1. 安装Nodejs
作用:用来生成静态页面的
$ sudo apt-get install nodejs
$ sudo apt-get install npm备用:sudo apt install nodejs-legacy
检查版本:node -v
如果出现"无法获得锁 /var/lib/dpkg/lock - open (11: 资源暂时不可用)"
解决办法:
sudo rm /var/cache/apt/archives/lock
sudo rm /var/lib/dpkg/lock
2.安装Hexo
正式安装Hexo
$ sudo npm install -g hexo初始化
$ hexo init blog(自己定的名字) hexo init blog
cd BLOG
npm install
hexo -v
这个位置就是 hexo 工作空间,到这一步,其实Hexo的安装都已经完成了。
Hexo设置
$ hexo g #生成静态网页
$ hexo s #运行本地服务器关于hexo 的命令,和命令的缩写下面会讲。顺利的话会出现
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.主题更改
我使用的是next主题,大家的评论还是非常不错的。
安装主题
$ hexo clean
$ git clone https://github.com/iissnan/hexo-theme-next themes/next更新主题
修改Hexo目录下的_config.yml,在theme属性上,将其设置为next,默认是landscape。
$ cd themes/next
$ git pull
$ hexo g
$ hexo snext主题的配置方法作者都非常全, Hexo官方配置教程
hexo 常用命令
1. $ hexo g == hexo generate #生成静态网页
2. $ hexo d == hexo deploy #部署
3. $ hexo s == hexo server #启动服务器3.安装配置github
安装git
ubuntu系统一般都自带的git,如果没有可以通过这个命令
sudo apt-get install git 检查版本 git --version
要是不知道有没有安装,也可以在命令行里输入这个安装命令,如果你有安装会告诉你git已经是最新版本了。
windows用户可以在Git官网下载安装就可以。安装完成后出现Git Bash了就说明成功了。
配置github
在命令行里输入
$ git config --global user.name "yourName"
$ git config --global user.eamil "email@example.com"创建公钥
输入
ssh-keygen -C 'you email address@gmail.com' -t rsa
之后会在用户目录 ~/.ssh/ 下建立相应的密钥文件,即 ~/.ssh/id_rsa.pub ,打开该文件,在下面一步有用。
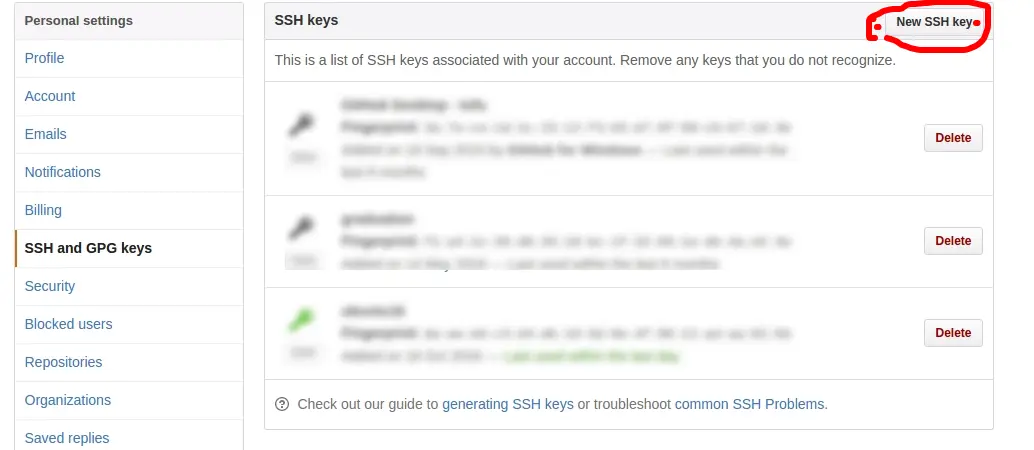
添加公钥
还是在github首页右上角点击头像,选择Settings,然后选择New SSH KEY,把上面一步id_rsa.pub文件的秘钥复制进去就好了。

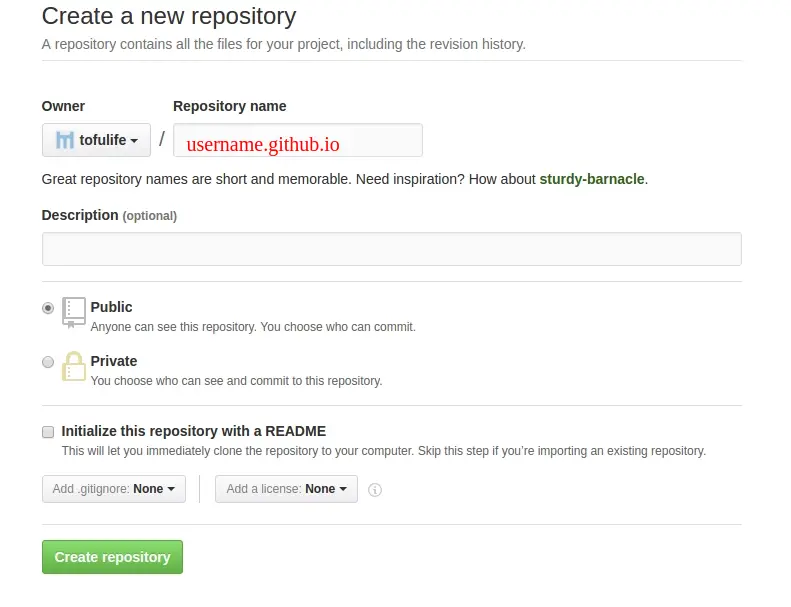
创建项目仓库
登录Github官网,点击右上角的+,选择New repository。
在页面里输入github账户名.github.io只能这么填,不能改,例如我的是*tofulife.github.io*填完后点击Create repository即可。

现在github也配置完了。。。
部署到github
打开hexo 目录下的_config.yml
$ sudo gedit _config.yml到最底下,改成这样子,注意:后面一定要空格
deploy:
type: git
repository: https://github.com/tofulife/tofulife.github.io.git
branch: master把其中的tofulfie改成你的username。另外,还需要装个Hexo的插件才能push到git上。
npm install hexo-deployer-git --save现在你就可以浏览器上输入,yourname.github.io访问的你的博客了。
加载图片需要的命令
在hexo的目录下执行
npm install https://github.com/CodeFalling/hexo-asset-image --save 完成安装后用hexo新建文章的时候会发现_posts目录下面会多出一个和文章名字一样的文件夹
使用  就可以插入图片。
4.deploy部署到github上
$ hexo clean
$ hexo generate
$ hexo deploy$ hexo s #预览






















 2499
2499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








