自定义中间件代码--------------------------
const self = (req, res, next) => {
// 1.定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = '';
// 2.监听 req 的 data 事件
req.on('data', (chunk) => {
str = str + chunk;
})
// 3.监听req的 end 事件
req.on('end', () => {
// 把字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
req.body = body;
next();
});
};
module.exports=self;
// -----------------------------------------------------------------

const express = require('express');
const qs = require('querystring');
const app = express();
app.listen(80, () => {
console.log('服务器已启动,地址:http://127.0.0.1:80');
});
// ------------------------自定义中间件代码--------------------------
const self = require('./11--自定义中间件2');
app.use(self);
// -----------------------------------------------------------------
app.all('/', function (req, res) {
// 在服务器,可以使用req.body属性,接收客户端发送过来的请求体数据
console.log(req.body);
})
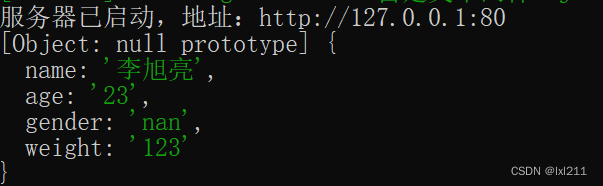
自定义get和post接口

const express = require('express');// 导入库---------------
const router=express.Router();//创建路由实例---------------
// 创建get路由----------------------------------------------
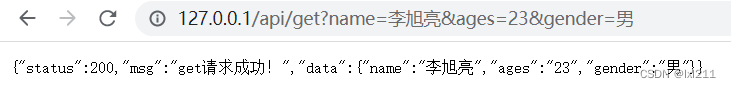
// 此时的访问地址:http://127.0.0.1:80/api/get?name=李旭亮&ages=23&gender=男
router.get('/get', (req,res)=>{
const query= req.query;
res.send({
status: 200,
msg:'get请求成功!',
data:query,
});
});
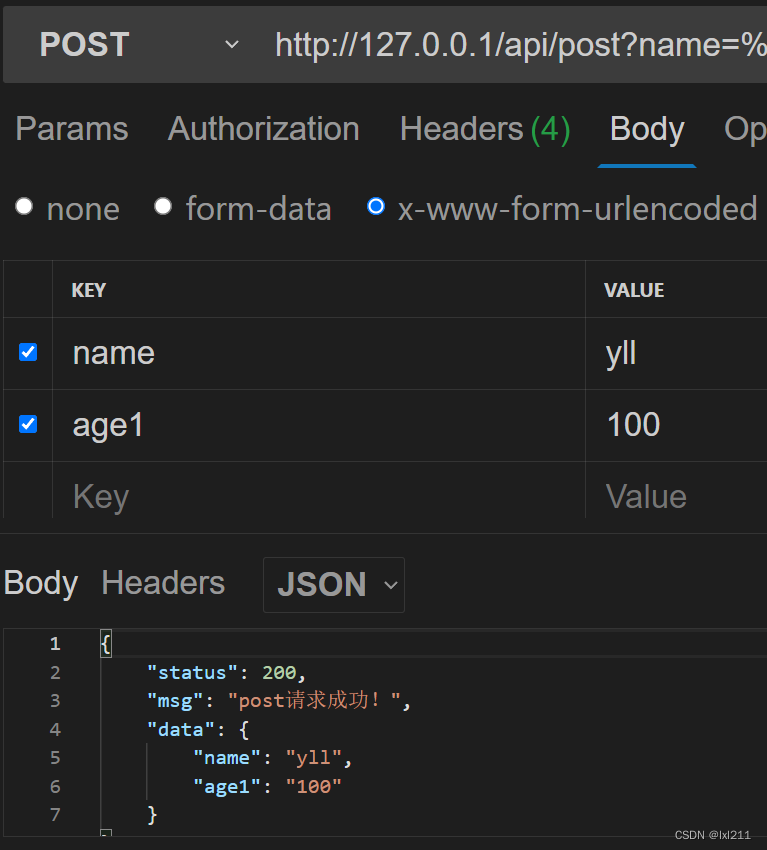
// 创建post路由---------------------------------------------
// http://127.0.0.1:80/api/get?name=李旭亮&ages=23&gender=男
router.post('/post', (req,res)=>{
// const query= req.query;
// 通过 req.body 获取请求体中包合的 url-encoded 格式的数据
// 但是这个必须加中间件
const body= req.body;
// req.body
res.send({
status: 200,
msg:'post请求成功!',
// data:query,
data:body,//普通的post是不行的,必须用x-www-form-urlencoded发送数据
});
});
// 将路由暴露出去--------------------------------------------------
module.exports=router;

// 导入库并启动服务器----------------------------------------
const express = require('express');
const app = express();
app.listen(80, () => {
console.log('服务器启动,地址:http://127.0.0.1:80');
});
// ------------------------------------------------
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }));
// 导入路由模块
const router = require('./13--apiRouter');
// 把路由模块,注册到app 上---------------------------------
// app.uee,把router注册到全局的中间件
app.use('/api', router);


解决端口跨域问题
即: 1定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors');
app.use(cors());//把 cors 注册到全局的中间件
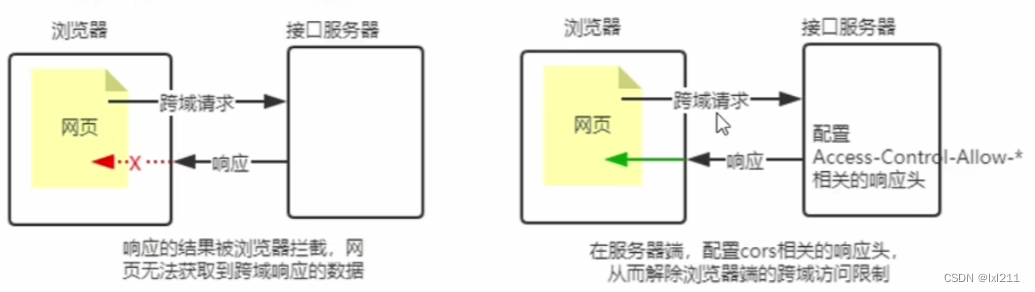
CORS跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定(Cross-Oriqin Resource Sharing,浏览器是否阻止前端JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了CORS 关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制

注意事项:
- CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
// 导入库并启动服务器----------------------------------------
const express = require('express');
const app = express();
app.listen(80, () => {
console.log('服务器启动,地址:http://127.0.0.1:80');
});
// 定义接口------------------------------------------------
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }));
// 1定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors');
app.use(cors());//把 cors 注册到全局的中间件
// 导入路由模块
const router = require('./13--apiRouter');
// 把路由模块,注册到app 上---------------------------------
// app.uee,把router注册到全局的中间件
app.use('/api', router);

1、cors相关的三个响应头
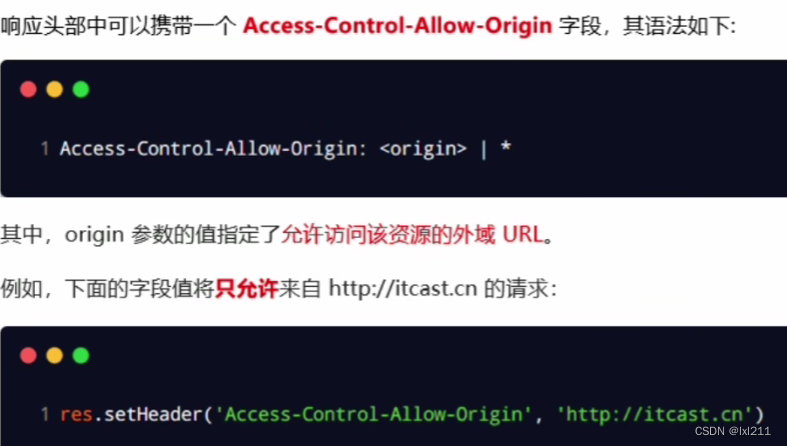
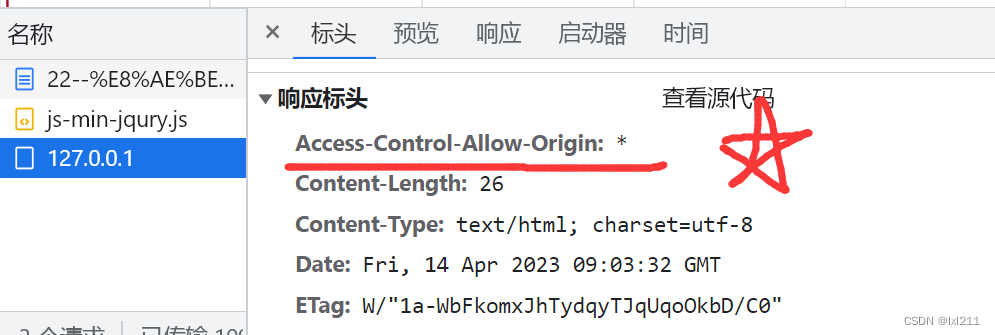
CORS 响应头部 - Access-Control-Allow-Origin

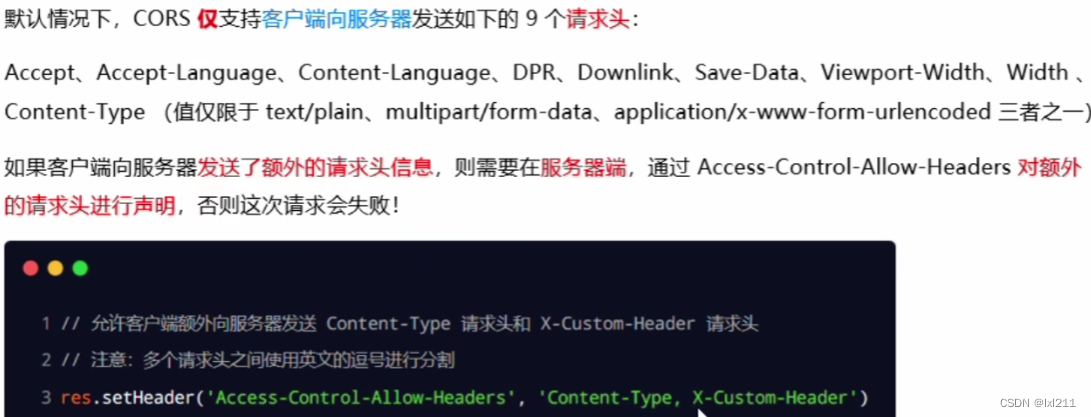
2、CORS 响应头部 - Access-Control-Allow-Headers

3、CORS 响应头部- Access-Control-Allow-Methods
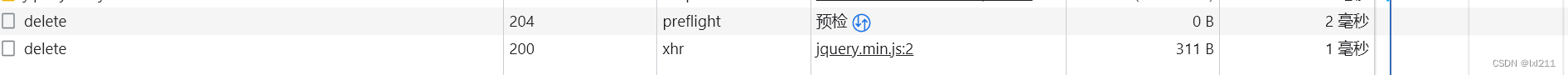
默认情况下,CORS仅支持客户端发起 GET、POST、HEAD 请求如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Contro-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。
4、CORS请求的分类
客户端在请求CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
-
简单请求
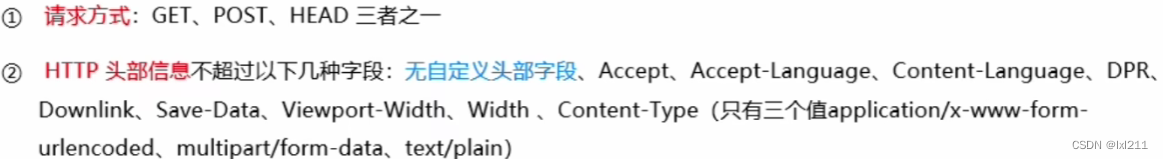
同时满足以下两大条件的请求,就属于简单请求

-
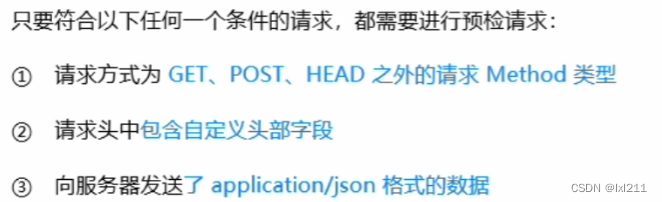
预检请求

在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据.
简单请求和预检请求的区别:
简单请求的特点: 客户端与服务器之间只会发生一次请求。
预检请求的特点: 客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求.

5、JSONP 接口
概念:浏览器端通过
特点:
JSONP不属于真正的Ajax 请求,因为它没有使用XMLHttpRequest 这个对象JSONP仅支持GET 请求,不支持 POST、PUT、DELETE 等请求
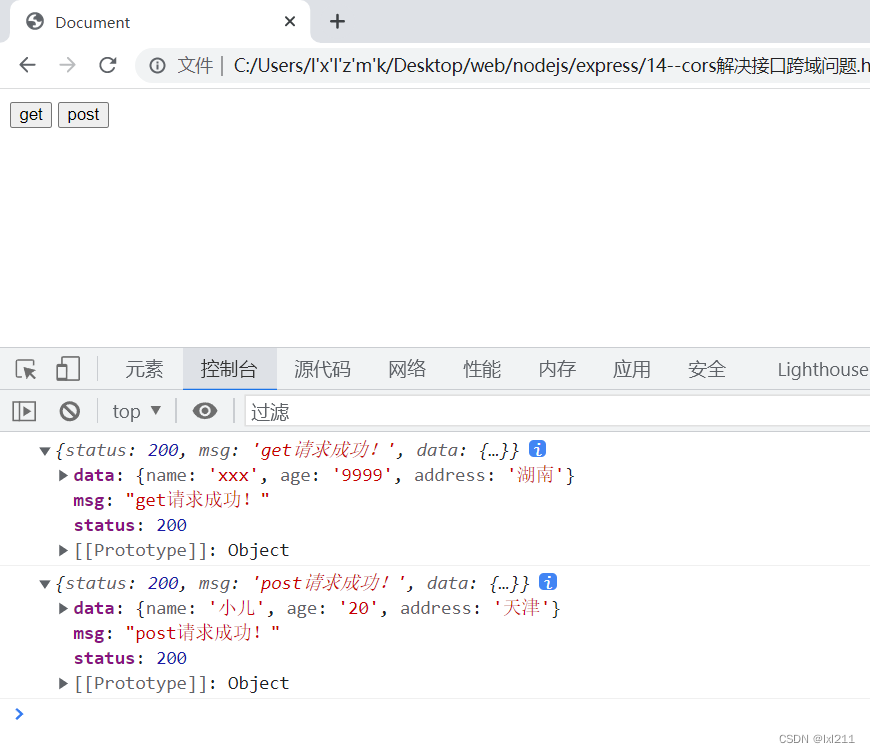
6、服务器端设置允许跨域***
先创建一个服务器
// 导入包
const express=require('express');
// 创建服务器对象
const app= express();
// 启动服务器
app.listen(80, (req,res)=>{
console.log('服务器已启动,地址:http://127.0.0.1:80');
})
// 挂载路由
app.get('/', (req, res)=>{
-----------------------------------------------------------
// 设置响应头,允许跨域
res.setHeader('Access-Control-Allow-Origin', '*');
----------------------------------------------------------
// 设置响应体
res.send('我是路由上的res.send');
})
然后通过jq的方式请求ajax
<button>点击发送请求!</button>
<div></div>
document.querySelector('button').addEventListener('click', () => {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1:80',
success: (res) => {
console.log(res);
$('div')[0].innerHTML = res;
}
})
})
























 2532
2532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








